在 WordPress 中创建“特色图片”:将附件提升到新的水平

在本系列中,我介绍:
- 为附件分配类别和分类法,
- 按分类查询媒体文件,以便您可以在自定义循环中输出它们,
- 使用图像分类查询将其显示在存档页面上,
- 将图像添加到类别或分类术语作为类别或术语的“特色图像”
在第 1 部分中,我演示了如何为附件创建新的分类法。在第 2 部分中,我向您展示了如何为文档创建自定义模板文件并添加一个循环来显示每个文档的媒体文件的链接,在第 3 部分中,我为 gallery-category 创建了一个自定义模板文件分类法,将具有给定术语的所有图像显示为画廊样式的存档页面。
在最后一部分中,我将演示一些略有不同的内容:如何为图像分配类别,然后编辑类别的存档模板以将该图像显示为该类别的“特色图像”。您也可以使用非常类似的技术对标签或分类术语执行此操作。
在本教程中,我将创建一个主题,该主题将是二十四岁的子主题。该主题将包括一个函数文件和一个用于类别存档的自定义模板文件。您可以在代码包中下载该主题。
您需要什么
要学习本教程,您需要具备以下条件:
- WordPress 的开发安装
- FTP 访问(或者 MAMP 或类似的,如果您在本地工作)
- 代码编辑器
1. 将类别应用于附件
默认情况下,WordPress 不允许您为附件分配类别和标签,而在本教程中您需要能够执行此操作。幸运的是,这个问题很容易修复,正如我在之前关于为附件分配类别和标签的教程中所演示的那样。
注意:此技术适用于标签和类别,如果您使用自己的分类法执行此操作,则需要在注册时将附件指定为分类法适用的帖子类型。您可以按照本系列的第一部分来完成此操作。
在您的主题中,创建一个名为 functions.php 的文件,并向其中添加以下代码:
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
这使用 register_taxonomy_for_object_type() 函数向附件添加类别。现在,当您查看媒体库屏幕时,您将看到类别已启用。
下一步是添加一些图像 - 每个类别只需添加一个图像。您还需要添加另一个名为“精选”的类别,并确保您想要以这种方式使用的每个图像也属于该类别。
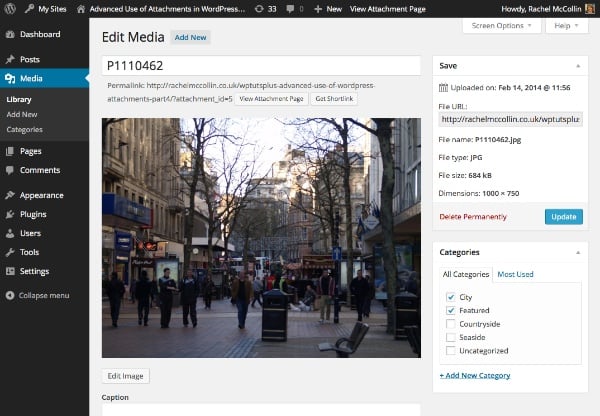
下面您可以看到一个示例媒体编辑屏幕,其中显示了类别:



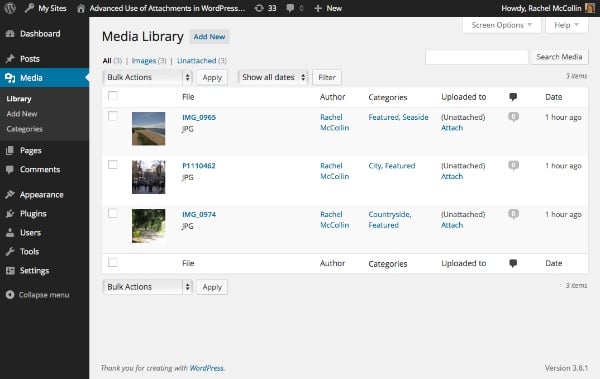
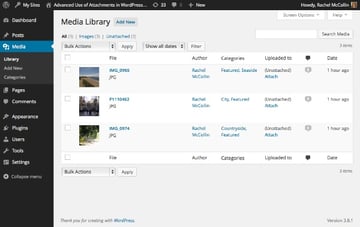
您还可以查看我分配了正确类别的所有图像:



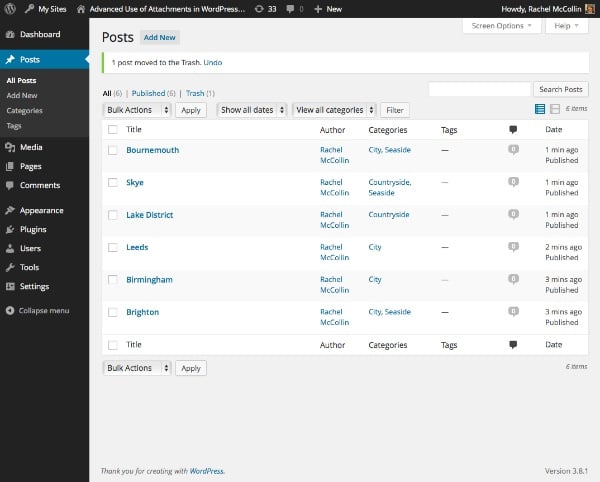
最后,我将向我的网站添加一些虚拟帖子,并将它们放入相关类别中,以便在我的存档页面中显示一些内容:



2.创建类别模板
下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
3.向类别模板添加自定义查询
在主循环上方,使用 WP_Query 添加自定义循环。在结束 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
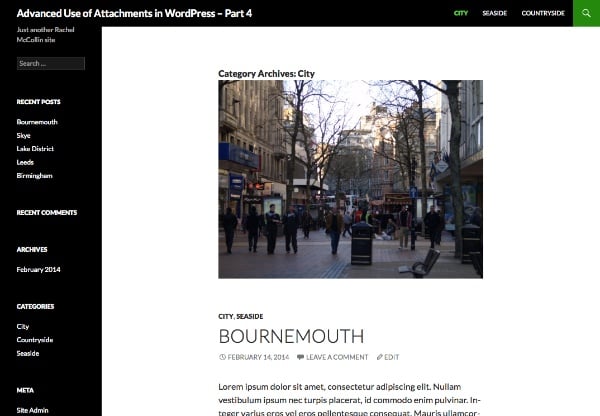
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
摘要
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
- 注册专门用于附件的分类
- 使用自定义模板创建 dosucmtn 列表页面
- 再次使用自定义模板创建图库页面以显示给定类别中的图像
- 为每个类别创建“特色图片”并将其显示在类别存档页面上。
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
在 WordPress 中创建“特色图片”:将附件提升到新的水平的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








