JavaScript 要点:释放 CodePen.io 的力量
当我不久前写过有关 jsbin 的文章时,它确实激起了很多关于哪种在线代码片段编辑器最好的讨论和争论。一些替代方案被抛弃,尤其是 codepen。
由于有如此多的读者感到如此热情并致力于他们的具体选择,我想做一篇文章来强调 CodePen 的一些酷炫之处。我想说这不是一篇比较文章,主要是因为我真的很讨厌写这类文章。这些工具中的每一种都是独一无二的,并提供其自己的价值,我发现在许多情况下这可以归结为用户的偏好。
共同点
这些工具之间在用户界面和功能方面确实有相似之处。如果我们查看这两个工具,您会发现多窗格 UI 相当常见,并且有充分的理由;这非常直观。
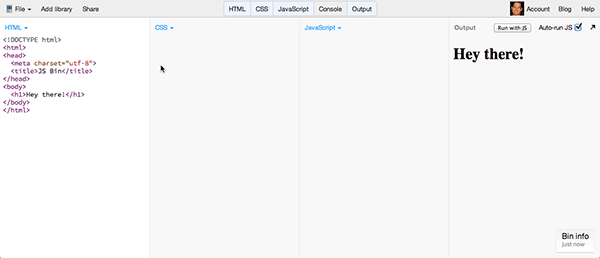
JSBin:

立即学习“Java免费学习笔记(深入)”;
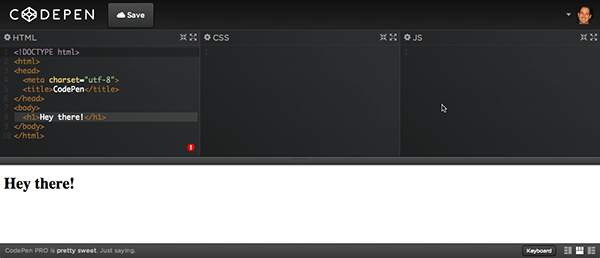
代码笔:

多窗格方法使您可以非常轻松地可视化示例代码的所有方面,从而使您能够快速更新标记或 JavaScript 并立即获得结果。这就是这些工具的一般用途;快速原型设计和代码片段测试。
除了 UI 相似之处之外,这两个编辑器还允许用户:
- 参考第三方库
- 保存代码片段以供将来使用
- 通过自定义链接分享片段
- 与其他开发者就同一代码进行协作
- 将代码片段嵌入其他页面
- JavaScript linting
从我的角度来看,这些都是任何代码箱工具的关键功能,允许用户不仅使用他们常用的资产来构建前端代码原型,还允许他们在开发人员使用的大多数媒体上共享它。作为一名技术作家,嵌入实时代码片段的能力非常重要,因为它提供实时反馈来演示我创建的代码,强化我正在编写的概念,同时还向读者提供真实的反馈和代码。
在某些情况下,功能对等归结为成本,即这些功能是否可用。例如,如果您需要协作功能,JSBin 可以免费提供,而该功能仅适用于 CodePen 的专业级产品。需要明确的是(我之前已经说过了),我认为对出色的功能收费是完全可以的。因此,我认为该功能是免费的还是基于订阅的并不重要,只要它能为用户带来价值即可。
代码笔
在我使用过的所有代码箱工具中,我可以肯定地说 CodePen 是迄今为止最美观的,而且老实说,它是有道理的。 CodePen 的前端设计是由极其有才华的开发人员 Chris Coyier 构建的,他对用户界面设计有着惊人的眼光。这当然体现在该工具精美的外观和感觉上。

