使用 WPBakery(视觉作曲家)设计适合移动设备的登陆页面
wpbakery page builder(以前称为 visual composer)是一个 wordpress 插件,允许您为 wordpress 网站创建自定义页面,而无需编写任何 html 或 css 代码。其直观的编辑器非常适合非编码设计师,他们希望将其设计快速转换为功能齐全的 wordpress 页面。然而,经验丰富的 web 开发人员也可以通过将其添加到他们的开发工作流程中来节省大量时间和精力。
在之前的教程中,我向您介绍了 WPBakery Page Builder 的用户界面。今天,我将向您展示如何使用它来创建一个简单的响应式登陆页面。
先决条件
要继续操作,请确保您已:
- WordPress 5.0 或更高版本
- 最新版本的WPBakery Page Builder
如果您需要设置插件的帮助,请参阅以下教程:
1.创建一个新页面
着陆页通常是为了将营销活动产生的流量转化为潜在客户或销售而构建的页面。为了使其有效,必须有明确的目标。在本教程中,为了提供一个实际的示例,我们将创建一个登陆页面来说服访问者购买电子书。
首先打开 WordPress 实例的管理仪表板并导航至页面标签。然后按添加新按钮创建一个空白页面。
由于如今人们的注意力持续时间很短,因此经过充分优化的着陆页应该很少有干扰,并且具有非常明显的号召性用语。然而,大多数 WordPress 主题会自动将页眉、侧边栏、页脚和导航栏等元素添加到新创建的页面中。这些元素可能会分散访问者的注意力,因此通常最好删除它们。
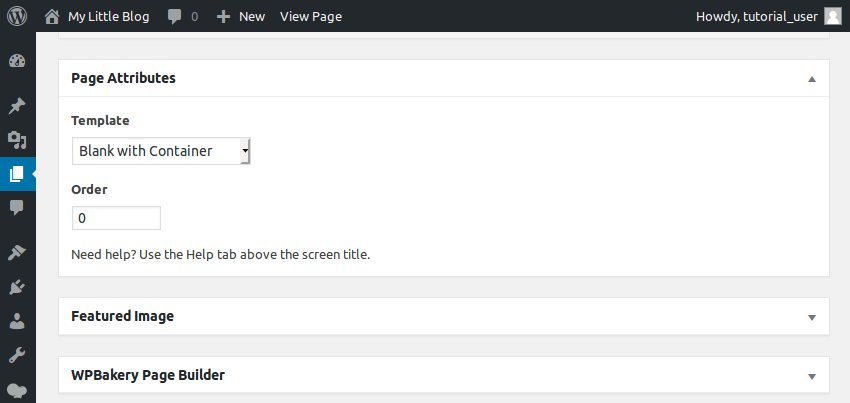
最简单的方法是使用页面属性部分将空白的单列模板应用到页面。但是,模板的确切名称将取决于您当前的主题。例如,如果您使用免费且开源的 WP Bootstrap Starter 主题,则可以选择Blank with Container模板。

我们现在准备开始向页面添加内容。
2.创建英雄部分
我们页面的第一个也是最突出的部分将是英雄部分。它将包含电子书的标题、封面图片、有关该书的一些详细信息以及购买按钮。随意使用任何照片作为封面图片。或者,您可以使用 Canva 快速创建一个。
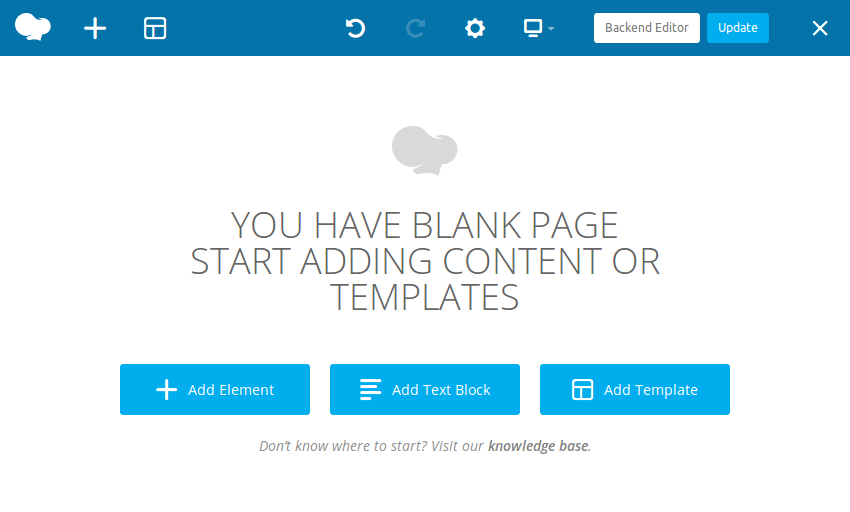
我们将使用 WPBakery Page Builder 提供的 WYSIWYG 前端编辑器来创建我们的页面。要激活它,请点击前端编辑器按钮。

