重新构思架构:将WordPress用于Web应用开发
在本系列中,我们将讨论如何使用 wordpress 构建 web 应用程序。尽管这不是一个我们将研究代码的技术系列,但我们涵盖了框架、基础、设计模式、架构等主题。
如果您还没有阅读该系列的第一篇文章,我推荐您阅读;但是,出于本文的目的,我们可以将上一篇文章总结如下:
简而言之,软件可以构建在框架上,软件可以扩展基础。
简单地说,我们区分了框架和基础——这两个术语在软件中经常互换使用,尽管它们不是同一件事。 WordPress 是一个基础,因为它本身就是一个应用程序。它不是一个框架。
为此,当涉及到在 WordPress 上构建 Web 应用程序时,我们需要重新思考架构或重新考虑如何构建应用程序的概念模型。
Web 应用程序的结构
在尽可能高的级别上,Web 应用程序通常由以下三个组件构成:
- 数据库层
- 应用层
- 表示层
一般来说,表示层就是用户看到的、用户交互的。它包括将某些内容呈现在用户面前所需的所有样式、客户端代码和标记。
当用户单击某些内容或页面呈现从数据库检索的信息时,它正在与应用程序层进行交互。
应用层负责协调来自浏览器和/或来自用户操作的信息到数据库。有时,这包括将信息写入数据库(例如来自表单字段的信息)以及从数据库读取信息(例如检索用户的帐户信息)。
就像表示层由不同的组件组成(例如样式、JavaScript、标记等)一样,应用程序层也可以由各种不同的组件组成,例如从数据库读取数据和向数据库写入数据所需的系统、清理信息、验证信息以及执行针对当前问题所特有的某些规则。
最后,数据库层是存储数据的地方。它可能由文件系统组成,可能由 MySQL 数据库组成,也可能由第三方解决方案组成,例如“云中”的数据存储(例如 Amazon S3 或类似的东西)。
都是抽象的
要理解的要点是,在软件中,我们总是在处理某种程度的抽象。例如,我们谈论数据存储或数据库层,但我们并没有真正具体化。应用层和表示层也是如此。
- 我们是在谈论具有多个表的关系数据库,还是在谈论云存储?
- 我们将使用哪种数据访问层连接到应用程序层来与数据库通信?
- 我们在前端使用哪些框架和语言?普通 JavaScript、jQuery、Knockout.js? CSS 预处理器 - LESS 或 Sass 怎么样?
显然,我们现在并不打算提供这些问题的答案,但重点是所有 Web 应用程序都包含类似的组件,但每个组件的详细信息因项目而异。
WordPress 的组件
作为一个 Web 应用程序本身,WordPress 是各种技术如何组合在一起形成 Web 应用程序的完美示例:
- 数据库层是MySQL数据库。
- 应用层(有些人会认为是 WordPress 本身)是用 PHP 编写的,处理许多读取和写入数据存储的核心操作,同时为开发人员提供 API 以进一步利用它。
- 表示层使用基本的CSS(至少目前如此)、HTML(一些主题现在使用HTML5)、jQuery,并且部分仪表板使用Backbone.js。
这就是 WordPress 架构,但是我们想要在应用程序之上构建的项目又如何呢?他们如何遵循相同的架构?
好吧,请记住 WordPress 是一个基础 - 而不是一个框架 - 因此我们默认受到 WordPress 架构的影响。这并不意味着在某些情况下我们不能引入自己的库,但它确实会影响我们应用程序和项目的构建方式。
稍后我们将更多地讨论库、可扩展性等,但首先,重要的是要注意,在当今时代,MVC(以及 MVVM 和模型、视图等的其他变体)范例风靡一时,但 WordPress不遵循这一惯例。
对于为什么这可能是好事或坏事,存在着支持和反对的争论,但这不是这篇文章的目的。相反,值得注意的是 WordPress 使用事件驱动模式,而不是模型视图控制面板。
为此,值得了解事件驱动模型的工作原理,以便您清楚地了解 WordPress 挂钩的工作原理,以及如何将您的思维从 MVC 或您使用的任何其他范式转变使用、WordPress 如何管理其信息。
事件驱动意味着什么?
