使用 UserPro 增强您的 WordPress 社区:集成 Google 地图和社交登录
社交功能不仅仅适用于 facebook、twitter 和 linkedin 等专用社交网络。
许多受欢迎的网站都受益于一些适当的社交功能。例如,TripAdvisor、Yelp 和 Airbnb 都为访问者提供了创建个人资料并与其他用户联系的选项。即使 Envato 也具有社交功能 - 如果您注册 Envato 帐户,您将能够关注其他用户并对文章、教程或课程发表评论。



在这个由两部分组成的系列的第一篇文章中,我们设置了 UserPro,这是一个流行的 WordPress 插件,可以轻松地向您的网站添加一系列社交功能。我们实现了发展繁荣的在线社区所需的一切,并解决了您在此过程中可能遇到的一些故障排除问题。
在后续行动中,我们将通过 Google 地图、Facebook 和 Twitter 集成来增强我们的在线社区。在本文结束时,访问您网站的每个人都将能够使用其现有的 Twitter 或 Facebook 凭据快速轻松地创建帐户,并且还可以选择将其位置显示为用户个人资料的一部分。

通过 Google 地图显示用户的位置
有时,将用户的位置显示为个人资料的一部分可能会有所帮助,例如,如果您正在开发一个可以帮助人们与当地其他人联系的网站。如果您正在为跨多个办公室的企业构建员工目录,那么显示每个员工的工作地点也可能很有用。在这些情况下,UserPro 可以与 Google 地图集成,将用户的位置包含在其个人资料中。
点击下载“电脑DLL修复工具”;
添加 Google 地图内容是一个多步骤的过程,需要您:
- 启用 UserPro 的 Google 地图功能。
- 前往 Google API 控制台并生成 API 密钥。
- 将此 API 密钥添加到您的 WordPress 帐户。
- 更新您的修改个人资料页面,添加一些用户可以输入地址的附加字段。
在将 Google 地图内容添加到您的网站之前,请考虑是否需要采取其他措施来帮助保护社区的隐私。例如,您可能决定将您的用户个人资料设为私有,以便访问您网站的每个人都无法看到位置信息,或者您可能会限制特定用户在共享其位置时的方式。
激活 Google 地图支持
要启用 Google 地图集成,请首先从 WordPress 管理菜单中选择 UserPro > Google 地图。打开启用 Google 地图下拉菜单,然后选择是。
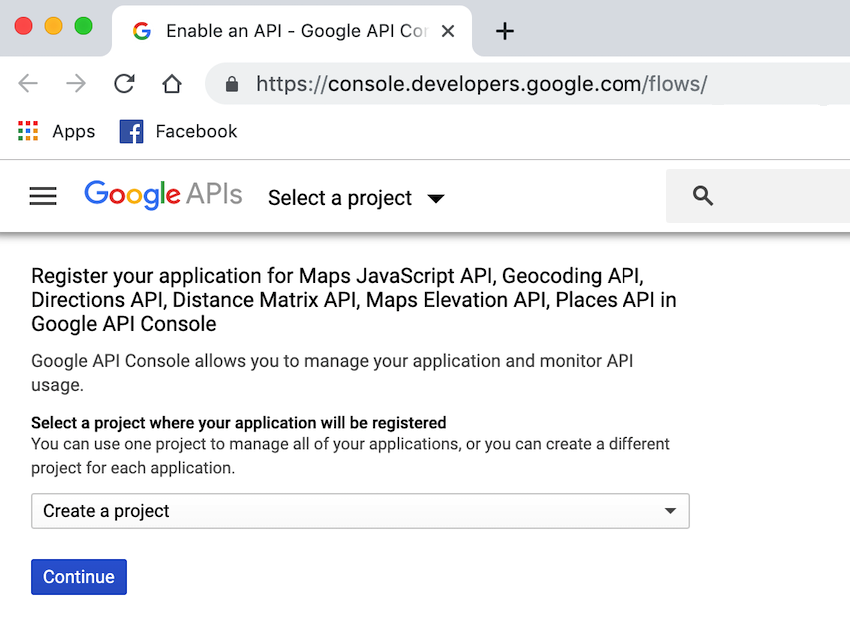
现在选择生成您的 API 密钥链接。 Google API 控制台现在将在新选项卡中打开。确保在下拉列表中选择创建项目,然后选择继续。

打开随后的下拉菜单并选择Maps JavaScript API。选择我需要什么凭据? 出现提示时,为您的 API 密钥指定一个描述性名称。
为了帮助防止未经授权的访问,建议您通过选择HTTP 引荐来源网址,然后在随附的文本字段中输入您的域名来限制可以使用此密钥的网站。
如果您对输入的信息感到满意,请点击创建。几分钟后,控制台应在弹出窗口中显示您的密钥 - 复制此信息。
最后,切换回您的 WordPress 帐户,并将您的 API 密钥粘贴到 Google 地图 API 密钥字段中。点击保存更改。
添加地址字段
此时,我们的网站能够在 Google 地图上显示地址,但有一个问题:用户没有任何方式输入他们的地址!
