使用 Joomla 创建模板:分步
本教程将引导您完成从头开始创建 joomla 模板的必要步骤。我们将涵盖每一个细节;那么让我们开始吧!
本教程摘自最近发布的“Joomla! 1.6:用户指南”,由 Pearson 提供。
游戏计划
- 什么是 Joomla 模板? Joomla 模板有哪些功能?没有内容的模板和内容添加到 CMS 的模板有什么区别?
- 本地主机设计流程与静态 HTML 网页设计流程有何不同?
- Joomla 中的无表格设计有何影响?W3C 标准、可用性和可访问性之间有何关系?
- Joomla 模板由哪些文件组成,它们执行哪些功能?
- 如何使用 CSS 而不是表格来创建按源顺序排列的三列布局?
- Joomla 应该使用哪些基本 CSS 样式,Joomla 核心使用哪些默认样式?
- 如何放置模块并设计其样式?圆角有哪些新技术?
- 制作模仿 JavaScript 开发的菜单效果的精简 CSS 菜单的简单策略是什么?
- 如何控制列的显示时间以及在不存在内容时隐藏列的时间?
- 创建 Joomla 1.6 模板的正确步骤是什么?
什么是 Joomla!模板?
Joomla 模板是 Joomla CMS 中控制内容呈现的一系列文件
Joomla 模板是 Joomla CMS 中控制内容呈现的一系列文件。 Joomla 模板不是一个网站;它是一个网站。它也不被认为是一个完整的网站设计。模板是查看 Joomla 网站的基本设计。为了产生“完整”网站的效果,该模板与 Joomla 数据库中存储的内容密切配合。
模板经过样式设计,以便在插入内容时,它会自动继承模板中定义的样式表的样式,例如链接样式、菜单、导航、文本大小和颜色等。
像 Joomla 一样,使用 CMS 模板具有许多优点:
- Joomla 完成将内容放入页面的所有工作。您只需键入新文章即可将新信息添加到现有博客页面。模板及其 CSS 确保其在风格上与网站上的其他内容保持一致。
- 内容和表示完全分离,特别是当 CSS 用于布局时(而不是在 index.php 文件中使用表格)。这是确定网站是否符合现代网络标准的主要标准之一。在符合标准的网站中,表格的 HTML 标记保留用于显示表格数据,而不是将页面布置到列中。
- 您可以立即应用新模板,从而为网站带来全新的外观。这可能涉及放置内容和模块以及颜色和图形的不同位置。
本地主机设计流程
您在 Joomla 支持的网站上看到的网页不是静态的;它是根据数据库中存储的内容动态生成的。当数据库中的内容发生更改时,显示该内容的所有页面都会立即更改。您看到的页面是通过模板中查询数据库的各种 PHP 命令创建的。由于模板看起来像是代码行而不是内容,因此在设计阶段会遇到一些困难。
没有“正确的方法”来创建网页。
现在使用“所见即所得”(WYSIWYG) HTML 编辑器(例如 Dreamweaver)很常见,因此您无需编写 HTML 代码。然而,在Joomla模板设计过程中使用这样的编辑器是不可能的,因为所见即所得编辑器无法显示和编辑动态页面。因此,您必须手动编写模板及其 CSS 代码,并在进行更改时经常刷新的服务页面上查看 PHP 的输出页面。如果连接足够快,这可能是一个 Web 服务器,但大多数设计人员在自己的计算机上使用本地服务器或本地主机 - 一个为计算机上的网页提供服务的软件,例如第 1 章中描述的本地主机设置2、“下载并安装Joomla!”
创建网页没有“正确的方法”;你如何做取决于你的背景。那些更喜欢图形的人倾向于在图形程序(例如 Photoshop)中制作页面的“图像”,然后分解图像,以便将它们用于 Web(称为切片和切块)。更多基于技术的设计师通常直接跳入 CSS 并开始对字体、边框和背景进行编码。然而,正如刚才提到的,作为 Joomla 模板设计者,您受到以下事实的限制:您无法立即在同一个编辑器中看到编码的效果。因此,您可以使用以下修改后的设计流程:
- 让本地主机服务器加载在后台运行的内容以“运行”Joomla。
- 使用编辑器对 HTML 和 CSS 进行编辑,然后将更改保存到服务器。
- 在网络浏览器中查看受您的编辑影响的页面。
本地主机服务器选项
要继续学习本教程,您需要安装 WampServer。如果您还没有这样做,请继续安装。我就在这里等。
在托管 Web 服务器上,您可以在后端编辑 HTML 模板和 CSS 文件,同时在浏览器的另一个选项卡中打开前端。保存更改时,您只需刷新前端视图即可查看影响。
通过本地主机设置,您可以更加方便地直接访问文件并使用您选择的编辑器进行编辑。保存更改后,无需关闭编辑器,您就可以刷新浏览器中的前端视图并查看影响。
W3C 和无表设计
可用性、可访问性和搜索引擎优化 (SEO) 都是当今互联网上用来描述高质量网页的短语。事实上,可用性、可访问性和 SEO 之间存在大量重叠,并且展示其中一个特征的网页通常同时具备这三个特征。实现这三个目标的最简单方法是使用 W3C Web 标准中规定的框架。
例如,视力不佳的人可以通过屏幕阅读器轻松阅读使用 HTML 语义构建的网站。它也可以很容易地被搜索引擎蜘蛛读取。谷歌实际上在如何阅读网站方面是盲目的;就像使用屏幕阅读器一样。
网络标准制定了一组通用的“规则”,供所有网络浏览器用来显示网页。推动这些标准的主要组织是 W3C,其主管 Tim Berners-Lee 因在 1989 年发明了 Web 而受到赞誉。
要了解网络标准的来源,了解一些历史会有所帮助。许多网页实际上是为旧版浏览器设计的。为什么?自万维网诞生以来,浏览器不断发展。每一代都推出了新功能,制造商为这些功能提出了不同的、有时是专有的标签(名称)。每个浏览器往往有不同的语法或“方言”,以及实现相同基本 HTML 语言的怪癖。新的浏览器已经出现,一些旧的浏览器已经消失(还记得 Netscape 吗?)。
当前的 W3C 标准有助于(希望)推动制造商发布更兼容的浏览器,这些浏览器可以读取相同的语言并更一致地显示页面,以便设计人员可以针对单一通用平台进行设计。
另一个复杂的因素是,从历史上看,不同的浏览器制造商(例如 Microsoft)倾向于让他们的浏览器以稍微不同的方式解释 HTML。因此,网页设计师必须设计他们的网站以支持旧版浏览器而不是新浏览器。设计师和网站所有者通常认为网页在这些“旧版”浏览器中正确显示非常重要。制定网页代码的 W3C 标准是为了实现一致性。包含 W3C 网络标准的网站拥有良好的基础,可以使其自身易于访问、可用并针对搜索引擎进行优化。将这些视为您房屋的建筑规范:用它们构建的网站更强大、更安全,并且符合用户的期望。您可以使用 W3C 的 HTML 验证服务 (validator.w3.org) 检查您的页面。它简单且免费(只需确保在尝试验证代码时使用正确的 DOCTYPE 即可。最简单的是,满足 W3C 验证的网站也可能使用语义 HTML,并使用 CSS 将其内容与表示分离。
询问五位设计师网络标准是什么,您将得到五种不同的答案。但大多数人都同意网络标准基于使用有效代码,无论是 HTML(还是其他),按照最新版本标准中指定的方式。
语义正确的代码
语义正确意味着网页中的 HTML 标记仅描述内容,而不描述表示
