优化您的 WordPress 网站:十大终极技巧
如今,几乎所有企业都有自己的网站来标记其在线形象。虽然不同的企业会采用不同类型的网站和策略来增加销售额,但他们都希望有一个加载速度更快的网站。
优化的网站有很多好处。网站所有者节省了托管成本,访问者也节省了宝贵的时间。满意的客户更有可能提高您的销售额。
在本教程中,我将为您提供十大易于遵循的技巧来优化您的 WordPress 网站。
您还可以查看我的关于 5 个最佳 WordPress 优化插件的教程。
1.选择好的托管提供商
如果您没有好的托管服务提供商,本文中的其他提示都不会提供任何重大帮助。动力不足的服务器将使我们所有其他的努力变得毫无用处。
刚开始时,没有必要在网站上花费数百美元。但是,您应该与您的托管提供商联系,询问详细信息,例如服务器中使用的处理器、托管计划中提供的 RAM 以及所使用的存储类型。
如果您刚刚起步并且预算紧张,则不必选择专用托管。只要托管提供商不会在同一服务器上塞满太多网站,共享托管计划也可以发挥作用。另一个问题可能是服务器上的另一个网站将竞争共享资源。
如果您有预算并且希望确保不相关的网站不会影响您的性能,则可以考虑使用专用托管。
在寻找 WordPress 主机时,我通常会询问主机提供商是否也支持 LiteSpeed 缓存。
2. 使用好的缓存插件
您可能已经知道 WordPress 根据请求的 URL 动态地为访问者生成页面。但是,其中一些页面的内容很可能保持不变。缓存这些页面可以显着提高性能。

市面上有很多不错的缓存插件,但我最喜欢的是 LiteSpeed Cache。这个插件可以为您做很多其他插件无法做的事情。如果您使用的网络主机支持 LiteSpeed 缓存,则尤其如此。
服务器端 LiteSpeed 软件与 WordPress LiteSpeed 缓存插件的紧密集成将充分利用每一点性能。除了公共页面的一般缓存之外,该插件还支持登录用户的私有缓存。它甚至可以在第一个用户点击该页面之前使用爬虫程序来缓存页面。
您只需使用一组规则即可清除任何页面的缓存。人们也可以从缓存机制中排除某些页面。
3. 更新您的插件、主题和 WordPress 核心
每个使用 WordPress 的人都会在其网站上安装主题以使其具有某种外观,并安装插件以提供附加功能。
这些主题和插件的开发人员出于各种原因定期发布更新,包括集成新功能、修复漏洞和性能改进。您可以定期检查他们的更改日志,以了解自上次版本发布以来发生的更改。这些更改有时会提到性能的改进,某些操作需要更少的时间才能完成。
并非所有主题和插件开发人员都优先考虑性能。因此,在决定在网站上使用主题或插件之前,阅读客户评论也很重要。
同样,WordPress 核心的任何新更新都可以为您的网站带来显着的性能提升,因为开发人员会更新在后台运行以生成网页的代码。因此,请保持所有内容更新,以利用任何性能改进。
4.减少插件数量
在 WordPress 网站上安装大量插件和主题可能会导致性能下降。您应该考虑从网站中删除不活动的主题,并检查您安装的所有插件是否确实需要。
您经常会安装一个插件来获取您想要检查的特定功能,但稍后您会停止使用它。在这些情况下,定期检查所有已安装的插件并查看您是否仍在网站上积极使用它们非常重要。
检查 WordPress 目录中是否有比您正在使用的插件更好的插件可供安装也很重要。新插件会一直添加到目录中,并且定期检查可确保您始终使用最好的插件。
5.优化WordPress数据库
正如您所知,WordPress 将与您的网站相关的所有数据存储在数据库中。一段时间后,该数据库中的表可能会因无用数据而变得混乱。其中一些数据不需要运行您的网站,因此您可以删除它们而不影响您的网站。
您必须小心从数据库中删除的数据。这意味着在您尝试自己进行任何数据库清理之前,最好先备份您的网站。更安全的选择是使用插件。大多数插件都会删除垃圾邮件或垃圾评论、垃圾帖子和帖子修订等内容。