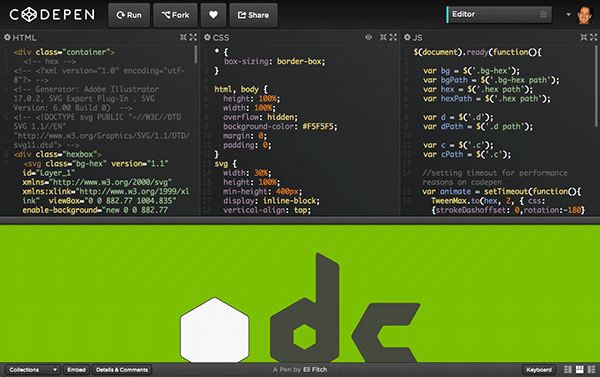
我们花了很多心思来提供对众多重要功能的轻松访问,同时确保编辑器不混乱并且功能不具有侵入性。这很重要,因为在这种类型的 UI 中,视口空间很紧张。尝试平衡一切,提供跨多种语言的良好编码体验,同时提供立竿见影的结果;这确实很棘手,并且迫使我们在布局方面进行一些思考。
这在每个脚本窗格的标题中使用适当放置的图标中显而易见。
利用常用的 UI 图标进行设置(齿轮),您可以看到 CodePen 团队如何很好地整合了相当多重要的补充功能,从而增强了原型设计体验。这就是我所说的用户界面不具有侵入性的意思:提供额外功能的直观快捷方式。但这不仅仅是添加额外的功能。这些是网络开发人员每天使用的现实工具,对于正确了解他们的原型是否有效非常重要。
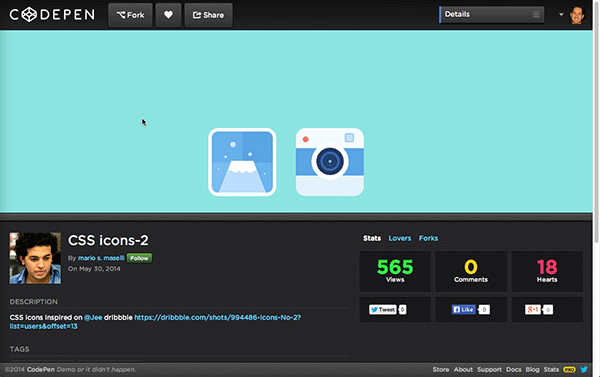
诸如“详细信息”视图之类的功能表明 CodePen 不仅专注于提供可靠的编辑体验,而且还注重提供强大的社交角度,使用户能够更好地了解他们的代码片段的有用性转发:

现在,虽然这两种工具都提供了广泛的互补功能,但在我看来,CodePen 通过对 Sass、LESS 和 Stylus 的丰富支持(包括 Compass、Bourbon 和 Nib 等附加组件)表现出明显的倾向,即为设计人员提供更好的工具。
尽管 CodePen 在 CSS 和标记方面表现出色,但在 JavaScript 库支持方面却没有 JSBin 那么多。这并不是说它不包括很多主要参与者,但随着当今使用的大量新库和框架,内置支持方面存在明显差异:
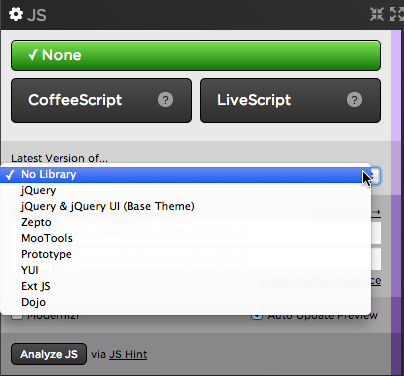
代码笔:

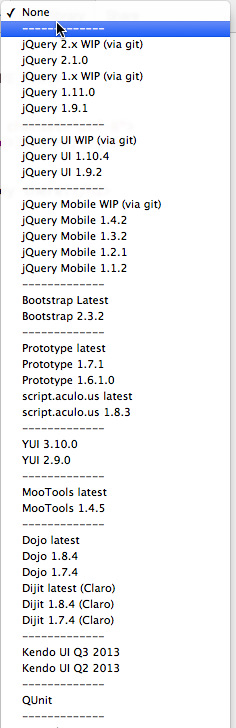
JSBin:

从这些屏幕截图(仅部分截图)中可以清楚地看出,JavaScript 框架支持的广度无论是数量还是支持的版本都远远超过 CodePen。 CodePen 确实提供了将外部 JavaScript 资源包含到代码片段中的功能,但是能够单击下拉列表并从一系列 JS 框架中进行选择的便利性非常有用。
不过,有一个功能对我来说非常突出,那就是:

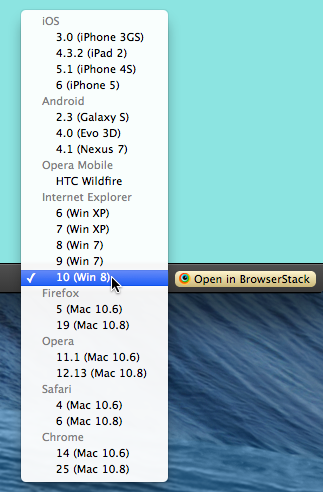
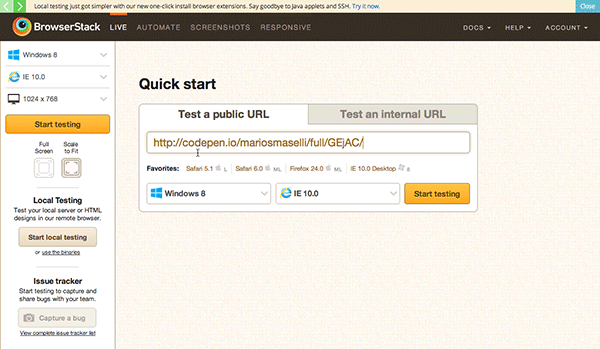
没错。 CodePen 包含与我最喜欢的浏览器测试工具之一 BrowserStack.com 的集成。我之前写过有关该服务的文章,并且非常喜欢它的测试简单性和浏览器覆盖范围的广度,因此看到 CodePen 提供与其集成是一个很大的优势。但让它变得如此出色的不仅仅是一个按钮。它旁边的下拉菜单允许您决定要定位的浏览器:

...然后将您定向到具有相同信息的 BrowserStack:

就便利性而言,这对开发者来说无疑是一个胜利。请务必注意,当您单击 BrowserStack 按钮时,您将被重定向离开 CodePen,并且您需要拥有 BrowserStack 帐户才能使用它。
选择 CodePen Pro
CodePen 有免费版和功能更丰富的Pro 版本。这包括跨多个设备实时预览代码、与其他开发人员协作、嵌入式代码笔主题和直观的“教授模式”等功能,这对于在线培训和课程非常有用。
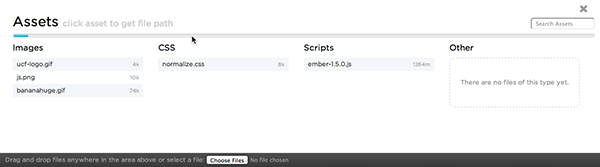
在可用的 Pro 功能中,我发现最有用的两个是实时视图和资产托管,后者允许开发人员上传图像和脚本文件等资产,可以直接在代码笔中使用。

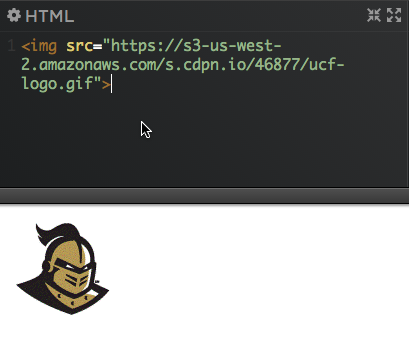
您可能想知道为什么这有用?那么,另一种选择是寻找外部托管选项,例如 CDN 或您自己的服务器。能够直接上传您自己的自定义 JavaScript 文件、图像或样式表解决了这个问题,并使这些资源可以随时在您的代码笔中使用。上传后,只需单击资产、获取其 URL 并将其放入您的代码中即可:

仅此一项就值得每月支付 9 美元来使用该服务,而且这似乎是 CodePen 独有的。
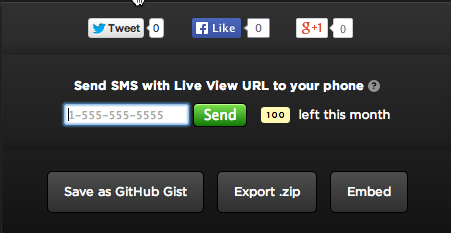
我非常喜欢实时查看功能的原因是,当今跨不同外形尺寸的测试非常重要。这是通过将笔的链接发送到您要测试的设备来完成的。这可以通过直接在移动浏览器的 URL 栏中输入或使用 CodePen 的共享对话框将文本消息发送到移动设备来完成:

当笔在计算机上更新时,它几乎会立即反映任意数量设备上的更改。
CodePen 构建精良
CodePen 是一个很棒的工具。它非常精致且功能丰富,对标记和 CSS 工具提供出色的支持。事实上,某些功能仅基于订阅,这并没有让我感到困惑,因为我不介意支持好的软件。我想说的是,有些功能似乎应该成为该服务的标准部分,特别是创建私人笔和实时预览,特别是当其他服务已经免费提供这些功能时。
在我看来,在使用过 JSBin 和 CodePen 后,很明显它们具有非常相似的功能,并且选择使用哪种服务最终将取决于个人喜好。有些人可能喜欢 CodePen 的专业 UI,而另一些人可能喜欢 JSBin 中广泛的 JavaScript 框架支持。它可能只是归结为使用两者来完成不同的任务,但我可以说 CodePen 无疑是一项值得利用的服务,我将把它添加到我的行业工具中。
JavaScript 要点:释放 CodePen.io 的力量的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