如前所述,语义正确意味着网页中的 HTML 标记仅描述内容,而不描述表示。特别是,这意味着 H1 标签、H2 标签等的结构化组织,并且仅将表格用于表格数据,而不用于布局。 Joomla 模板设计者在纯粹的语义正确性上稍微妥协的一个领域是,将两列或三列布局的左列和右列命名为“左”和“右”,而不是语义上更正确的侧边栏或侧栏。如果这些只是模板 PHP 中使用的位置名称,那么它们在技术上是正确的。如果它们还用于定义 HTML 和 CSS 中的匹配类,那么将与显示页面左列相关的所有内容命名为或分类为 left 是一种可以原谅的方便。在下面的示例中,您将看到左侧的位置使用类侧边栏进行样式设置,右侧的位置是 sidebar-2,这是语义上正确的代码。
层叠样式表 (CSS)
与使代码在语义上正确密切相关的是使用 CSS 来控制网页的外观和布局。 CSS 是一种向 Web 文档添加样式(例如字体、颜色、间距)的简单机制。
CSS 与 HTML 代码并行存在,让您可以将内容(代码)与表示(CSS)完全分离。
要查看此操作的实际效果,请查看 CSS Zen Garden,该网站仅通过更改 CSS 文件即可以不同且独特的方式显示相同的 HTML 内容。生成的页面看起来非常不同,但核心内容完全相同。
目前,设计由 Joomla 提供支持的网站在满足验证标准方面面临着相当大的挑战。
目前,设计由 Joomla 提供支持的网站在满足验证标准方面面临着相当大的挑战。在 Joomla 版本的第一个系列 1.0.X 中,代码使用大量表格来输出其页面。这并不是真正使用 CSS 进行演示,也不会生成语义上正确的代码。许多组件和模块的第三方开发人员仍在使用表格来生成布局,这一事实使这个问题变得更加复杂。
幸运的是,Joomla 核心开发团队认识到了 Joomla 的这个问题。在 Joomla 1.5 中,模板设计者可以完全覆盖核心的输出(称为视图)并以他们想要的任何方式删除表格或自定义布局。
创建模板时仍需小心,以确保其可访问(例如,可缩放字体大小)、可用(清晰的导航)以及针对搜索引擎进行了优化(已排序的源代码)。
创建简单模板:第 1 步
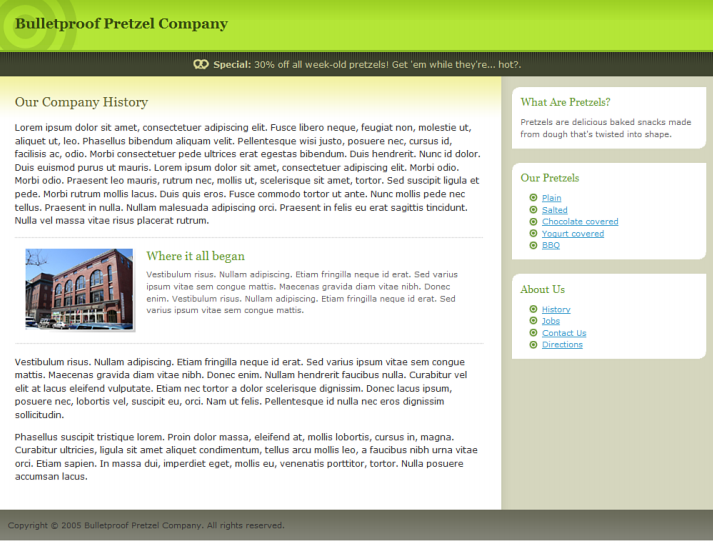
要了解模板的内容,我们首先查看一个空白的 Joomla 模板。
模板文件组件
本节回顾设置模板文件的手动过程。通常,您可以使用 Joomla 安装程序来安装模板,它会处理所有这些步骤。
在构建自己的模板时,您需要以协调的方式设置多个文件和文件夹。模板需要包含各种文件和文件夹。这些文件必须放置在 Joomla 安装的 /templates/ 目录中,每个文件都放置在为该模板指定的文件夹中。如果您安装了两个名为 Element 和 Voodoo 的模板,您的目录将如下所示:
/templates/element /templates/voodoo
请注意,模板的目录名称必须与模板的名称相同 - 在本例中为 element 和 voodoo。这些名称区分大小写且不应包含空格。
模板目录下有两个关键文件:
/element/templateDetails.xml /element/index.php
这些文件名和位置必须完全匹配,因为这是 Joomla 核心脚本调用它们的方式。第一个是模板 XML 文件。
这是一个 XML 格式的元数据文件,它告诉 Joomla 在加载使用此模板的网页时还需要哪些其他文件。 (注意大写的 D。)它还详细说明了作者、版权以及构成模板的文件(包括使用的任何图像)。
此文件的最后一个用途是在管理后端使用扩展安装程序时解压并安装模板。
第二个关键文件是生成页面的主要模板文件,index.php。
该文件是 Joomla 模板中最重要的文件。它对站点进行布局并告诉 Joomla CMS 在哪里放置不同的组件和模块。它是 PHP 和 HTML 的组合。
几乎所有模板都使用附加文件。按照惯例(尽管 Joomla 核心不要求)对它们进行命名和定位,如此处所示的名为 Element 的模板所示。
/element/template_thumbnail.png /element/params.ini /element/css/template.css /element/images/logo.png
这些只是示例。模板中一些常见的文件如下所示
/element/template_thumbnail.png -- 模板的 Web 浏览器屏幕截图(通常缩小到约 140 像素宽 x 90 像素高)。安装模板后,该模板将充当预览图像,在 Joomla 管理模板管理器中可见。
/element/params.ini -- 一个文本文件,用于存储模板具有的任何参数的值。
/element/css/template.css -- 模板的 CSS。文件夹位置是可选的,但您必须指定它在index.php 文件中的位置。你可以随心所欲地称呼它。通常,会使用显示的名称,但稍后您会发现拥有其他 CSS 文件也有优势。
/element/images/logo.png——模板附带的任何图像。同样出于组织原因,大多数设计师将它们放在图像文件夹中。这里我们有一个名为 logo.png 的图像文件作为示例。
templateDetails.xml
templateDetails.xml 文件充当清单或装箱清单,其中包括属于模板的所有文件或文件夹的列表。它还包括作者和版权等信息。其中一些详细信息显示在模板管理器的管理后端中。这里显示了 XML 文件的示例:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE install PUBLIC "-//Joomla! 1.6//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd"> <install version="1.6" type="template"> <name>960TemplateTutorialStep1</name> <creationDate>1/10/10</creationDate> <author>Barrie North</author> <authorEmail>contact@compassdesigns.net</authorEmail> <authorUrl>http://www.compassdesigns.net</authorUrl> <copyright>Copyright (C) 2005 - 2010 Barrie North</copyright> <license>GPL</license> <version>1.6.0</version> <description>The first of 4 tutorial templates from Joomla 1.6 - A User's