默认情况下,UserPro 的编辑个人资料页面仅包含国家/地区字段,这对于 Google 地图来说信息不足。我们需要更新修改个人资料页面以包含一些附加字段,用户可以在其中输入他们的地址。
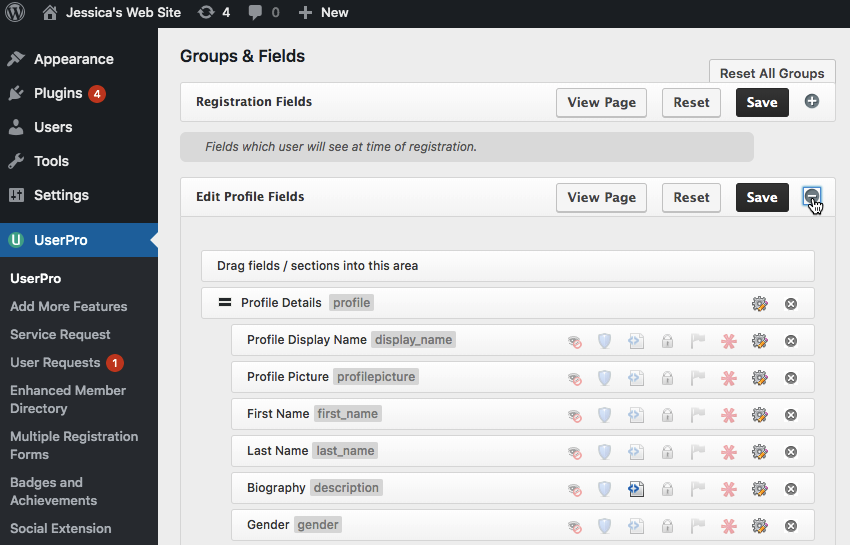
首先从 WordPress 的左侧菜单中选择UserPro。选择字段标签。这将带您进入一个新屏幕,其中所有可用字段都列在右侧,所有不同的类别都列在左侧。每个类别代表不同的 UserPro 页面,例如注册页面和编辑个人资料页面。
要向

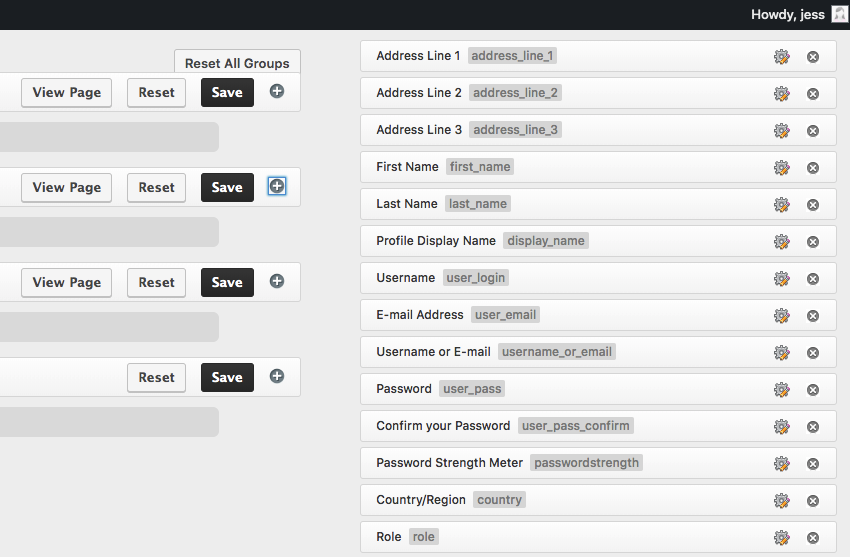
在右侧列表中,找到您要添加的字段(我使用的是地址行1、地址行 2 和地址行 3),然后将它们拖放到编辑个人资料字段列表中。请注意,每个字段的放置位置决定了它在修改个人资料页面中的显示位置。

当您对所做的更改感到满意时,请点击保存。
当您在这里时,您可能需要对网站的以下部分进行一些更改:
- 注册字段:用户在注册时将看到的字段
- 登录字段:用户在登录时将看到的字段
- 社交字段:作为修改个人资料页面的一部分显示的社交字段
这些字段中的大多数都是相当不言自明的,因此请花一些时间浏览它们并进行必要的添加或删除。
页面是否拒绝保存?
