使用 Wordpress 和 jQuery 构建基本报纸样式布局
网格/报纸/杂志模板在 wordpress 皮肤和主题社区中变得越来越占主导地位。它们看起来很优雅,但不知道从哪里开始可能会令人畏惧。在本教程中,我们使用 jquery 的强大功能来创建带有大小降低标题的网格布局!
前言
本教程假设您有一个在服务器上运行的 WordPress 引擎,您有权上传文件、下载文件和浏览。如果您想在安装了 WordPress 的计算机上运行本地服务器,这里有关于 Windows 的教程,这里有关于 OS X 的教程。

第 1 步 - 让我们从必需品开始......

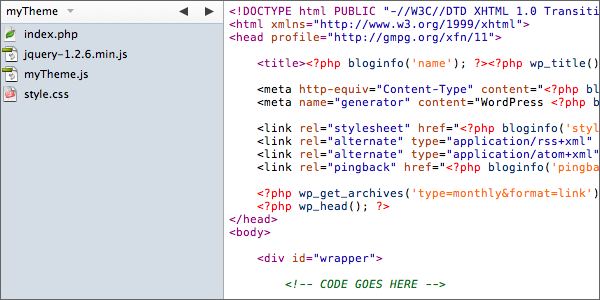
在“wp-content/themes/”文件夹中创建一个新文件夹,并将其命名为您想要为我们即将制作的皮肤命名的名称。在此新文件夹中创建 2 个新文件,一个名为“index.php”,另一个名为“style.css”。我们将从一些基本的 WordPress 代码开始。每次我创建完整 WordPress 皮肤时,都会从这个“基本代码”开始,因为它包含了大部分必要的信息。我把它放在这里是因为你可能想把它开发成完整的皮肤。我还为我的主题使用默认样式表,因此将此代码片段复制到“style.css”中,并分别编辑内容。样式表与以下行相关:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
您还需要 2 个 JavaScript 文件,其中一个是 jQuery 的副本,另一个是名为 myTheme.js 的空 .js 文件。不要忘记将它们与 head 元素中的 this 关联起来:
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/myTheme.js"></script>
如果您使用的是与我不同的包(您很可能就是这样),请不要忘记更改 jQuery rel 的名称。 “myTheme.js”必须位于 jQuery 链接下方,不能位于上方。
注意:jQuery 1.2.6 也与 Wordpress 2.2 及更高版本一起打包,因此如果您不想下载它,可以在 wp-includes/js/ 中找到它jquery/jquery.js。 要包含此 jQuery 文档,请使用它而不是上面的 jQuery rel。不过,您仍然需要 myTheme.js!
<script type="text/javascript" src="<?php bloginfo('url'); ?>/wp-includes/js/jquery.js"></script>
第 2 步 - PHP/Wordpress/XHTML 代码。
选择并激活新主题后,使用您最喜欢的编辑器打开“index.php”,然后开始编码!
这里是我们设置每个帖子的内容和元数据所需的所有 XHTML/PHP/Wordpress 代码。将其粘贴或键入到 html 打开和关闭标记之间。下面我会一点点解释!
<div id="wrapper">
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="post">
<div class="left">
<p class="postmetadata">
<strong>Post Details</strong><br />
Posted: <em><?php the_time('l, jS F, Y'); ?></em>
at <em><?php the_time('g:i a'); ?></em>.<br />
Written by: <em><?php the_author(); ?>.</em><br />
Number of comments: <em><?php the_comments_number('none', '1', '%'); ?></em>.<br />
Posted in: <em><?php the_category(', '); ?></em>.
</p>
</div><!-- end div.left -->
<div class="right">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content('more...'); ?>
</div><<!-- end div.entry -->
</div><!-- end div.right -->
</div><!-- end div.post -->
<?php endwhile; ?>
<?php endif; ?>
</div><!-- end div#wrapper -->
div
<div id="wrapper">
包装 div 基本上包装了整个内容,以便我们稍后可以很好地对其进行布局。所有的 div 都非常不言自明,我也在 div 的末尾进行了评论,所以我在解释时会跳过它们。简而言之,我已经相应地包装了所有内容,因此很容易设计。 .left div 是左列,.right div 是右列,.entry div 是帖子条目,依此类推。我在循环中使用了类,就好像有多个帖子一样,ID 会备份并创建验证错误。
著名的 WordPress 循环。
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
如果您不明白这是什么,请返回 WordPress 学校。它基本上循环遍历与循环内进行的调用有关的数据库信息。如果您询问标题,循环将为您在数据库中查找标题。
帖子的元数据。
<p class="postmetadata">
<strong>Post Details</strong><br />
Posted: <em><?php the_time('l, jS F, Y'); ?></em> at <em><?php the_time('g:i a'); ?></em>.<br />
Written by: <em><?php the_author(); ?>.</em><br />
Number of comments: <em><?php comments_number('none', '1', '%'); ?></em>.<br />
Posted in: <em><?php the_category(', '); ?></em>.
</p>
现在来说说具体的内容。上面的所有内容都包含我们想要显示的有关该帖子的信息。按照相应的顺序,我们要求;
- 日期和时间 - 我们要求日期的格式为 l, jS F, Y (例如,星期日,2008 年 6 月 8 日),时间的格式为g:i a (例如下午 4:45)。我使用了 the_time(); 两次,因为如果我们使用 the_date(); 来询问日期,它每天只会显示一次。 如果您在同一天发布了多篇帖子,则日期不会在每个帖子上显示一次,而是在当天的第一个帖子上显示一次。
- 作者 - 这是不言自明的,我们只是询问帖子的作者。
- 评论数量 - 这需要帖子的评论数量。如果帖子没有评论,它将返回值“none”。如果它有一个,它将返回值“1”,是的,你猜对了!如果有多个,它将返回一个值,如“21”或“6”,这取决于该帖子有多少评论。
- 类别 - the_category(); 向数据库询问帖子已分配到的类别。感谢 WordPress,我们不必担心使用广泛且原始的 php foreach 循环,因为 (', '); 用逗号分隔类别。感谢 WordPress!
内容。
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content('more...'); ?>
</div><<!-- end div.entry -->
它是否比这更不言自明?我们要求提供标题(包装在 h2 元素中,以便我们可以相应地设置其样式)和内容(包装在 .entry div 中,以便所有内容都嵌套在它有自己的 div,也可以轻松设置样式和访问。)。括号中的“more...”表示您在 WordPress 帖子编辑器中使用 标签时的情况。
来吧...循环结束!
<?php endwhile; ?> <?php endif; ?>
编码兔子应该明白这个...这又是基本循环!它关闭循环,以便只反复执行循环中包含的“函数”。
第 3 步 - CSS:布局。
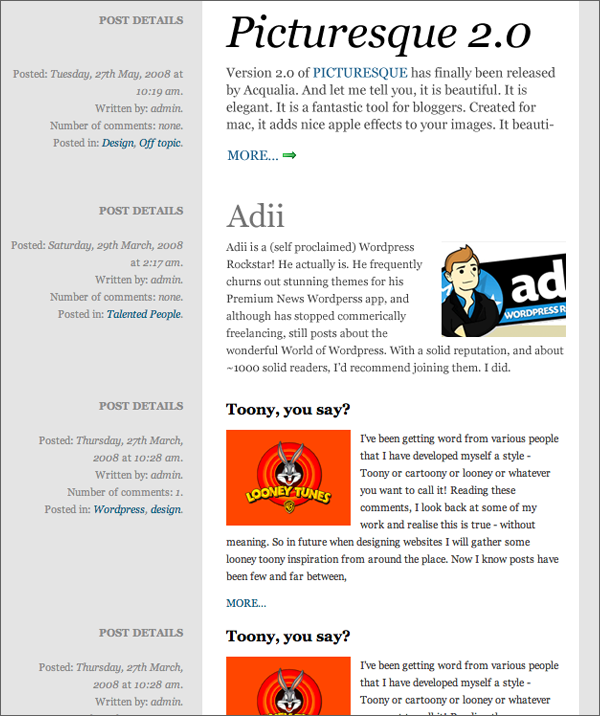
唷!您已经掌握了本教程所需的所有 WordPress 代码!做得好!它看起来应该像这样丑陋:

注意:我使用了来自我自己的本地服务器的内容(恰好来自我自己的博客)作为填充内容,因此您的内容不会反映我的内容。
现在我们已经解决了所有的 xhtml 和 php 函数,我们可以继续使用 css 让它看起来更漂亮!快乐!
使用您最喜欢的编辑器再次打开“style.css”,如果尚未打开,请将此代码粘贴到其中。但无论如何你都应该这样做,因为否则你将无法激活主题!
在本教程中,我利用 CSS 的“float”和“clear”的优点来浮动帖子详细信息(或元数据,无论您想如何称呼它),以及并排的内容,并且一篇接着一篇。 。这是基本的布局代码:(注意:这不会让您的页面变得漂亮。)
/*-----LAYOUT-----*/
#wrapper{
width: 600px;
margin: 0 auto;
}
.post{
clear: both;
width: 600px;
}
.post .left{
width: 180px;
float: left;
padding-right: 20px;
}
.post .right{
width: 400px;
float: right;
padding: 0 25px 20px;
}
简单:
- #wrapper - 这些属性将我们拥有的所有内容放置在页面中间,宽度为 600 像素。
- #post - 这些帖子可能会意外地出现在之前浮动效果不佳的帖子旁边,或者由于我们使用浮动而没有足够内容的帖子旁边。无论如何,“clear”属性可确保将其一直推到前一个元素的底部。
- .left 和 .right div - 它们分别向左和向右浮动,因为这就是使它们并排的原因!如果我们没有设置 div 的宽度,则此技术将不起作用。我使帖子详细信息列比内容列稍微细一些,因为我们希望内容获得更多关注和更多空间(考虑到“帖子详细信息”列中的内容较少)。
我已经完成了数学计算,并确保总宽度总计为 600,因此两列都很好地适合父“.post”div:180px+20px(填充,因此我们有一些间距)+400px= 600 像素
耶!现在,让我们把它变得漂亮起来!
第 4 步 - CSS:样式。
所以我们已经得到了骨架布局,但它看起来仍然有点难看:

这是我们使用级联样式表真正威力的时候。将以下内容复制或输入到之前“布局”代码下方的 style.css 中:
/*-----STYLES-----*/
body{
font: 75%/18px Georgia, "Times New Roman", Times, serif;
background-color: #e4e4e4;
}
a{
color: #006082;
text-decoration: none;
}
.post .left{
text-align: right;
color: #898989;
}
.post .left p.postmetadata strong{
display: block;
text-transform: uppercase;
}
.right{
background-color: #fff;
min-height: 150px;
}
.entry{
color: #3c3c3c;
}
.entry p img{
padding: 0 10px 7px 0;
float: left;
}
a.more-link{
display: block;
padding-top: 10px;
text-transform: uppercase;
}
故障。
这是一些需要处理的代码,看起来可能令人畏惧,但实际上非常简单!因为你们中的大多数人可能都具备足够的 CSS 能力,所以我会快速而敏捷地完成这一部分。
- body - 在这里我们设置标准文本/字体大小和背景颜色
- a - 使所有链接看起来都很漂亮。
- .post .left - 将文本颜色更改为灰色阴影,并将段落右对齐。
- .post .left。 p.postmetadata Strong - 通过大写使“帖子详细信息”脱颖而出,并将 Strong 元素更改为块元素,以使帖子详细信息与内容段落对齐。
- .right - 这有点令人困惑,所以我将深入解释这一点。显然,背景颜色现在是白色,因此内容跳出了页面。不过,“min-height”属性的作用是,如果帖子内容实际上比帖子详细信息短,它不会破坏页面上连续的白色。
- .entry - 将内容文本设为深灰色。
- .entry p img - 使内容区域内的任何图像都具有呼吸感,并且还允许文本环绕图像。
- a.more-link - wordpress 自动添加“more-link”类,以选出我们添加到“the_content()”函数中的“more...”。我们将其转为大写,因此用户认为它不是常规/外部链接,并给它一些空间。
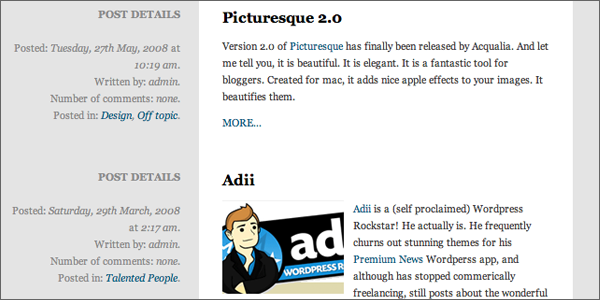
CSS 应该使它看起来像这样:

第 5 步 - jQuery。
所以非常重要的是它在没有任何 JavaScript 的情况下看起来一切都很好 - 上面的内容补偿了我们。但要创建真正的报纸风格的降级标题,我们需要一些美味的 jQuery!打开“myTheme.js”,让我们开始破解吧!我们想要实现的目标是这样的(photoshop 模型):