Guide</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <filename>params.ini</filename> <folder>images</folder> <folder>css</folder> </files> <positions> <position>breadcrumbs</position> <position>left</position> <position>right</position> <position>top</position> <position>footer</position> <position>debug</position> </positions></p> <p> <config> <fields name="params"> <fieldset name="basic"> <field name="colorVariation" type="list" default="white" label="Color Variation" description="Base Color of template"> <option value="blue">blue</option> <option value="red">red</option> </field> </fieldset> </fields> </config> </install></p>
让我们看看其中一些行的含义:
-
— XML 文档的内容是后端安装程序的说明。选项 type="template" 告诉安装程序您正在安装模板并且它适用于 Joomla 1.6。 -
960TemplateTutorialStep1 — 此行定义模板的名称。您在此处输入的名称还将用于在模板目录中创建目录。因此,它不应包含任何文件系统无法处理的字符,例如空格。如果您手动安装,则需要创建一个名称与模板名称相同的目录。 -
- 这是模板的创建日期。它是一个自由格式字段,可以是任何内容,例如 May 2005、08-June-1978、01/01/2004 等。 -
- 这是此模板作者的姓名 - 很可能是您的名字。 -
- 任何版权信息都包含在该元素中。 -
- 这是可以联系到此模板作者的电子邮件地址。 -
——这是作者网站的 URL。 -
—这是模板的版本。 -
—这是模板中使用的各种文件的列表。文件
模板中使用的内容使用
<files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <filename>params.ini</filename> <folder>images</folder> <folder>css</folder> </files>
“文件”部分包含所有通用文件,例如模板的 PHP 源文件或模板预览的缩略图。本节中列出的每个文件都由
-
- 这显示模板中可用的模块位置。它是模板中定义的页面位置列表,例如顶部、左侧和右侧,可以使用模块管理器的位置下拉菜单将模块设置为显示在其中。此列表中的职位名称必须与为 index.php 内每个列出的职位生成内容的 PHP 代码精确匹配。 -
——这部分描述了可以在后端设置并作为全局变量传递的参数,以允许高级模板功能,例如更改模板的配色方案。
index.phpp
index.php 文件中到底有什么?它是 HTML 和 PHP 的组合,决定了页面布局和呈现的所有内容。
让我们看一下实现有效模板的关键部分:index.php 文件顶部的 DOCTYPE。这是每个网页顶部的一段代码。在我们页面的顶部,将其放入模板中:
<?php /** * @copyrightCopyright (C) 2005 - 2010 Barrie North. * @licenseGPL */ defined('_JEXEC') or die; ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
第一个 PHP 语句仅显示版权/许可证,并确保文件不会被直接访问以确保安全。
网页 DOCTYPE 是浏览器如何显示网页的基本组成部分之一 - 如何处理各种 HTML 标记,更重要的是,浏览器如何解释 CSS。 A List Apart 的以下观察应该可以澄清一些事情:
您可以使用多个 DOCTYPE。基本上,DOCTYPE 告诉浏览器使用什么版本的 HTML 来设计页面,是否有一些遗留代码或还包含 XML,以及如何解释页面。
这里开始出现“严格”和“过渡”一词(通常为 float:left 和 float:right),以指示是否包含遗留代码。本质上,自从 Web 诞生以来,不同的浏览器对各种 HTML 标签和 CSS 版本都有不同程度的支持。例如,Internet Explorer 6 或更低版本将无法理解用于设置最小页面宽度的 min-width 命令。要复制效果以使其在所有浏览器中显示相同的效果,有时必须在 CSS 中使用特定于浏览器的“技巧”,以弥补每个浏览器遵守已发布标准的缺陷。
严格意味着 HTML 将完全按照标准的规定进行解释。过渡性 DOCTYPE 意味着该页面将允许与标准存在一些商定的差异(例如,继续使用已停止使用的标签)。
让事情变得复杂的是,有一种叫做“怪癖”模式的东西。如果 DOCTYPE 错误、过时或不存在,浏览器将进入怪异模式。这是向后兼容的尝试,因此 Internet Explorer 6 会像 Internet Explorer 4 一样呈现页面。
不幸的是,人们有时会意外地陷入怪癖模式。它通常以两种方式发生:
- 他们直接使用来自 WC3 网页的 DOCTYPE 声明,链接最终为 DTD/xhtml1-strict.dtd,这是 WC3 服务器上的相对链接。您需要完整路径,如前面所示。
- Microsoft 设置了 Internet Explorer 6,以便您可以拥有有效的页面,但处于怪异模式。当您将 xml 声明放在 DOCTYPE 之前而不是之后时,就会发生这种情况。
接下来是一个 XML 语句(在 DOCTYPE 之后):
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
我刚刚向您提供的有关 Internet Explorer 6 怪异模式的信息非常重要。在本教程中,您仅针对 Internet Explorer 6 及更高版本进行设计,并且需要确保它在标准模式下运行,以最大程度地减少您稍后必须执行的操作。
我们看一下index.php文件头的结构;您希望它尽可能小,但仍然足以满足生产站点的需要。您将使用的标头信息如下:
<?php /** * @copyrightCopyright (C) 2005 - 2010 Barrie North. * @licenseGPL */ defined('_JEXEC') or die; $app = JFactory::getApplication(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this- >language; ?>" lang="<?php echo $this->language; ?>" > <head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css" type="text/css" /> </head>
这一切意味着什么?