当您点击保存按钮时,WordPress 可能会显示一个不停旋转的圆圈,但实际上从未保存您的更改。
如果您遇到这个不断旋转的圆圈,那么您需要启用 mbstring(多字节字符串)扩展。您可以在服务器的 php 配置 文件中编辑此内容。
打开服务器的php 配置文件。该文件的位置可能会有所不同,具体取决于您的操作系统。然后,找到以下行:;extension=php_mbstring.dll(或类似的内容,具体取决于您的操作系统)并删除 ; 符号。您现在应该能够毫无问题地保存更改。
简化注册流程
无论您网站的注册表单制作得多么简单,一定比例的人一旦看到任何类型的表单,总是就会退出。
通过用社交登录代替传统的注册表单,您可以消除注册体验中的一些障碍,并有望鼓励更多用户在您的网站上创建帐户。
在最后一部分中,我将向您展示如何为您的用户提供使用 Twitter 或 Facebook 创建帐户的选项。
Facebook Connect:使用 Facebook 登录
Facebook 用户将 Facebook 用户名和密码保存在网络浏览器中,甚至永久保持登录 Facebook 帐户的情况并不罕见。通过轻松访问这些凭据,您的访问者只需点击几下鼠标就可以创建一个帐户,这总是 比填写表单更有吸引力。
对于通过移动设备访问您的网站的用户来说,通过 Facebook 注册并登录其帐户可能是唯一可行的选择,因为没有人喜欢在 Facebook 上填写表格或输入冗长且可能复杂的密码。典型智能手机或平板电脑上可用的较小键盘。
Facebook Connect,也称为“使用 Facebook 登录”,是一款允许用户在其他网站创建帐户的应用程序。一旦有人使用 Facebook Connect 注册了您的网站,他们就可以使用其 Facebook 凭据登录该帐户,这可能为一键登录铺平道路。
如果有人选择使用 Facebook Connect 在您的网站上注册,那么您的网站可以自动检索创建其帐户所需的所有信息。您甚至可以使用此连接来收集可改善用户体验的其他信息和内容,例如根据 Facebook 个人资料图片创建头像。
如果您想使用 Facebook Connect,则必须提供服务条款 (TOS) 和隐私政策,其中指定您正在收集的数据以及计划如何使用这些数据。