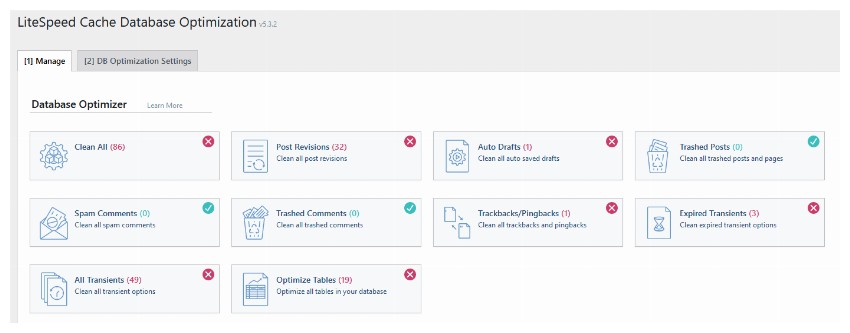
LiteSpeed Cache 等一些插件还将提供优化数据库中表的选项。
6.更新您的 PHP 版本
您知道 WordPress 在后台使用 PHP 和 MySQL 来动态生成其网页吗?
PHP 的更新就像插件更新一样,可以修补漏洞并提高性能。基本上,PHP 的每个新版本都会为该语言添加新功能,并改进现有代码库,以使一切运行得更快。
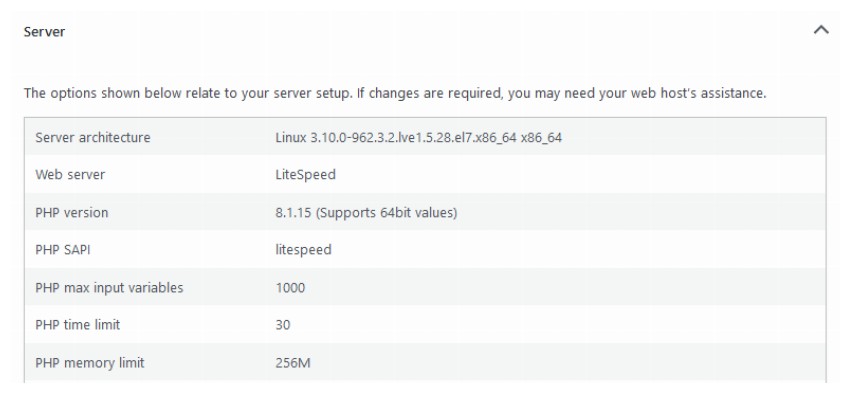
更快的 PHP 版本意味着更快的 WordPress 核心以及更快的插件。您可以直接从 WordPress 网站的管理区域检查网络主机上安装的 PHP 版本。首先,登录 WordPress 网站的管理仪表板。导航到工具 > 站点运行状况,然后切换到信息选项卡。向下滚动一点,您将看到一个提供与服务器设置相关的信息的部分。这是我的网站信息的屏幕截图。

确保您使用的 PHP 版本与所有已安装的插件和主题兼容也很重要。否则,您的网站将停止工作。
7.向用户提供优化的图像
在大多数网站上,图像占页面重量的大部分。向用户提供优化的图像可以显着减少他们访问网页时必须下载的数据量。您可以通过两种主要方式向用户提供优化的图像。
首先,将图像调整为更合适的大小。在移动设备上提供尺寸为 1920 x 1080 像素的图像不会让任何人受益。所有图像的大小都应适合观看图像的设备。
其次,压缩图像以减小其大小,而不会显着降低质量。使用正确的图像格式在这里很重要。在某些情况下,PNG 文件的图像尺寸会更小,而在其他情况下,JPEG 文件会更小。您还可以使用 WEBP 图像,它通常是最小的图像。