我们已经讨论了 index.php 文件中 DOCTYPE 语句的含义。 语言; ?< 代码从全局配置中的站点语言设置中提取语言。
$app = Jfactory::getApplication(); 是一个变量,允许您获取各种参数(例如站点名称)并在模板中使用它们。下一行用于包含更多标头信息:
此代码片段将在生成的页面(即您的前端)中插入全局配置中设置的所有标头信息。在默认安装中,它包括此处显示的标签:
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="robots" content="index, follow" /> <meta name="keywords" content="joomla, Joomla" /> <meta name="rights" content="" /> <meta name="language" content="en-GB" /> <meta name="description" content="Joomla! - the dynamic portal engine and content management system" /> <meta name="generator" content="Joomla! 1.6 - Open Source Content Management" /> <title>Home</title> <link href="/Joomla_1.6/index.php?format=feed&type=rss" rel="alternate" type="application/rss+xml" title="RSS 2.0" /> <link href="/Joomla_1.6/index.php?format=feed&type=atom" rel="alternate" type="application/atom+xml" title="Atom 1.0" />
大部分标题信息都是即时创建的,特定于某人正在查看的页面(文章)。它包括许多元标记和任何 RSS 源 URL。
标题中的最后几行提供了 Joomla 生成的页面的 CSS 文件链接,以及此模板中的 CSS 文件:
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css" type="text/css" />
前两个文件,system.css 和general.css,包含一些通用的 Joomla 样式。最后一项是模板的所有CSS,这里称为template.css。 PHP 代码 template ?> 返回当前模板的名称。以这种方式编写而不是编写实际路径会使代码更加通用。当您创建新模板时,您只需复制此行(以及整个标题代码)即可,而不必担心编辑任何内容。
模板 CSS 可以包含任意数量的文件,例如针对不同浏览器和不同媒体(例如打印)的条件文件。例如,以下代码检测并添加一个针对 Internet Explorer 6 怪癖的附加 CSS 文件(我们将在此处将其排除在工作示例之外):
<!--[if lte IE 6]> <link href="templates/<?php echo $this->template ?>/css/ieonly.css" rel="stylesheet" type="text/css" /> <![endif]-->
下一个示例是使用模板参数的技术的一部分。在本例中,在模板管理器中选择作为参数的颜色方案正在加载与所选颜色同名的 CSS 文件:
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/<?php echo $this->params- >get('colorVariation'); ?>.css" type="text/css" />
它可能会生成以下内容:
<link rel="stylesheet" href="/templates/960TemplateTutorialStep1/css/red.css" type="text/css" />
Joomla!页面正文
仍然在 index.php 文件中,现在页面的 部分已设置,我们可以继续处理 body 标记。创建您的第一个模板将会很容易!准备好了吗?
要创建模板,您所需要做的就是使用 Joomla 语句插入主体内容以及您想要的任何模块:
<body> <?php echo $app->getCfg('sitename');?><br /> <jdoc:include type="modules" name="top" /> <jdoc:include type="modules" name="left" /> <jdoc:include type="modules" name="breadcrumbs" /> <jdoc:include type="component" /> <jdoc:include type="modules" name="right" /> <jdoc:include type="modules" name="footer" /> <jdoc:include type="modules" name="debug" /> </body>
该模板包含以下内容,按合理的逻辑查看顺序排列:
- 网站名称
- 顶级模块
- 左侧模块
- 面包屑栏
- 主要内容
- 正确的模块
- 页脚模块
- 调试模块
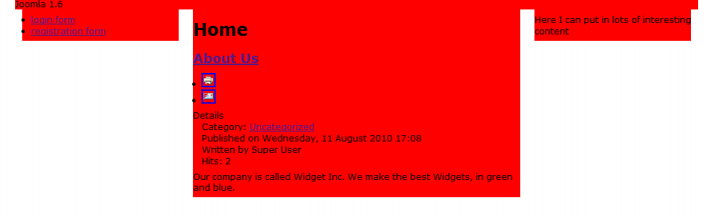
此时(如果您预览它,请确保它是默认模板),该网站看起来不太令人惊叹。

您希望尽可能接近语义标记。从网络的角度来看,这意味着任何人都可以阅读页面——浏览器、蜘蛛或屏幕阅读器。语义布局是可访问性的基石。
请注意,您使用了 Joomla 特有的多个命令中的第一个来创建此输出:
<body> <?php echo $app->getCfg('sitename');?><br /> <jdoc:include type="modules" name="top" /> <jdoc:include type="modules" name="left" /> <jdoc:include type="modules" name="breadcrumbs" /> <jdoc:include type="component" /> <jdoc:include type="modules" name="right" /> <jdoc:include type="modules" name="footer" /> <jdoc:include type="modules" name="debug" /> </body>
PHP echo 语句只是从 configuration.php 文件中输出一个字符串。在这里,您使用站点名称;您可以轻松地使用以下内容:
The name of this site is <?php echo $mainframe->getCfg('sitename');?><br /> The administrator email is <?php echo $mainframe->getCfg('mailfrom');?><br /> This template is in the <?php echo $this->template?> directory<br /> The URL is <?php echo JURI::base();?>
jdoc 语句插入来自模块或组件的各种类型的 HTML 输出。
该行插入组件的输出。它是什么组件将由链接的菜单项确定:
此行插入模块位置的输出:
该行为所有位置设置为右侧的模块生成内容。为这些模块生成的内容按照模块管理器的顺序列中设置的顺序放置在页面中。这是完整的语法:
<jdoc:include type="modules" name="location" style="option" />
使用 CSS 创建无表格布局:CSS 模板教程 - 步骤 2
在本节中,您将使用纯 CSS 为 Joomla 模板制作三列布局。您还将使其成为“fixed”布局。网页layouts主要有三种类型——fixed、fluid和jello——它们都是指如何控制页面的宽度。