您可以查看 Envato 的隐私政策来获取一些灵感,也可以在网上免费找到大量 TOS 和隐私政策模板。在您使用 Facebook Connect 之前,这两个文档必须已生效,因为 Facebook 将在设置过程中请求这些 URL。
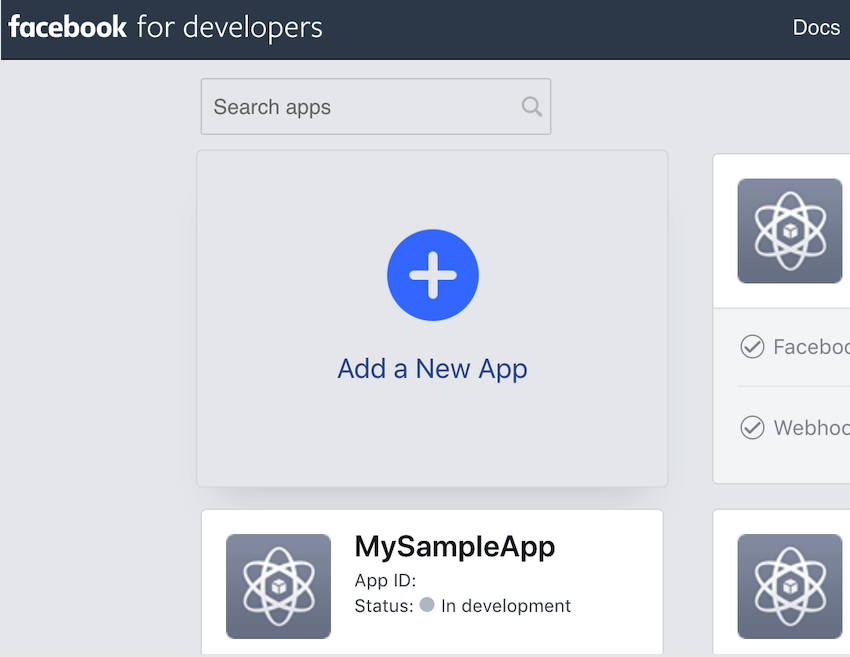
要开始使用 Facebook Connect,请访问 Facebook for Developers 网站。如果出现提示,请登录您的 Facebook 帐户。到达那里后,选择添加新应用。

为此应用指定一个描述性名称,然后点击创建应用 ID。选择集成 Facebook 登录,然后点击确认。
现在,在左侧菜单中,选择Facebook 登录 > 快速入门,然后选择网络。出现提示时,输入您网站的网址,然后点击保存。
在左侧菜单中,选择设置 > 基本并填写应用域字段。输入您的隐私政策和 TOS 的 URL。另请打开类别下拉列表,然后选择您的网站所属的类别。
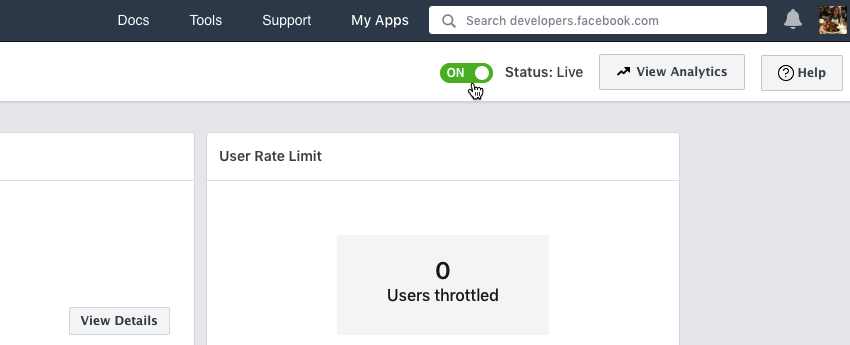
现在点击保存更改。然后,在工具栏中找到状态:开发中滑块并将其推至开启位置。

阅读警告,如果您愿意继续,请点击确认。导航至设置 > 基本屏幕,然后复制应用 ID。
接下来,返回 WordPress,然后从左侧菜单中选择 UserPro。选择设置标签,然后点击展开Facebook 集成部分。将允许 Facebook Social Connect 更改为是。将您的 ID 粘贴到 Facebook 应用 ID 字段中。最后,点击保存更改。
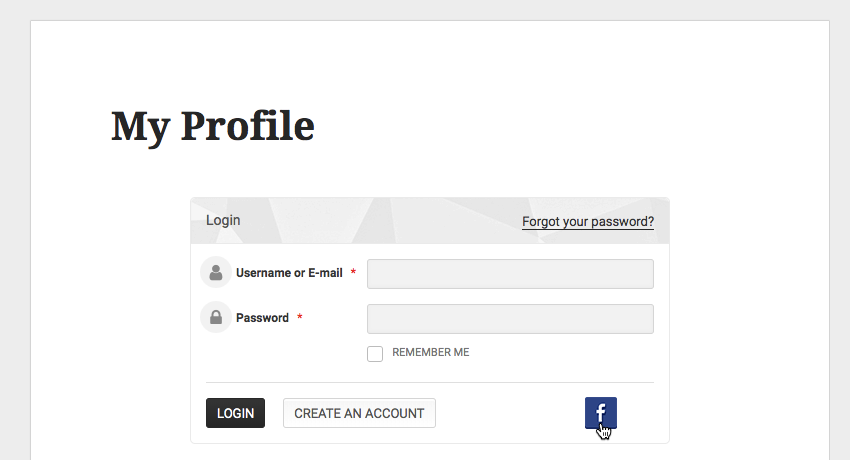
现在,新用户可以选择使用其 Facebook 凭据在您的网站上创建帐户,然后他们就可以使用其 Facebook 用户名和密码登录该帐户。

Twitter 连接
与使用 Facebook 登录类似,Twitter Connect 允许访问您网站的任何人创建帐户,然后使用其现有的 Twitter 凭据登录该帐户。
对于没有 Facebook 帐户的访问者,Twitter Connect 提供了另一种在您的网站上注册的方法,而无需填写可能很长的注册表单 - 移动用户会特别喜欢这一点!
