Vue.js组件间通信的设计模式
作为开发人员,我们希望生成可管理和可维护的代码,这也更易于调试和测试。为了实现这一点,我们采用了称为模式的最佳实践。模式是经过验证的算法和架构,可以帮助我们以高效且可预测的方式完成特定任务。
在本教程中,我们将了解最常见的 Vue.js 组件通信模式,以及我们应该避免的一些陷阱。我们都知道,在现实生活中,没有单一的解决方案可以解决所有问题。同样,在 Vue.js 应用程序开发中,不存在适用于所有编程场景的通用模式。每种模式都有其自身的优点和缺点,并且适合特定的用例。
对于 Vue.js 开发人员来说,最重要的是了解所有最常见的模式,这样我们就可以为给定的项目选择正确的模式。这将导致正确且高效的组件通信。
为什么正确的组件通信很重要?
当我们使用 Vue.js 等基于组件的框架构建应用时,我们的目标是使应用的组件尽可能隔离。这使得它们可重用、可维护和可测试。为了使组件可重用,我们需要以更抽象和解耦(或松散耦合)的形式塑造它,因此,我们可以将其添加到我们的应用程序中或将其删除,而不会破坏应用程序的功能。
但是,我们无法在应用程序的组件中实现完全隔离和独立。在某些时候,它们需要相互通信:交换一些数据、更改应用程序的状态等。因此,对于我们来说,学习如何正确完成这种通信,同时保持应用程序正常运行、灵活和可扩展非常重要。
立即学习“前端免费学习笔记(深入)”;
Vue.js 组件通信概述
在 Vue.js 中,组件之间的通信主要有两种类型:
- 直接的亲子沟通,基于严格的父母与孩子以及孩子与父母的关系。
- 跨组件通信,其中一个组件可以与任何其他组件“对话”,无论它们之间的关系如何。
在以下部分中,我们将探讨这两种类型以及适当的示例。
直接亲子沟通
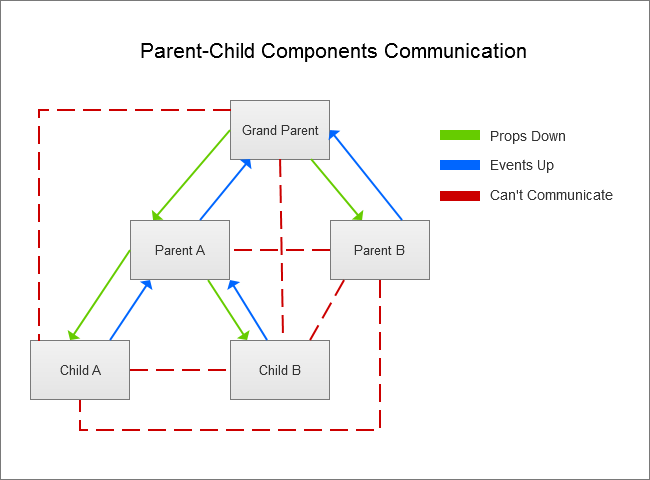
Vue.js 开箱即用支持的组件通信的标准模型是通过 props 和自定义事件实现的父子模型。在下图中,您可以直观地看到该模型的实际效果。

如您所见,父级只能与其直接子级通信,子级也只能直接与其父级通信。在此模型中,不可能进行同级或跨组件通信。
在下面的部分中,我们将采用上图中的组件,并在一系列实际示例中实现它们。
亲子沟通
假设我们拥有的组件是游戏的一部分。大多数游戏都会在界面中的某个位置显示游戏得分。想象一下,我们在 Parent A 组件中声明了一个 score 变量,并且我们希望在 Child A 组件中显示它。那么,我们怎样才能做到这一点呢?
为了将数据从父级发送到子级,Vue.js 使用 props。传递属性需要三个必要步骤:
- 在子级中注册属性,如下所示:props: ["score"]
- 使用子模板中注册的属性,如下所示:分数:{{ Score }}
- 将该属性绑定到 score 变量(在父级模板中),如下所示:
让我们探索一个完整的示例,以更好地了解实际发生的情况:
// HTML part
<div id="app">
<grand-parent/>
</div>
// JavaScript part
Vue.component('ChildB',{
template:`
<div id="child-b">
<h2>Child B</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