- fixed 布局的宽度设置为某个 fixed 值。
- fluid 布局可以根据浏览器窗口增大和缩小。
- 果冻布局是 fluid 但介于一些最小值和最大值之间。
几年前,fluid 宽度模板风靡一时。辅助功能人员喜欢它们,抓住浏览器窗口的一角并看到所有内容滑动真是太酷了。
但是现在,我不制作fluid模板,而是专注于fixed宽度模板。我坚信它们最适合当今的网络。四年前,很多人还在使用 800px 宽度的屏幕。 fluid 宽度的要点是,您可以拥有一个在 1024px 屏幕中看起来不错的网页,但仍然可以缩小到仍在使用的较小屏幕。
现在,屏幕的趋势却相反。人们正在使用巨大的屏幕; 32% 的浏览 Joomlahack.com 的人使用的分辨率超过 1024px。
有了这些大屏幕和 960px 宽度布局,你会遇到一个新问题——可读性。研究表明,当您浏览 960px 时,屏幕上的可读性会下降。所以 fluid 的宽度会填满那个大屏幕,并且 a) 看起来很愚蠢,b) 会减慢你的阅读速度。
典型的设计可能使用表格来布局页面。表格作为一种快速解决方案非常有用,因为您只需将列的宽度设置为百分比即可。然而,表格也有一些缺点。例如,与 CSS 布局相比,表格有很多额外的代码。这会导致加载时间更长(冲浪者不喜欢)和搜索引擎性能较差。代码的大小大约可以加倍,不仅可以使用标记,还可以使用“间隔 GIF”,即放置在表格的每个单元格中的 1x1 透明图像,以防止单元格折叠。即使是大公司有时也会陷入桌子陷阱。
基于表格的布局问题
- 它们很难维护。要更改某些内容,您必须弄清楚所有表标记(例如 tr 和 td)正在做什么。使用 CSS,只需检查几行。
- 内容无法按来源订购。许多网络冲浪者不会在浏览器上看到网页。使用文本浏览器或屏幕阅读器查看的用户从左上角到右下角阅读页面。这意味着他们首先查看标题和左列(对于三列布局)中的所有内容,然后再到达重要内容所在的中间列。另一方面,CSS 布局允许“按源排序”内容,这意味着可以在代码/源中重新排列内容。也许您最重要的网站访问者是 Google,它出于各种目的使用屏幕阅读器。
当谈到 CSS 布局时,出现了一种使用新框架的趋势。这个想法是使用一组一致的 CSS 来创建布局,然后维护该组以解决浏览器兼容性等各种问题。对于此模板,我们将采用 Nathan Smith 开发的 960 网格系统。它仍然不是很令人兴奋,但让我们看看不同部分的含义。
使用 960 网格系统,您只需用一个类指定您想要的网格有多大。在此示例中,我使用 12 列网格,因此要使标头横跨 960px 的整个宽度,请在 index.php 中使用:
<div id="header" class="container_12"></div>

对于我们的三列,我们在容器内添加网格,如下所示:
<div id="content" class="container_12"> <div id="" class="grid_3 "> <jdoc:include type="modules" name="left" /> </div> <div id="" class="grid_6"> <jdoc:include type="modules" name="breadcrumbs" /> <jdoc:include type="component" /> </div> <div id="" class="grid_3"> <jdoc:include type="modules" name="right" /> </div> </div>
请注意,具有 10px 列间距(通常称为装订线)的内容已经有了一些喘息空间。这一切都是由聪明的 960 CSS 网格框架自动完成的,并且所有浏览器问题(是的,我们指的是您,Internet Explorer)都得到了处理。
index.php主要代码如下:
<body> <div id="header" class="container_12"> <?php echo $app->getCfg('sitename');?><br /> <jdoc:include type="modules" name="top" /> </div> <div id="content" class="container_12"> <div id="sidebar" class="grid_3 "> <jdoc:include type="modules" name="left" /> </div> <div id="maincolumn" class="grid_6"> <jdoc:include type="modules" name="breadcrumbs" / <jdoc:include type="component" /> </div> <div id="sidebar-2" class="grid_3"> <jdoc:include type="modules" name="right" /> </div> </div> <div id="footer" class="container_12"> <jdoc:include type="modules" name="footer" /> </div> <jdoc:include type="modules" name="debug" /> </body>
在此示例中,我将 CSS 文件重命名为 layout.css。使用 960 网格框架,我们很少需要接触这个文件,并且可以尽可能地压缩它。 layout.css 文件的关键部分如下所示:
.container_12 {
margin-left:auto;
margin-right:auto;
width:960px;
}
.alpha {
margin-left:0 !important;
}
.omega {
margin-right:0 !important;
}
.grid_1,.grid_2,.grid_3,.grid_4,.grid_5,.grid_6,.grid_7,.grid_8,.grid_9,
.grid_10,.grid_11,.grid_12,.grid_12 {display:inline;
float:left;
position:relative;
margin-left:10px;
margin-right:10px;
}
.container_12 .grid_1 {
width:60px;
}
.container_12 .grid_2 {
width:140px;
}
.container_12 .grid_3 {
width:220px;
}
.container_12 .grid_4 {
width:300px;
}
.container_12 .grid_5 {
width:380px;
}
.container_12 .grid_6 {
width:460px;
}
.container_12 .grid_7 {
width:540px;
}
.container_12 .grid_8 {
width:620px;
}
.container_12 .grid_9 {
width:700px;
}
.container_12 .grid_10 {
width:780px;
}
.container_12 .grid_11 {
width:860px;
}
.container_12 .grid_12 {
width:940px;
}
很简单,所有内容都向左浮动,并且各种网格大小根据其所需的宽度设置。它是一个 12 列的网格,因此,例如 grid_6 表示六列,即 460 像素 - 全宽度减去填充。这个简单的布局非常适合学习如何在 Joomla 中使用 CSS,因为它显示了 CSS 相对于基于表格的布局的两个优点:代码更少,并且更易于维护。
按源排序的布局对于 SEO 效果更好。
但是,这个简单的布局是按照您在屏幕上看到内容的顺序在代码中排序的。将最重要的内容放置在生成的 HTML 源代码的开头,但在屏幕上仍具有相同的按查看器排序的外观,即左侧列显示在中心列之前(即左侧),这不是“源排序” .
