了解 WooCommerce 税收的综合指南,第 2 部分
在上一篇文章中,我们讨论了 woocommerce 中税收设置的一半配置选项。今天我们将完成标准费率、优惠费率和零费率的设置。
WooCommerce 中的税种
查看“税收选项”选项卡旁边显示的各种税级。

标准费率
这对应于 WooCommerce 在安装此插件后立即向用户提供的“默认”税率类别。
降低利率
由于经济状况不断变化,税率根据不同国家的税收政策不断变化。因此,他们对特定物品(例如货物)提供较低的税率。杂货产品。 WooCommerce 考虑了这一事实,并在安装时自动创建此类。
零利率
同样,有些产品不征税。因此,对于此类产品,WooCommerce 提供了一个名为“零费率”的单独类别。
税类属性
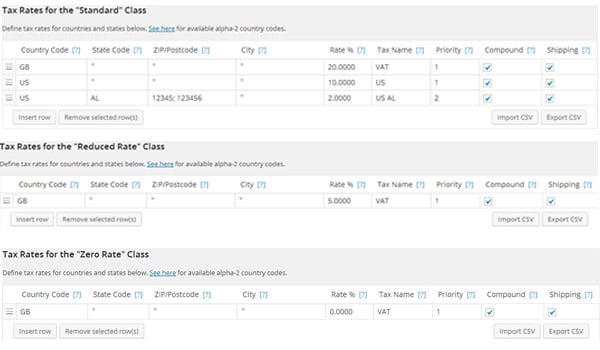
单击任何这些税级都会显示税率表。您可以在行中定义税率。通过单击“插入行” 选项添加新行。在每个定义的税类中,我们都会看到一些属性,我将在下面解释这些属性。
国家/地区代码

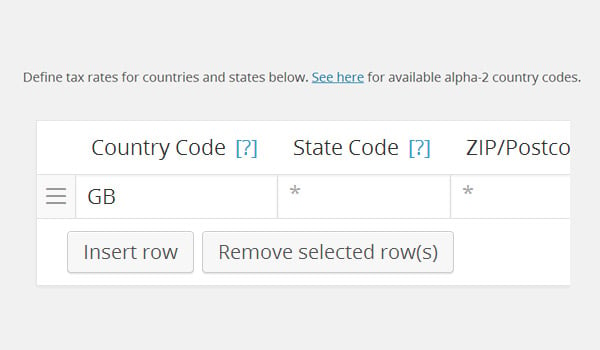
第一个属性是国家/地区代码 ,它是两个- 字母短字母或数字后缀,用于代表各个国家的地理位置。在 WooCommerce 中,我们将使用 ISO 3166-1 国家/地区代码。您可以在此字段中添加这些两位数的国家/地区代码。

显然,记住所有国家/地区代码是非常困难的。因此,您可以通过维基百科等来源搜索它们,也可以点击“查看此处”,如上图所示。
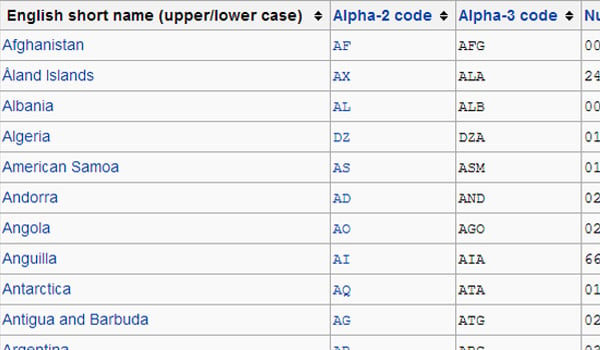
点击查看此处将引导您访问维基百科。您会注意到这里有几列,但第二列和第三列显示 Alpha-2 代码和 Alpha-3 代码对应于特定国家/地区。

根据维基百科,
ISO 3166-1 alpha-2 – 两个字母的国家/地区代码,这是三个国家/地区代码中使用最广泛的,并且最常用于互联网t的国家/地区代码顶级域(有一些例外)。
ISO 3166-1 alpha-3 – 三字母国家/地区代码,与 alpha-2 代码相比,它可以在代码和国家/地区名称之间提供更好的视觉关联。
如何输入项目