我们将在着陆页中广泛使用 Row 元素。这样做可以确保页面既模块化又响应灵敏。我们的第一行将作为英雄部分的容器。现在通过添加元素>行来创建它。
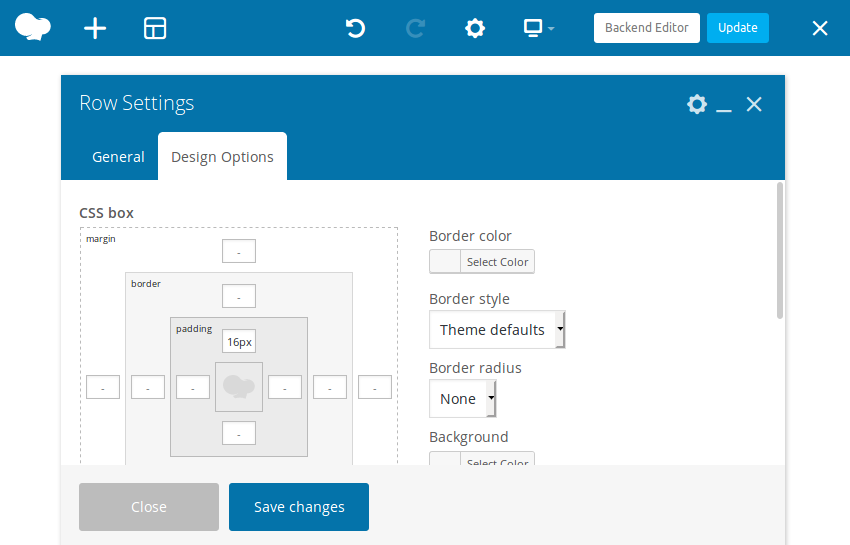
在行设置对话框中,切换到设计选项标签,并为该行提供大约16像素的顶部内边距。

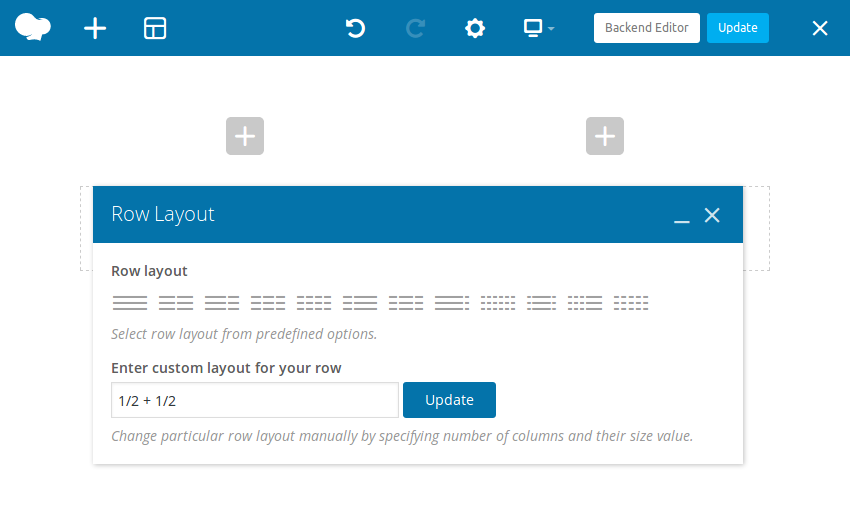
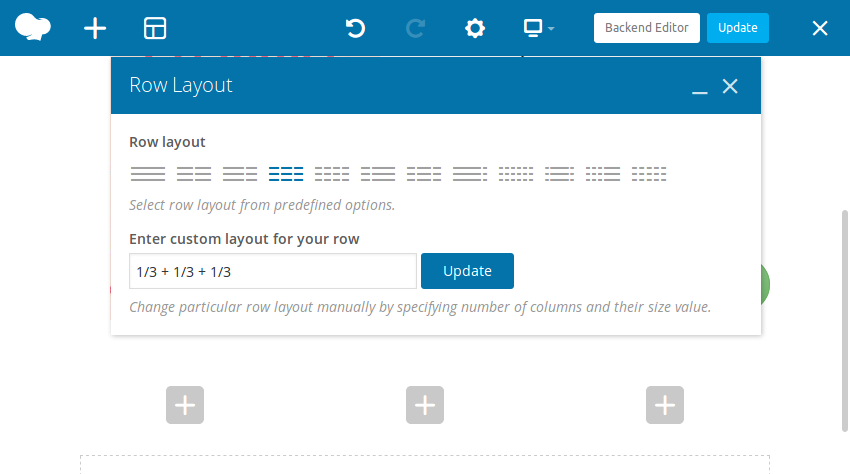
接下来,打开行布局对话框并选择第二个,将该行拆分为两列布局选项。