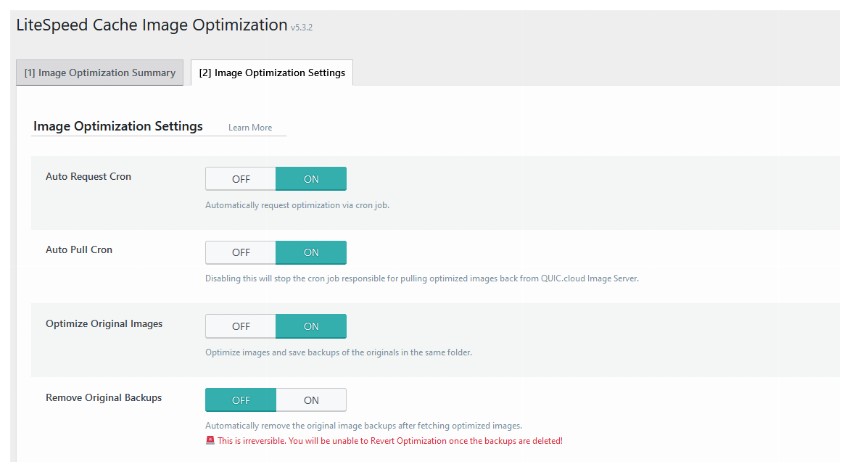
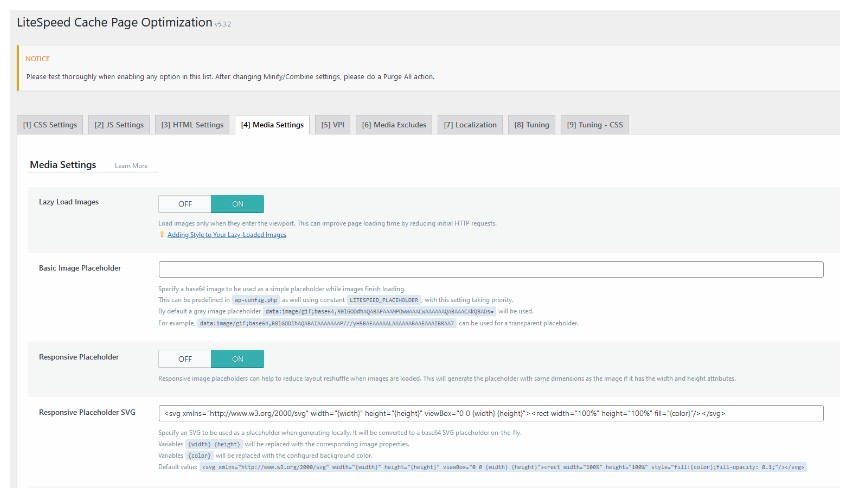
我之前提到的 LiteSpeed 缓存插件还带有优化图像的设置。您可以通过导航到LiteSpeed Cache > 图像优化 > 图像优化设置找到所有这些选项。该插件将为您处理很多事情,例如图像压缩和在适当的情况下传送 WEBP 图像。
8. 压缩 JavaScript 和 CSS
减少整体页面重量并缩短页面加载时间的另一种方法是压缩为用户提供的 JavaScript 和 CSS。
您可以在线找到很多工具来压缩 CSS 和 JavaScript 文件,例如 HTML Compressor。这里要记住的一件重要的事情是,不要压缩开发文件;而是要压缩开发文件。您只需压缩将提供给用户的生产文件。
压缩 JavaScript 和 CSS 所节省的文件大小不会像压缩图像所节省的那么多。但是,您仍然可以节省几毫秒,这最终会显着提高性能。
9. 延迟加载图像
即使您压缩了图像并调整了图像大小,仍然可以通过延迟加载来优化图像传输。假设访问您网站的人没有滚动到网页顶部。浏览器仍将下载视口之外的任何图像。这会导致您和您的访问者浪费带宽。

有很多插件可以让您选择延迟加载图像,而无需编写任何代码。您还可以延迟加载 iframe 等其他资源,以进一步提高网站性能。
10.使用CDN交付资源
使用 CDN 提供网站资源可以大大缩短网站加载时间。这是因为网页加载所需的时间还取决于网站服务器和用户之间的距离。
内容交付网络 (CDN) 将拥有分布在全球各地的 Web 服务器,向所有网站访问者交付图像、CSS 和 JavaScript 等静态文件。例如,印度的访问者将从距离他们最近的服务器接收这些静态文件,而欧洲的访问者将从距离他们最近的服务器接收这些文件。
一些 CDN 提供商(例如 Cloudflare)甚至免费提供基本的 CDN 功能。我之前提到的 LiteSpeed 插件也有自己的 QUIC.cloud CDN 来提供资源并使您的网站更快。
最终想法
在本教程中,我们了解了十种不同的技巧,您可以遵循这些技巧来优化您的 WordPress 网站并获得性能提升。这一切都归结为使用良好的托管提供商以及保持插件、主题和 WordPress 核心等内容的更新。您还可以通过使用良好的缓存插件和 CDN 来优化图像和其他资源的交付。
优化您的 WordPress 网站:十大终极技巧的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








