探索 WooCommerce 结帐选项:初学者综合指南,第 2 部分
在上一篇文章中,我们开始讨论使用优惠券和 ssl 安全层的结账流程。我们还配置了结帐页面。在本文中,我将解释其余的结帐选项,其中包括结帐端点和支付网关。
结帐端点
为了使结帐流程更加简单,WooCommerce 提供了各种结帐端点,用户可以将其添加到结帐涉及的不同页面网址的末尾过程。在线商店所有者可以根据自己的选择设置这些端点;但是,一些默认设置已经存在。
- 付款:您可以从此处为付款页面添加端点。
- 已收到订单:可以从此处配置结账端点。
- 添加付款方式:这是页面结帐 > 添加付款方式的端点。
对于初学者,我将解释这些端点将如何以及在何处出现在您的在线商店中。我们以已收到订单为例。
- 使用“已接收订单”端点的默认值,即 order-received。
- 点击保存更改按钮。
- 将任何产品添加到购物车。
- 现在转到结账页面。
- 点击下订单按钮。
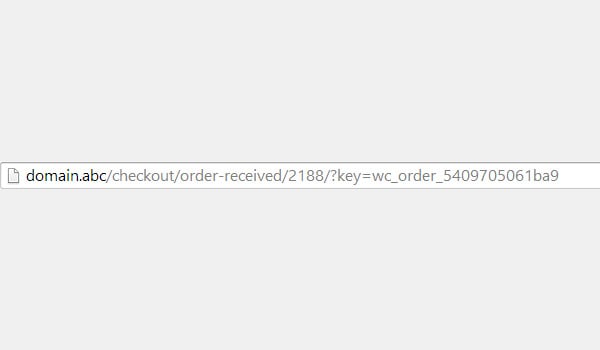
页面将在您的浏览器中打开,其 URL 将包含端点 order-received。

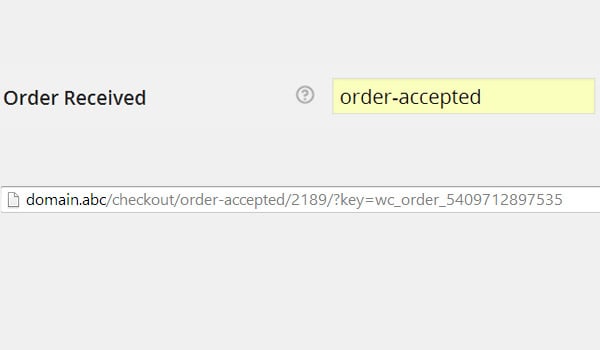
现在,我们为已收到订单的端点设置一个自定义值,而不是默认值例如 接受订单的。 重复上述相同的过程将显示,现在 URL 中包含 order-accepted 作为新端点。

因此,您可以在 WooCommerce 中使用默认或自定义端点进行结账流程。但我建议您不要更改或替换标准商店功能的这些默认名称。
支付网关
任何电子商务网站的成功很大程度上取决于其提供的支付网关。客户总是希望并寻找最适合他们的付款方式,以便他们能够轻松付款。以下是维基百科对支付网关的定义:
支付网关是一种电子商务应用程序服务提供商服务,可为电子商务、在线零售商、实体店或传统实体店授权信用卡付款。它相当于大多数零售店内的物理销售点终端。 块引用>任何电子商务网站都应提供所有支付网关,以使支付流程尽可能广泛地实现。 WooCommerce 解决了这个问题,因为它允许您在安装插件后立即向客户提供多个支付网关。这是结帐选项部分中的最后一组配置。
网关显示
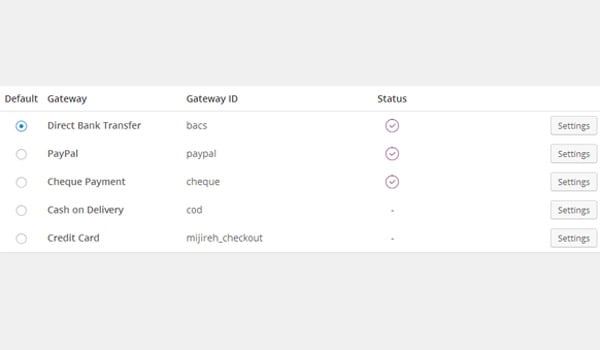
在这部分配置中,您可以看到一个表格,其中列出了所有自动安装的支付网关。您会看到各种行和列,每个行和列代表一个唯一的支付网关。
这些列包括:
- 默认:如果客户未进行单独选择,则默认提供的支付网关由此列的单选按钮控制。您所需要做的就是在此处选择默认网关。
- 网关:此列列出了所有可用的支付网关的名称。
- 网关 ID: 这将唯一标识特定支付网关的帐户。
- 状态:用户可以在此列中看到小图标,表示网关是否已启用以及是否会向客户提供。
- 设置:最后一列是您可以单独配置、管理和控制每个支付网关的设置的地方。
显示哪些支付网关以及它们在前端显示的顺序由您决定。您只需将这些网关拖放到您选择的位置即可控制此顺序。让我们考虑以下支付网关顺序:
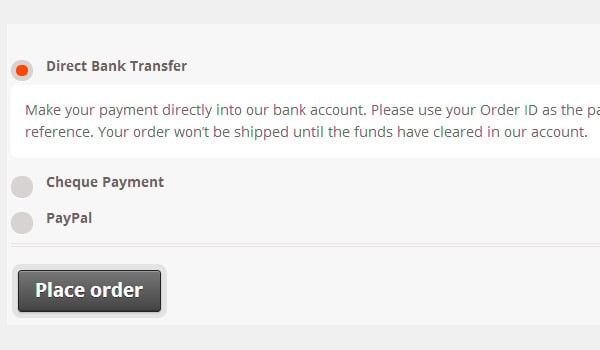
在前端,您将看到显示相同顺序的网关:
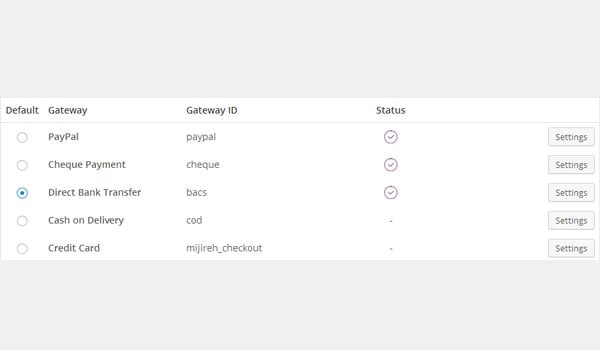
现在假设您按如下方式更改顺序:
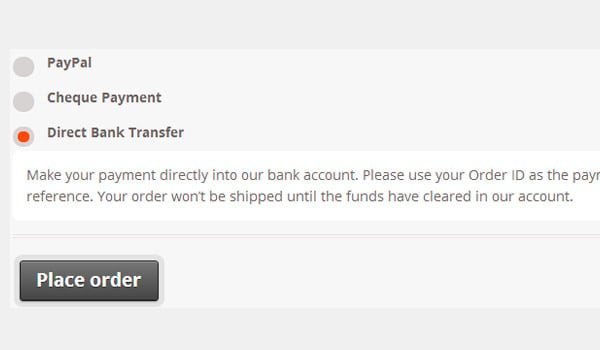
现在前端的结果将是:
完成所有更改后,请不要忘记点击保存更改。
结论
这样就完成了结账选项的设置。在接下来的教程中,我们将编辑和配置与不同支付网关的设置相关的各种子页面。在那里,您将了解如何管理 WooCommerce 提供的每个支付网关的设置。
在此之前,如果您对结账选项有任何疑问,请在下面的评论部分提问。
探索 WooCommerce 结帐选项:初学者综合指南,第 2 部分的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司