我们将在该行的第一列中显示封面图像。因此,点击其中显示的加号,然后选择单个图像选项。在弹出的对话框中,上传封面图片并按设置图片按钮。

此时,我建议您使用单张图像设置对话框来设置 >图像尺寸设为中,图像对齐方式设为居中。如果您对图像的尺寸仍然不满意,请随时直接指定所需的尺寸(以像素为单位)。
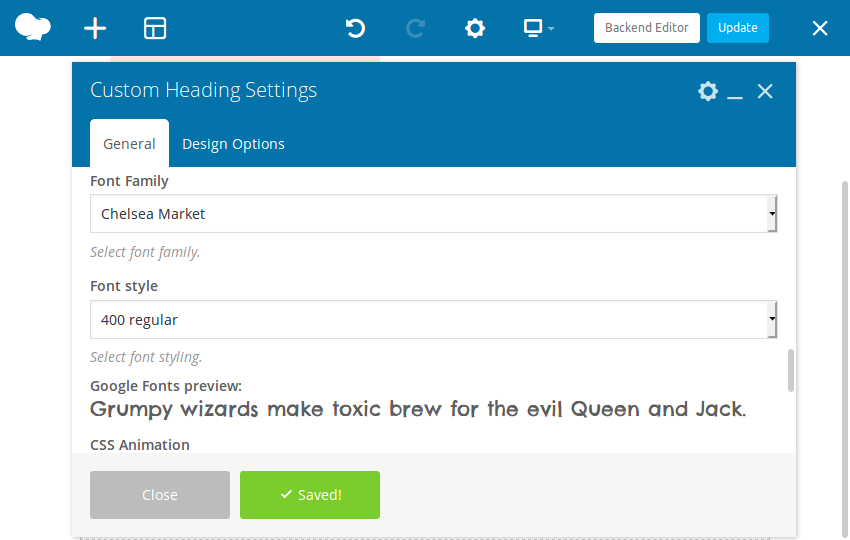
该行的第二列将包含标题、说明和按钮。对于标题,我们将使用自定义标题元素。与常规的文本块元素不同,此元素允许我们在设置文本样式时使用 Google 字体。
弹出自定义标题设置对话框后,在文本字段中输入图书的标题,然后使用字体系列下拉列表选择您想要的 Google 字体系列。

如果您认为字体太小,可以使用字体大小来更改> 字段或使用元素标记字段选择较大的标题样式,例如h1。
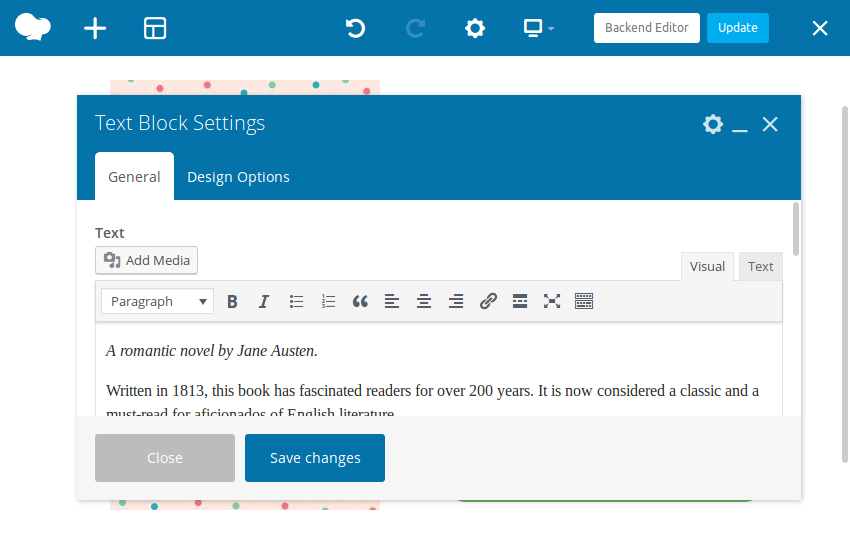
对于说明,请继续向同一列添加文本块。使用弹出的富文本编辑器,您不仅可以输入所有文本,还可以对其应用简单的样式。