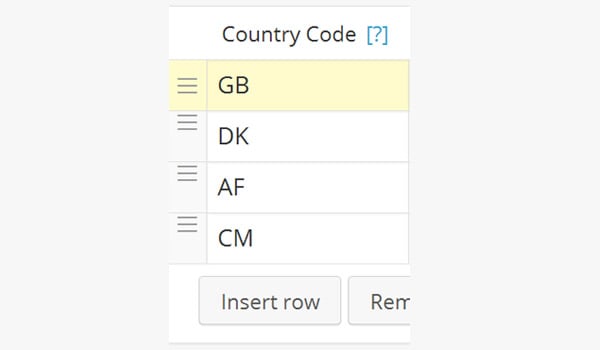
为了在 WooCommerce 中设置国家/地区代码,您只需输入 Alpha-2 代码中该国家/地区的两个字母 维基百科的列。 为此,请插入一个新行。现在从上面显示的表格中选择一个代码并将其输入到显示的字段中。再次重复此过程以添加多个国家/地区代码。如果将此字段留空 (*),则表示该设置适用于所有国家/地区代码。
州代码

下一个字段用于州代码,这是一个代码和缩写表,用于代表不同国家存在的各种政治分歧。例如。如果我们搜索美利坚合众国(或 US)的州代码,您会看到以下结果:

上图显示了如何提及美国的各个州及其州代码。您可以再次在 WooCommerce 中添加这些两位数的州代码。

如果您留空 (*),则表示特定税收设置将应用于该特定州的所有州国家。
邮政编码

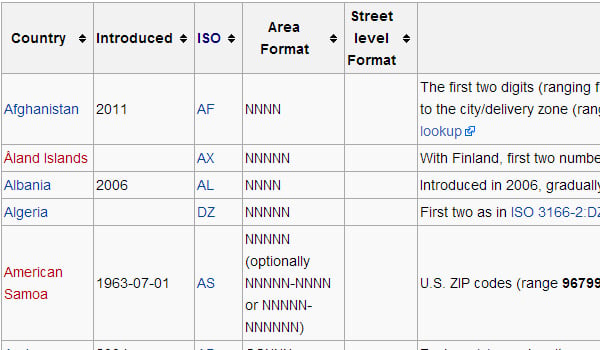
接下来您可以看到邮政编码/邮政编码字段,它是一系列字母和/或添加在邮政地址末尾的数字,以便轻松对邮件进行分类。浏览各个国家的各种邮政编码,可以找到下表:

如果有多个邮政编码,则可以使用分号分隔它们。通配符还可用于匹配邮政编码以及不同的数字范围。

再次留空 (*) 表示邮政编码适用于所有国家/地区。
p>
城市

在线商店所有者可以对某些选定城市或全国所有城市征收税率。您甚至可以一次在一行中添加多个城市,各个城市之间可以用分号分隔。

要将此税费设置应用于所有城市,您可以留空 (*)。
比率%

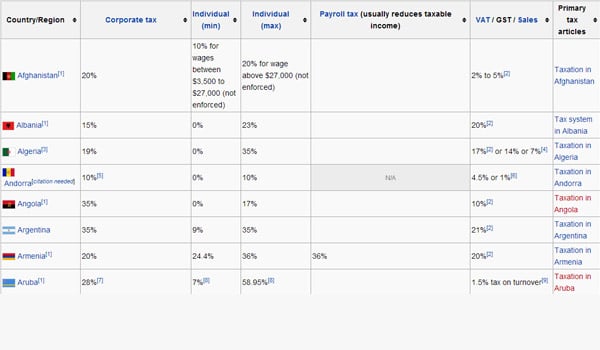
与国家/地区、州和邮政编码一样,在线商店所有者无法了解全球实施的所有税率。初学者可以搜索找到世界不同地区的税收列表,例如:按税率列出的国家/地区列表。