虽然 Twitter 帐户通常可能不像 Facebook 帐户那样包含那么多个人信息,但如果用户选择使用 Twitter 进行身份验证,那么您仍然可以访问一些有用的信息和内容,包括您可以用作的头像该人的个人资料照片。
为了设置 Twitter Connect,您需要一个 Twitter 开发者帐户。如果您尚未注册开发者帐户,请首先前往 Twitter 开发者应用程序页面。
选择最能描述您计划如何使用 Twitter 的用例,例如构建 B2B 产品、探索 API 或学生 ,然后点击下一步。查看信息并进行必要的更改,然后点击下一步。再次检查您提供的信息,如果正确,请点击看起来不错。最后,阅读条款及条件,如果您愿意继续,请点击提交。
Twitter 现在将向与您的 Twitter 帐户关联的地址发送一封确认电子邮件;收到此电子邮件后,请点击确认按钮。
现在您已经拥有了开发者帐户,您需要创建一个 Twitter 应用程序并生成一些 API 密钥,我们会将其添加到我们的 WordPress 帐户中。
从 Twitter 开发者网站开始。如果出现提示,请登录您的 Twitter 帐户,然后点击创建应用。为您的应用程序命名,该名称将显示在面向用户的授权屏幕上。还要输入您的应用程序的描述,该描述也将是用户可见的。您还需要输入网站的 URL,该 URL 将用作网站生成的所有推文的来源属性,并且还将显示在面向用户的授权屏幕上。
选择启用使用 Twitter 登录。此时,您必须提供 OAuth 回调 URL,这是成功身份验证后 OAuth 将重定向到的目标。提供服务条款网址和隐私政策网址(如果有),不过您可以稍后添加此信息。
如果您对输入的信息感到满意,请点击创建。 Twitter 现在将创建您的应用程序。
接下来,您需要设置您的应用访问 Twitter API 的权限。选择权限标签,然后选择编辑。将访问权限设置为读写和保存。
接下来,选择密钥和令牌标签。其中包含API 密钥和API 密钥,您需要将其添加到您的 WordPress 帐户中。在新标签页中,打开您的 WordPress 帐户,然后从左侧菜单中选择UserPro。确保选择设置标签。点击展开Twitter 集成部分。打开允许 Twitter Social Connect 下拉列表,然后选择是。将您的 Twitter API 密钥复制并粘贴到 WordPress 的消费者密钥字段中,然后复制并粘贴您的API 密钥。点击保存更改。
现在,任何访问您网站的人都可以选择使用其 Twitter 凭据进行注册。
结论
在这篇后续文章中,我们在上一篇文章中添加到 WordPress 网站的社交功能的基础上,将 Google 地图、Twitter 和 Facebook 集成添加到我们的在线社区。
如果您一直关注,那么访问您网站的任何人现在都可以使用 Twitter 或 Facebook 进行注册,创建包含 Google 地图内容的个人资料,并通过您网站的关注 按钮或发送连接请求按钮。
您可以从 CodeCanyon 购买 UserPro 插件,也可以查看 UserPro 支持部分以获取更多信息。
使用 UserPro 增强您的 WordPress 社区:集成 Google 地图和社交登录的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司