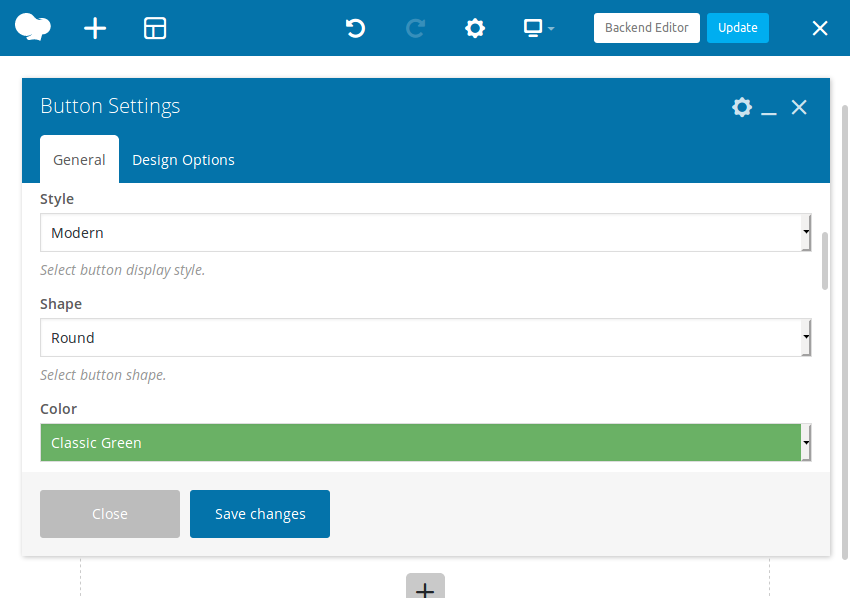
添加 Button 元素作为该列的最后一个元素。在其配置对话框中,为按钮添加标签并指定您希望其打开的页面的 URL。目前,您可以使用任何虚拟 URL。
要使按钮看起来更精致,请将其样式设置为现代,将形状设置为圆形,并将其尺寸设置为大。默认情况下,该按钮具有微妙的灰色背景。将其颜色更改为经典绿色可以使其更加引人注目。
当然,您可以自由尝试 WPBakery Page Builder 提供的所有其他样式和形状。

值得注意的是,如果您希望按钮与列一样宽,您还必须设置将对齐属性设置为居中,然后选中设置全宽按钮?选项。
WPBakery 页面生成器允许您轻松地将多个不同图标库中的图标添加到您的按钮。要向按钮添加图标,您必须首先选中添加图标属性。然后您就可以选择所需的图标库和图标。

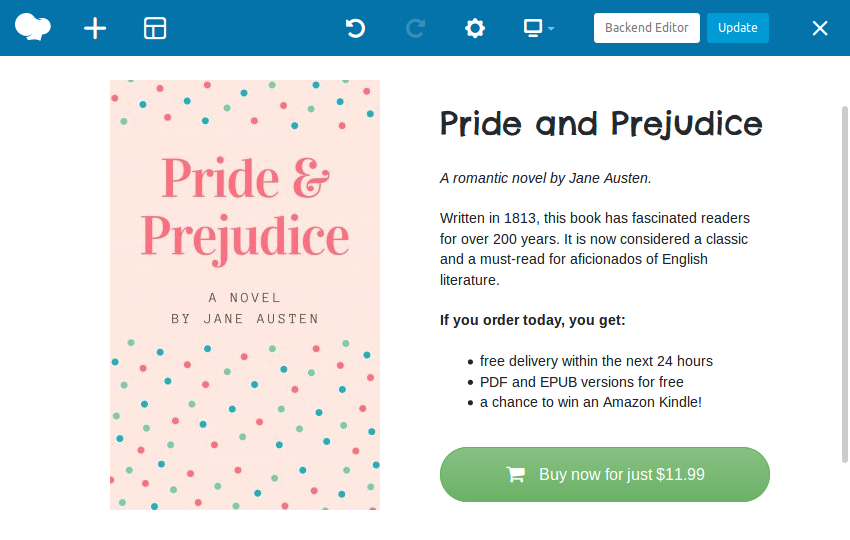
我们的简单英雄部分已准备就绪。它应该看起来像这样:

3.创建评论部分
评论或推荐是大多数着陆页的重要组成部分。一些良好且真实的评论通常足以赢得访问者的信任。现在,我们向页面添加三个评论。
我们将使用另一个Row元素作为所有评论的容器。将其添加到英雄部分行的正下方,并使用其行布局对话框将其分成三列。

要使评论部分与英雄部分区分开来,请切换到设计选项标签并将其背景颜色更改为浅灰色。
我们可以使用文本块元素来显示评论。不过,要尝试不同的方法,我们可以使用消息框元素。两者之间的主要区别在于消息框可以在其文本旁边显示一个大图标。此外,消息框还带有更多预定义的样式和颜色。
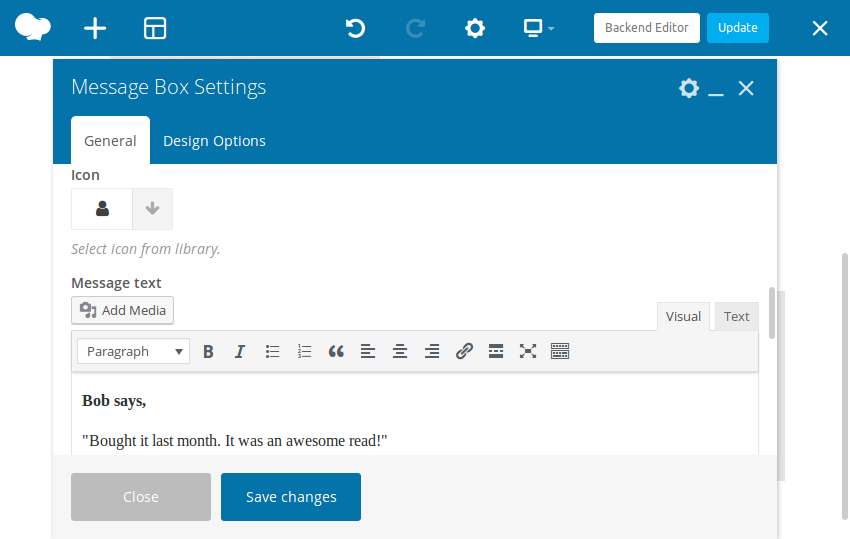
在第一列内添加第一个消息框。在消息框设置对话框中,将样式设置为3D,然后选择要显示的图标。然后像往常一样使用文本编辑器输入评论文本。

对于其他两条评论,您不必从头开始创建消息框。相反,请使用复制按钮创建第一个消息框的两个副本。更改其文本内容后,您只需将它们拖放到第二列和第三列即可。
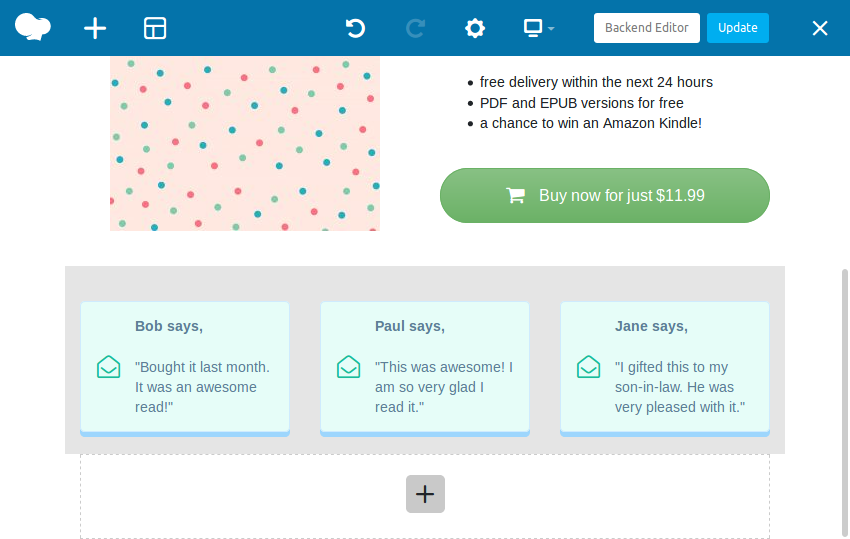
评论部分现在应如下所示:

4.创建表单
一些访问者可能仍然不确定是否要购买。为了说服他们,您可以采取几种不同的方法。例如,您可以尝试免费将本书的第一章作为电子邮件发送给他们。或者您可以邀请他们订阅您的时事通讯,并给他们一个赢得这本书的机会。无论您选择哪种方法,您都需要一个表格来获取访问者的联系信息。
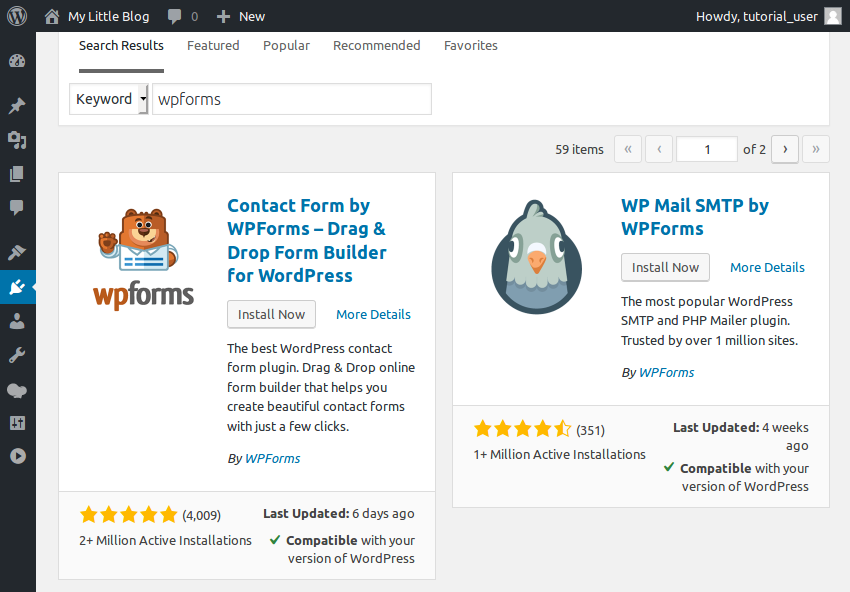
WPBakery 页面生成器与大多数现代表单生成器插件兼容。在本教程中,我们将使用免费的 WPForms 插件(该插件拥有超过 200 万活跃用户)来创建表单。要安装它,请转到管理仪表板并导航至插件 > 添加新。在那里搜索 wpforms,然后按立即安装按钮开始安装。

安装完成后,按激活按钮开始使用该插件。
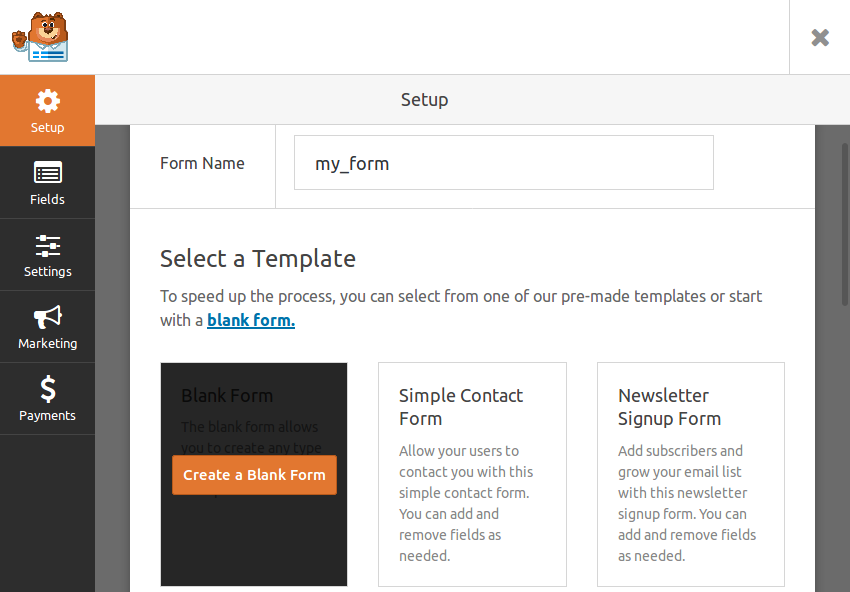
为了简单起见,我们创建一个仅接受访问者姓名和电子邮件地址的表单。因此,请转到WPForms > 添加新内容。在表单创建向导中,为表单命名并选择空白表单模板。