按源代码排序的布局比重要内容出现在代码后期的布局更适合 SEO。从 Joomla 网站的角度来看,重要的内容是来自主体组件的内容。目前,为了保持 CSS 简单,我们将坚持使用这种按查看器排序的布局,并在本文后面更改为按源排序的布局。许多商业模板(例如 Joomlahack 的模板)进一步发展了这种按源排序的概念。
默认CSS
到目前为止,所有 CSS 都只是关于布局,这使得页面变得简单。因此,让我们添加一些格式,将 CSS 放置在名为typography.css 的新文件中。记得将其添加到index.php文件中!
当您开始使用 CSS 进行排版时,您应该设置一些整体样式并包括一个简单的全局重置:
/*Compass Design typography css */
* {
margin:0;
padding:0;
}
h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address {
margin: 0.5em 0;
}
li,dd {
margin-left:1em;
}
fieldset {
padding:.5em;
}
body {
font-size:76%;
font-family:Verdana, Arial, Helvetica, sans-serif;
line-height:1.3;
}
全局重置的目的是覆盖每个浏览器中不同的默认设置,并获得一个干净、一致的起点,无论页面显示在哪个浏览器上。
所有内容都被赋予零边距和填充,然后所有块级元素都被赋予底部和底部边距。这有助于实现浏览器的一致性。 (上面的第一个 CSS 选择器称为星形选择器,即使在 Internet Explorer 6 中,它也可以充当通用选择器。)您可以在此处和此处阅读有关全局重置的更多信息。
您将字体大小设置为 76% 以尝试在各个浏览器中获得更一致的字体大小。然后在 ems 中设置所有字体大小。设置 line-height:1.3 有助于提高可读性。当您在 ems 中设置字体和行高时,页面将更易于访问,因为查看者将能够根据自己的喜好调整字体大小,并且页面将重排并保持可读。此处将对此进行进一步讨论。
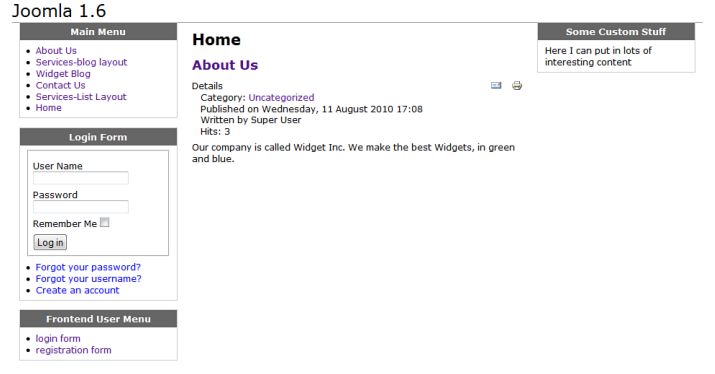
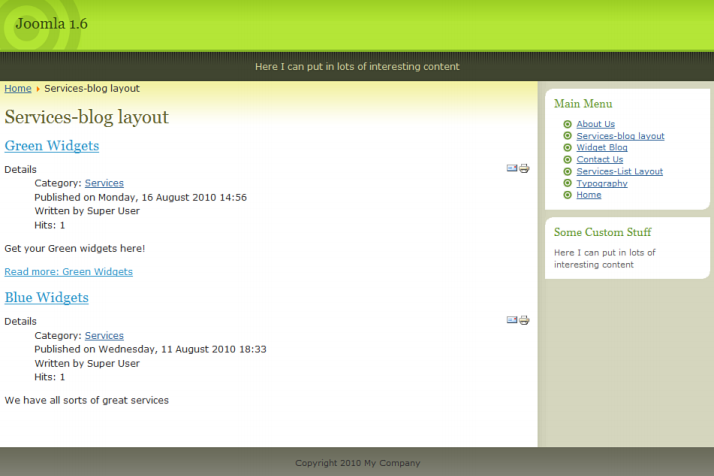
如果您要向标题、侧边栏和内容容器添加一些背景颜色,您会看到如下所示的内容。

请注意,侧栏未到达页脚。这是因为它们仅延伸到其内容;如果左侧和右侧的空间为白色,则侧列不存在。
如果您的模板的所有三列都是白色背景,那么这没有问题。您将使用这种方法,并且模块周围会有方框。如果您想要彩色或带有方框的等高列,则必须使用某种技术使列具有相同的高度。一种常见的解决方案是使用 JavaScript 脚本来动态计算和设置高度。
模板中的模块
当在 index.php 文件中调用模块时,有多种显示方式的选项。语法如下:
<jdoc:include type="modules" name="location" style="max-width:90%" />
样式是可选的,在 templates/system/html/modules.php 中定义。目前,默认的 modules.php 文件包含以下布局选项:table、horz、xhtml、rounded 和 none。让我们简要了解一下每个选项所需的代码行:
OPTION="table" (默认显示)模块显示在一列中。如果我们使用 "table" 选项,下面显示了 Joomla 的输出。请注意,PHP 语句将被实际内容替换:
<table cellpadding="0" cellspacing="0" class="moduletable<?php echo $params- >get('moduleclass_sfx'); ?>"> <?php if ($module->showtitle != 0) : ?> <tr> <th valign="top"> <?php echo $module->title; ?> </th> </tr> <?php endif; ?> <tr> <td> <?php echo $module->content; ?> </td> </tr> </table>
OPTION="horz" 使模块水平显示。每个模块都在包装器表的单元格中输出。如果我们使用 "horz" 选项,以下显示了 Joomla 的输出:
<table cellspacing="1" cellpadding="0" border="0" width="100%"> <tr> <td valign="top"> <?php modChrome_table($module, $params, $attribs); ?> </td> </tr> </table>
OPTION="xhtml" 使模块显示为简单的 div 元素,标题位于 H3 中
标签。如果我们使用 "xhtml" 选项,以下显示了 Joomla 的输出:
<div class="moduletable<?php echo $params->get('moduleclass_sfx'); ?>"> <div class="moduletable<?php echo $params->get('moduleclass_sfx'); ?>"> <?php if ($module->showtitle != 0) : ?> <h3><?php echo $module->title; ?></h3> <?php endif; ?> <?php echo $module->content; ?> </div>
OPTION="rounded" 使模块以允许可拉伸圆角等的格式显示。如果使用 $style,则 div 名称从 moduletable 更改为 module。如果我们使用 "rounded" 选项,以下显示了 Joomla 的输出:
<div class="module<?php echo $params->get('moduleclass_sfx'); ?>"> <div> <div> <div> <?php if ($module->showtitle != 0) : ?> <h3><?php echo $module->title; ?></h3> <?php endif; ?> <?php echo $module->content; ?> </div> </div> </div> </div>
OPTION="none" 使模块显示为不包含任何元素和标题的原始输出。
如您所见,CSS 选项(xhtml 和 rounded)的代码更加简洁,这使得设计网页样式变得更加容易。除非绝对需要,否则我不建议使用选项(后缀)表(默认)或 horz。
如果您检查前面显示的 modules.php 文件,您将看到模块中存在的所有这些选项。添加您自己的内容很容易;这是 Joomla 1.6 新模板功能的一部分。
要开发模板,您可以将模块样式xhtml放在index.php中的所有模块上:
<body> <div id="header" class="container_12"> <?php echo $app->getCfg('sitename');?><br /> <jdoc:include type="modules" name="top" style="xhtml" /> </div> <div class="clear"></div> <div id="content" class="container_12"> <div id="sidebar" class="grid_3 "> <jdoc:include type="modules" name="left"style="xhtml"/> </div> <div id="maincolumn" class="grid_6"> <jdoc:include type="modules" name="breadcrumbs" style="xhtml" <jdoc:include type="component" /> </div> <div id="sidebar-2" class="grid_3"> <jdoc:include type="modules" name="right" style="xhtml" /> </div> </div> <div class="clear"></div> <div id="footer" class="container_12"> <jdoc:include type="modules" name="footer" style="xhtml" /> </div> <jdoc:include type="modules" name="debug" /> </body>
让我们从布局 div 中删除背景,并添加一些 CSS 来设置模块的样式,其中包含模块标题的边框和背景。
我们将以下内容添加到排版中。您的 CSS 文件现在应该如下所示:
#header{
font-size:2em;
}
#footer{
border-top: 1px solid #999;
}
a{
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
h1,.componentheading{
font-size:1.7em;
}
h2,.contentheading{
font-size:1.5em;
}
h3{
font-size:1.3em;
}
h4{
font-size:1.2em;
}
h5{
font-size:1.1em;
}
h6{
font-size:1em;
font-weight:bold;
}
#footer,.small,.createdate,.modifydate,.mosimage_caption{
font:0.8em Arial,Helvetica,sans-serif;
color:#999;
}
.moduletable{
margin-bottom:1em;
padding:0 10px; /*padding for inside text*/ border:1px #CCC solid;
}
.moduletable h3{
background:#666;
color:#fff;
padding:0.25em 0;
text-align:center;
font-size:1.1em;
margin:0 -10px 0.5em -10px;
/*negative padding to pull h3 back out from .moduletable padding*/
ul.actions li{
float:right;
list-style:none;
border:0;}
ul.actions li a img{
border:0;}
在这里,您为使用 style="xhtml" 生成的模块添加了特定的样式规则,因此每个模块都生成了 .moduletable 类的
标记中。
您创建的排版 CSS 现在会产生如下所示的结果。

模板中的菜单
同样,使用 CSS 列表而不是表格可以减少代码并简化标记。将 CSS 用于菜单的其他优点之一是,各种 CSS 开发人员网站上都有大量示例代码。让我们看一下其中一个并看看如何使用它。
maxdesign.com 的网页有三十多个菜单可供选择,所有菜单都使用相同的底层代码。它被称为Listamatic。您必须更改代码才能使这些菜单适应 Joomla。
这些基于列表的菜单使用以下通用代码结构:
<div id="navcontainer"> <ul id="navlist"> <li id="active"><a href=" #" id="current">Item one</a></li> <li><a href="#">Item two</a></li> <li><a href="#">Item three</a></li><li><a href="#">Item four</a></li><li><a href="#">Item five</a></li></ul></div>
这意味着有一个名为 navcontainer 的封闭
-
有一个 id of navlist。要在 Joomla 中复制此效果,您需要某种封闭的
- countModules('left') - 返回 3,因为左侧有 3 个模块。
- countModules('left and right') - 返回 1,因为左侧和右侧位置都有一个模块。两个测试都是正确的(>0)。
- countModules('left or right') - 返回 1,因为左侧或右侧位置有一个模块。两个测试都是正确的(>0)。
- countModules('left + right') - 返回 4,因为它将左侧和右侧位置的模块加在一起。
<div class="moduletable"> <h3>...Module_Title...</h3> ...Module_Content... </div>
如果添加一个名为 menu 的模块后缀,它将被添加到 moduletable 类中,如下所示:
<div class="moduletablemenu"> <h3>...Module_Title...</h3> ...Module_Content... </div>
因此,从 Listamatic 中选择菜单时,您需要将 CSS 中的 navcontainer 类样式替换为 moduletablemenu。
模块类后缀的使用很有用。只需简单更改模块类后缀即可使用不同颜色的框。
对于您的网站,假设您想要使用 Mark Newhouse 的列表 10(请参见此处)。你的 CSS 看起来像这样:
.moduletablemenu{
padding:0;
color: #333;
margin-bottom:1em;
}
.moduletablemenu h3 {
background:#666;
color:#fff;
padding:0.25em 0;
text-align:center;
font-size:1.1em;
margin:0;
border-bottom:1px solid #fff;
}
.moduletablemenu ul{
list-style: none;
margin: 0;
padding: 0;
}
.moduletablemenu li{
border-bottom: 1px solid #ccc;
