增强 WordPress 主题中的导航:转换静态 HTML
如果您已经学习了本系列,那么您现在已经有了一个工作主题,其中包含已上传到 wordpress 的模板文件。在本教程中,您将继续处理在第 2 部分中创建的 header.php 文件。您将学习如何添加可通过 wordpress 菜单管理屏幕进行编辑的导航菜单。为此,您还需要为您的主题创建一个新文件:函数文件。
您需要什么
要完成本教程,您将需要以下内容:
- 您选择的代码编辑器
- 用于测试您的工作的浏览器
- 本地或远程 WordPress 安装
- 如果您在本地工作,则需要 MAMP、WAMP 或 LAMP 才能运行 WordPress。
- 如果您远程工作,则需要通过 FTP 访问您的网站,并在 WordPress 安装中拥有管理员帐户。
1.注册导航菜单
要注册导航菜单,请使用 register_nav_menu() 函数,您需要将其添加到主题的 functions.php 文件中。
由于您的主题还没有此文件,因此您首先要创建一个。
立即学习“前端免费学习笔记(深入)”;
在主题文件夹中,创建一个名为 functions.php 的新空白文件。
打开新文件并向其中添加以下内容:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
您刚刚创建了主题的第一个功能,拍拍自己的背吧!
您创建的函数名为 wptutsplus_register_theme_menu(),我在其名称开头添加了 wptutsplus 前缀,以确保该名称是唯一的,并且不会与注册的任何其他函数冲突通过您可能在网站上运行的插件。
该函数包括 register_nav_menu() WordPress 函数,用于创建菜单。然后,您的函数将通过 init 操作挂钩激活,这意味着 WordPress 将在初始化时运行您的函数。
注意:您必须通过正确的挂钩激活此类函数,否则它们将无法工作。
register_nav_menu()函数有两个参数:
- 这些参数之一包括菜单的位置。在本例中,我们将该位置称为 'primary'。稍后您会将其添加到您的 header.php 文件中,以便 WordPress 显示正确的菜单。
- 第二个参数是菜单的描述。在本例中,'主导航菜单'。这将在“菜单”管理屏幕中可见。
2. 设置导航菜单
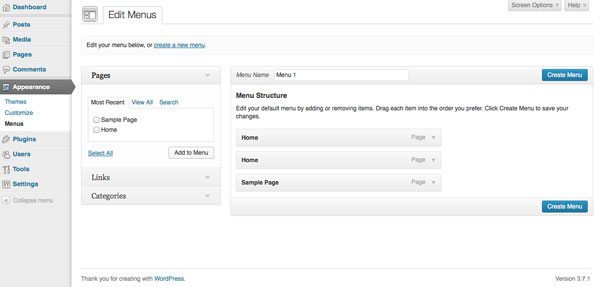
您现在可以访问“菜单”仪表板屏幕,该屏幕以前不可用,因为您的主题没有注册菜单。目前,其内容并不完美,但我们很快就会更改:



当您创建页面、帖子和其他内容时,您可以通过此屏幕将它们添加到导航菜单中。我将添加两个新页面,名为“博客”和“关于”。我将通过“设置”屏幕将“博客”页面指定为显示我的帖子的页面。您可以创建任何您喜欢的页面。
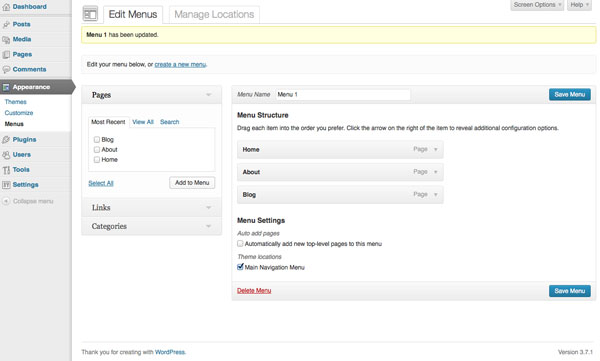
完成此操作后,返回“菜单”屏幕编辑菜单,添加新页面。将新页面拖动到菜单后,单击“创建菜单”以创建新菜单。
最后,选中“主题位置”下的“主导航菜单”,以确保该菜单将显示为您刚刚注册的主菜单并保存该菜单。



注意:在对菜单进行任何更改后,请务必记住保存菜单 - 与小部件不同,WordPress 不会自动保存菜单。
3. 将菜单添加到您的主题
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
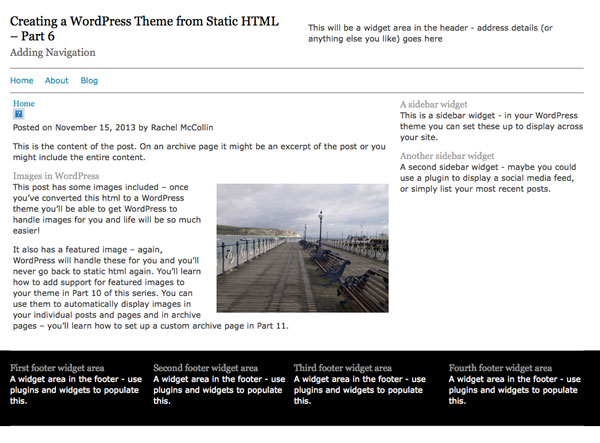
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
这现在反映在我网站的导航菜单中:



摘要:菜单不仅仅用于网站标题!
在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
- 侧边栏 - 可能是网站某个部分的部分菜单或当前页面的子页面列表
- 页脚 - “小字体”页面或最常访问的页面的菜单。
- 在主导航下方 - 也许是主导航下方的部分菜单。
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
- 通过“菜单”管理屏幕创建额外的菜单,然后使用“自定义菜单”小部件将它们显示在主题中具有小部件区域的任何位置
- 通过“菜单”管理屏幕创建额外的菜单,然后将它们添加到主题的代码中,如上面所做的那样。在本例中,您向 wp_nav_menu() 函数调用的数组添加一个附加参数,指定 'menu' 参数作为您为创建的每个菜单指定的名称。
- 使用 register_nav_menus() 函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述
为什么不尝试一下呢?
资源
- 导航菜单指南
- register_nav_menu() 函数
- wp_nav_menu() 函数
增强 WordPress 主题中的导航:转换静态 HTML的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