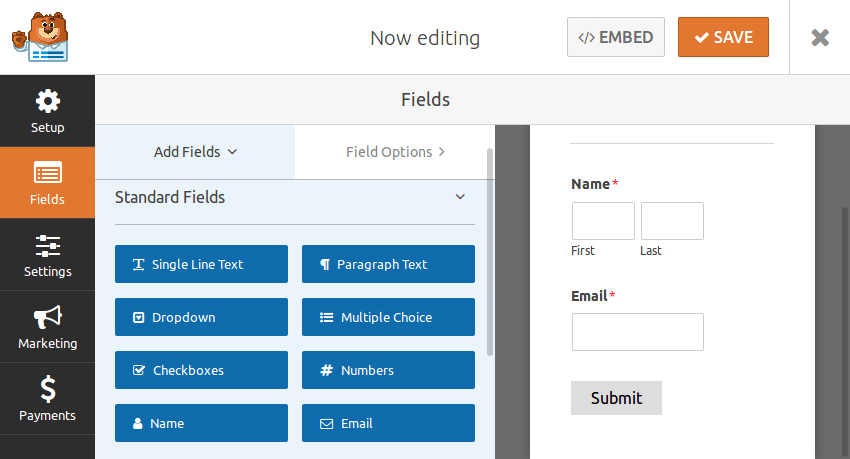
在下一个屏幕中,拖放名称字段和电子邮件 将字段添加到表单上。

表单已准备就绪,因此请保存并返回表单概览页面以获取其独特的短代码。
您现在需要做的就是将表单嵌入到登录页面中。为此,请返回 WPBakery Page Builder 的前端编辑器,并在页面底部添加第三个 Row 元素。在其中添加一个文本块元素。
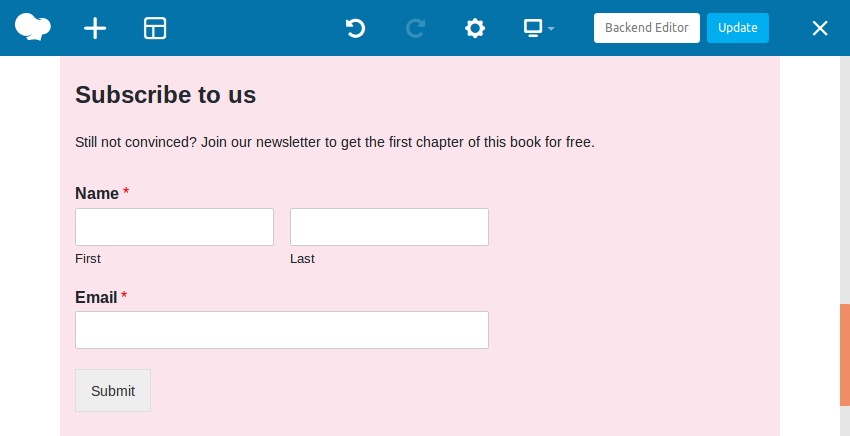
在文本块设置对话框中,首先添加一些文本,向访问者解释为什么他们应该填写表单,然后输入表单的短代码。按保存更改按钮后,您应该能够看到全新的表单:

结论
在本教程中,您学习了如何使用 WPBakery Page Builder 提供的多种不同元素来创建简单的登录页面。您还学习了如何使用短代码与第三方插件交互。
CodeCanyon 充满了 WPBakery Page Builder 的高级插件。通过使用它们,您可以更快地向页面添加复杂的功能。以下文章向您介绍了我们发现的最有趣的 WPBakery 插件:
使用 WPBakery(视觉作曲家)设计适合移动设备的登陆页面的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