margin: 0;
}
.moduletablemenu li a{
display: block;
padding: 3px 5px 3px 0.5em;
border-left: 10px solid #333;
border-right: 10px solid #9D9D9D;
background-color:#666;
color: #fff;
text-decoration: none;
}
html>body .moduletablemenu li a {
width: auto;
}
.moduletablemenu li a:hover,a#active_menu:link,a#active_menu:visited{
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #2586d7;
color: #fff;
}
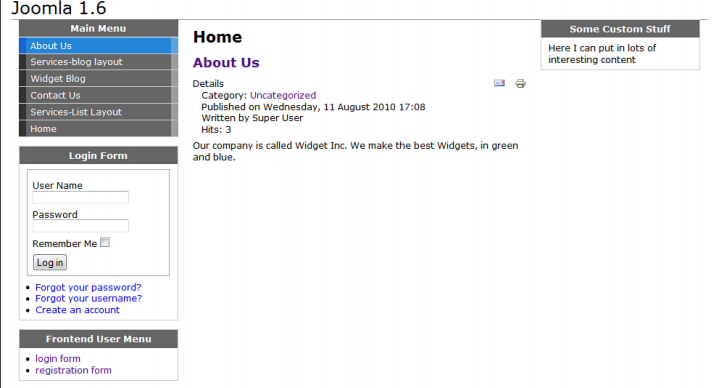
您需要将模块后缀菜单(在本例中没有下划线)添加到您想要使用这组 CSS 规则设置样式的菜单的任何模块中。这会生成如下所示的菜单

隐藏列
到目前为止,您的布局始终具有三列,无论这些列中是否有任何内容。从 CMS 模板的角度来看,这并不是很有用。在静态网站中,内容永远不会改变,但您希望网站管理员能够将内容放入任何列中,而不必担心编辑 CSS 布局。您希望能够自动关闭某列,或者在没有内容显示的情况下将其折叠。
Joomla 1.6 提供了一种简单的方法来计算为特定位置生成内容的模块数量,以便您可以添加对这些计数的一些 PHP 测试并隐藏任何空列或类似的未使用的 div 容器,并相应地调整布局。 PHP if 模块测试语法如下:
<?php if($this->countModules('condition')) : ?> do something <?php else : ?> do something else <?php endif; ?>
有四种可能的情况。例如,我们来统计一下图 9.7 中的模块数量。您可以将此代码插入到index.php中的某个位置:
left=<?php echo $this->countModules('left');?><br /> left and right=<?php echo $this->countModules('left and right');?><br /> left or right=<?php echo $this->countModules('left or right');?><br /> left + right=<?php echo $this->countModules('left + right');?>
因此,如果我们将此代码插入到模板中,我们可能会通过示例 Joomla 内容获得以下结果:
在这种情况下,您需要使用允许您对特定位置(例如右列)中存在的模块进行计数的函数。如果右栏没有发布内容,您可以调整栏大小来填充该空间。
有多种方法可以做到这一点。您可以将条件语句放在正文中以不显示内容,然后根据其中的列使用不同的内容样式。我们将利用网格系统,并根据一些计算简单地传递网格的大小。
在标头中,我们定义几个变量以确保它们具有默认值。
$leftcolgrid= "3"; $rightcolgrid= "3";
在模板的 HTML 中,我们可以使用这些变量来设置网格类:
<div id="content" class="container_12"> <div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"> <jdoc:include type="modules" name="left"style="xhtml"/> </div> <div id="maincolumn" class="grid_<?php echo (12-$leftcolgrid-$rightcolgrid);?>"> <jdoc:include type="modules" name="breadcrumbs" style="xhtml" /> <jdoc:include type="component" /> </div> <div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"> <jdoc:include type="modules" name="right" style="xhtml" /> </div> </div>
您会注意到我们正在回显 colgrid 值,然后进行简单的计算来查找主列,因为我们知道它们的总数必须为 12。
然后我们可以使用 countModules 函数来查找一些值。在我们的头脑中我们插入:
<?php if ($this->countModules('left') == 0):?> <?php $leftcolgrid = "0";?> <?php endif; ?> <?php if ($this->countModules('right') == 0):?> <?php $rightcolgrid = "0";?> <?php endif; ?>
请注意,我们正在检查左右位置是否有零个模块,因为我们已经将默认网格大小设置为 3。我们也可以通过真/假检查而不是数值来完成此检查(零)。
您已经完成了一半,但现在您已经扩展了中心列的宽度以容纳任何空的(即将隐藏)侧列。
隐藏模块代码
创建可折叠列时,最好将模块设置为在没有内容时不生成。如果不这样做,页面中将包含空 div,这可能会导致跨浏览器问题。
为了不生成空 div,请使用以下 if 语句:
<?php if($this->countModules('left')) : ?> <div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"> <jdoc:include type="modules" name="left"style="xhtml"/> </div> <?php endif; ?>
当您使用此代码时,如果left位置没有发布任何内容,则
使用 Joomla 创建模板:分步的详细内容,更多请关注红帽云邮其它相关文章!

-
2024-07-24 17:49:49
-
2024-07-24 17:49:44
-
2024-07-24 17:46:25
-
2024-07-24 17:43:26
-
2024-07-24 17:40:32
-
2024-07-24 17:40:15
-
2024-07-24 17:38:28
-
2024-07-24 17:37:01
-
2024-07-24 17:35:58
-
2024-07-24 17:34:56
Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司





 0
0 63
63









![ThinkPHP5快速开发企业站点[全程实录]](https://redmaomail.com/ask/zb_users/upload/2024/07/20240724215553172182935312253.png)
 收藏
收藏