注意到区别了吗?我们将增加第一个“英雄”帖子标题的大小,并更改颜色。
然后,第二个或“恶棍”帖子将呈浅灰色,尺寸更小,之后的连续帖子将保持统一的尺寸。
我们将通过分别向第一个和第二个“.post”div 添加类“hero”和“villain”来解决这个问题,然后我们将使用一些额外的 CSS 对其进行样式设置。我们将类添加到 '.post' div 而不是 h2 元素,因为我们也想更改一些包含的内容,例如内容的大小和更多的附加图标 - “英雄”帖子中的链接。你问为什么是英雄和恶棍?因为恶棍总是在英雄之后出现。这是一个容易掌握的概念。
听起来很复杂,但实际上只有 4 行(间隔的)代码。这一切都进入“myTheme.js”:
$(document).ready(function(){
$(".post:first").addClass("hero");
$(".post:nth-child(2)").addClass("villain");
});
太棒了!非侵入式 JavaScript!我喜欢它!它应该位于“myTheme.js”中。
说明
我们刚刚使用了 jQuery 极其强大、有价值且多功能的选择器的一小部分。现在,我们已经悄悄地将类“.hero”添加到页面上的第一个“.post”div,并将类“.villain”添加到页面上的第二个“.post”div。让我解释一下如何。
-
$(document).ready(function(){登录后复制这是 jQuery 的超级特殊函数,用于启动此行之后定义的 JavaScript 函数。当 $(document) 为 .ready() 时,启动我们即将定义的 function(){}。使用 $(document).ready(function(){ 比使用 'default': window.onload() 函数快得多,因为window.onload()函数等待整个文档加载。这包括所有图像、iframe等。我们只需要等待核心 XHTML 文档已完成加载以运行我们的脚本 - 因此我们使用 jQuery 的特殊 $(document).ready(function(){ 来加快速度,并减少初始浏览之间的延迟时间和 JavaScript 启动。有点令人困惑吧?为了简单起见,jQuery 的方法更快。记住这一点。
-
$(".post:first").addClass("hero");登录后复制强大的选择器太棒了! jQuery 有一系列令人惊叹的选择器,其中一些来自 CSS3,但我们现在就可以使用它们。这一行告诉我们获取:$() 第一个 '.post' 元素:.post:first 并添加英雄类:.addClass("英雄”) 。我们现在可以在 CSS 中设置样式,但我们仍然没有以任何方式触及或更改“.post”div 的 XHTML 代码。
-
$(".post:nth-child(2)").addClass("villain");登录后复制更多超强选择器! jQuery 不仅让我们选择一种元素的第一个元素,还让我们选择任意数量的元素!使用:nth-child(#)我们可以选择页面上我们想要的任何元素类型。如果我们想要页面上的第 30 个
,标记将为 $("p:nth-child(30)")。简单易懂吗?
jQuery 的选择器并不限于数字!还有更多选择器可让您选择所需的确切元素。您可以通过访问 jQuery 文档上的选择器部分来查看它们。
第 6 步 - jQuery CSS。
太棒了。完成所有这些后,我们现在可以专注于事物的视觉方面。无需更多解释,让我们深入研究 CSS。在“myTheme”文件夹中“style.css”的最底部添加或键入此内容。要使“更多链接”正常工作,请从 famfamfam 丝绸图标包下载此箭头,并将其放置在“myTheme”文件夹内的新文件夹“images”中。/*-----jQUERY-----*/
.hero .left p.postmetadata{
margin-top: 30px;
}
.hero .left p.postmetadata strong{
margin-bottom: 20px;
}
.hero .right h2{
font-size: 46px;
font-style: italic;
font-weight: normal;
margin-bottom: 0.5em;
}
.hero .right p{
font-size: 14px;
}
.hero a.more-link{
background: url(images/arrow_right.png) no-repeat right bottom;
float: left;
padding-right: 20px;
}
.villain .left p.postmetadata{
margin-top: 20px;
}
.villain .left p.postmetadata strong{
margin-bottom: 15px;
}
.villain .right h2{
font-size: 32px;
font-weight: normal;
color: #747474;
}
.villain .right p img{
float: right;
padding: 0 0 7px 10px;
}
说明
现在你们应该已经足够熟悉 CSS 了,所以我将非常快速浏览一下这个新的 CSS。
这是更改“.hero”帖子外观的 CSS。
- .hero .left p.postmetadata - 我们将其向下推一点,使其与新的标头大小保持一致。
- .hero .left p.postmetadata Strong - 我们将粗体“帖子详细信息”下的所有内容向下推,使其与内容文本保持一致。
- .hero .right h2 - 这使得我们的“英雄”标题脱颖而出。我们把它放大,并用斜体表示。
- .hero .right p - 增加英雄内容的字体大小。
- .hero a.more-link - 添加来自famfamfam丝绸包的绿色小箭头。
还有更改“.villain”帖子的 CSS。
- .villain .left p.postmetadata - 与英雄 postmetadata 相同,将其向下推。
- .villain .left p.postmetadata Strong - 与英雄后元数据对齐相同。
- .villain .right h2 - 这里我们将恶棍标题设为灰色,不加粗,并且比制服帖子稍大。
- .villain .right p img - 反派形象必须脱颖而出,对吗?我们只需将其浮动到右侧(以便文本环绕它)并相应地更改填充。
总结
干得好!在本教程中,我们介绍了使用 jQuery 选择器美化 WordPress 内容的基本方法!然而它们并不是 jQuery 独有的。您将在 CSS3 中找到所有这些选择器(当所有浏览器都支持时!)。我们只是喜欢 jQuery,因为他们现在将它们带给我们。这是我们的最终产品。

使用 Wordpress 和 jQuery 构建基本报纸样式布局的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