上图中,不仅提到了不同国家的税率,而且我们还看到了税收分布考虑不同类型的税收,例如增值税、商品及服务税等。

在插件的此字段中,您可以通过在此选项下输入值来指定税率。税率以 10.000 等格式输入,对应于 10% 的税率。
税名

存在几种根据经济设计实施的税收类型。其中一些税名是增值税 (VAT)、商品及服务税 (GST)、销售税、降低税率等。

在 WooCommerce 中,您可以根据国家/地区的经济政策在此字段中输入这些税名。
优先级

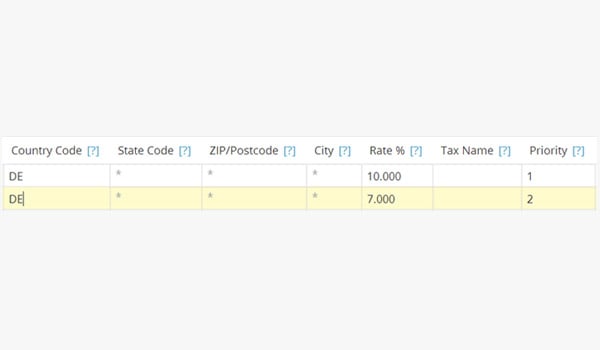
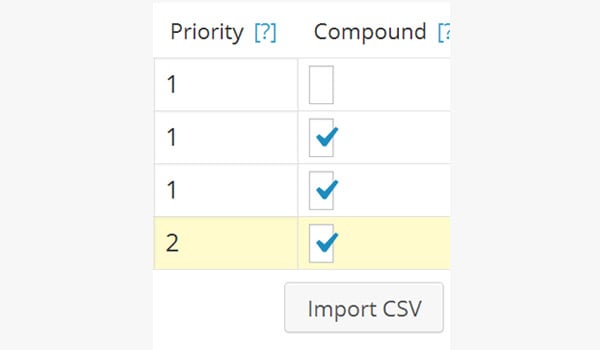
如果您要输入特定国家/地区的多个税率,则需要根据其相对重要性对它们进行优先级排序。因此,在优先级 字段中,您可以输入每个税率的数字。这里,每个税率都设置有不同的优先级,并且只有一个特定税率对应于特定优先级。

在上图中,我输入了德国的两种不同税率(国家/地区代码 DE),并且我已将它们优先考虑为数字 1 和 2。显然,首先优先选择 10% 的税率,然后选择 7%。优先级 1 大于 2。
复合

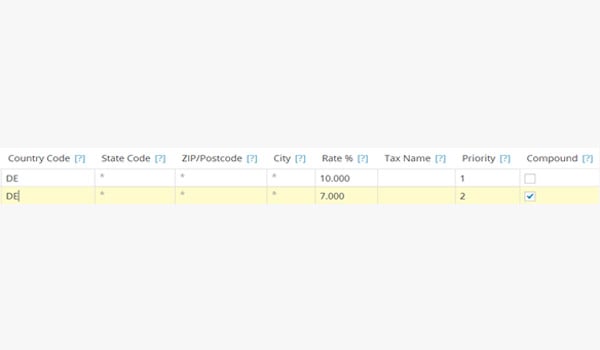
WooCommerce 分配了一个单独的字段来处理复合税。 这是一种特殊的税在某些基本税之上计算和应用的税。

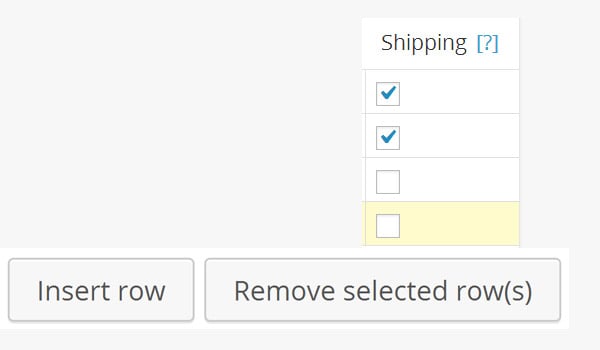
运费

明智的商业策略是提供免费送货。如今,许多在线商店店主声称运费完全免费。但也有一些店主更喜欢在其规定的税率中添加运费。
因此,如果设定的税率适用于运输,那么您可以标记此复选框。现在您产品的运费也将被征税。

完成此设置后,点击保存更改。
在我看来,填写这些税率的最佳做法是将“州代码”、“邮政编码”和“城市”字段保留为空白,即 (*),而您可以根据需要填写其余部分根据您的要求。
导入 CSV

如果您有 CSV 文件形式的这些税务设置,WooCommerce 将为您提供导入税率的功能。只需点击几下,您就可以导入商店的所有内容,而不是自己添加每个细节。为此,请按照以下步骤操作:

- 首先点击“导入 CSV”按钮
- 点击“选择文件”按钮
- 从您的 PC/笔记本电脑中选择.csv 文件上传
- 最后点击“上传文件并导入”按钮
示例 CSV 文件
为了帮助您解决问题,WooCommerce 使您能够下载示例文件。这样,您就可以测试您的商店并在前端查看这些税率设置。当您点击导入 CSV 按钮时,您会看到以下屏幕,其中有一个可用于“单击此处下载示例”的选项

您可以按照相同的步骤上传示例文件(另存为 sample_tax_rates.csv)上文提到的。上传并导入此示例文件的内容后,您可以看到所有三个税级中填充的虚拟数据,如下图所示。

结论
这就是税收的内容。在下一个教程中,我将解释如何使用这些税收设置和税率在在线商店中显示产品价格。在此之前,如果您有任何疑问,请随时在下面的字段中提问。
了解 WooCommerce 税收的综合指南,第 2 部分的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