在查看事件驱动应用程序的示例之前,让我们回顾一下遵循 MVC 范例的含义。
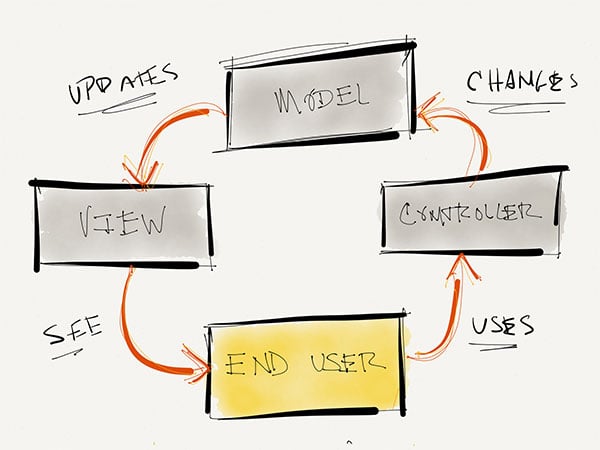
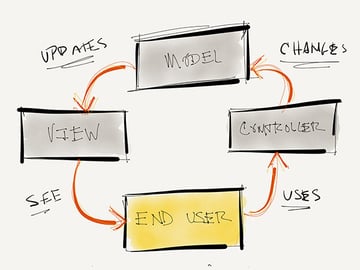
- 首先,视图用作演示。用户查看信息并与用户界面交互。
- 接下来,控制器协调模型和视图之间的信息。它们响应用户操作,并从模型中检索信息以传输到视图中。
- 之后,模型代表数据库中的数据。这可以通过多种方式完成,但最流行的方法之一是将数据库中的数据映射到对象关系模型,以便数据以对象的格式表示。
整个MVC模型如下所示:



MVC图标题>
现在,事件驱动的应用程序可以具有一些相同的组件 - 也就是说,它们可以具有视图和模型或视图和数据对象 - 但它们不一定具有协调从前端到后端的信息的控制器后端。
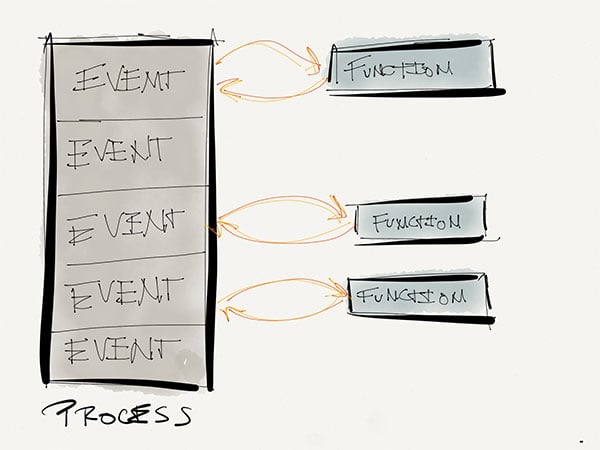
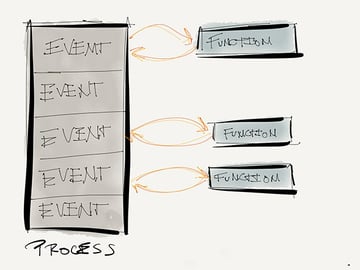
相反,事件驱动编程的工作前提是“某件事发生了”。因此,在 WordPress 行话中,操作 被命名为“操作”(当然,我们也有过滤器,但我将立即介绍这些内容)。
WordPress 提供了钩子,这些钩子实际上是执行中的点,我们可以在其中引入自己的功能,以便 WordPress 识别“当此事件发生时,我需要触发这些函数”,其中这些函数被定义为我们提供的任何内容。
事实是,过滤器的工作方式相同,但目的不同。简而言之,过滤器是用于在返回应用程序执行之前以某种方式操作数据(例如附加、前置、删除或更新内容)的操作。
那么这看起来像什么?



没什么特别复杂的,对吧?
那么我们的新架构是什么?
本文的要点主要是让我们思考事件驱动编程以及如何协调我们专门在 WordPress 上构建 Web 应用程序的工作。
也就是说,我们必须根据事件或“发生了一些事情”的事实来思考,这样我们才能知道何时适当地插入我们自己的行动。我们将在下一篇文章中更详细地讨论这一点,但我希望你们从这篇特定文章中学到的要点是,仅仅因为某些东西不是 MVC(或者任何下一个流行的范例) )并不意味着它不适合应用程序开发。
每种模式和架构都为我们提供了优点和缺点,所有这些都有助于成功构建 Web 应用程序。
下一个...
在本系列的下一篇中,我们将更详细地了解挂钩如何在 WordPress 上构建 Web 应用程序中发挥重要作用,然后我们将开始研究 WordPress 提供的一些功能 -使其成为某些类型(并非所有类型)网络应用程序的可靠选择。
重新构思架构:将WordPress用于Web应用开发的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








