使用免费的WordPress日历插件展示活动日历
许多企业需要与客户共享活动日历。例如,餐厅可以使用活动日历来宣传特殊音乐活动或假日菜单。同样,学校可以使用其网站上的活动日历,让学生和教师了解学校即将举行的与体育、考试或其他活动相关的任何活动。
如果个人想要跟踪他们应该做的不同事情,事件日历插件也很有帮助。例如,您可以使用活动日历插件来标记重要的会议和活动,例如朋友和家人的生日。
在本教程中,您将学习如何使用免费的“我的日历”WordPress 事件管理插件来创建事件。该插件具有许多令人惊叹的功能,我们将在本教程中使用它们。
我们将构建什么
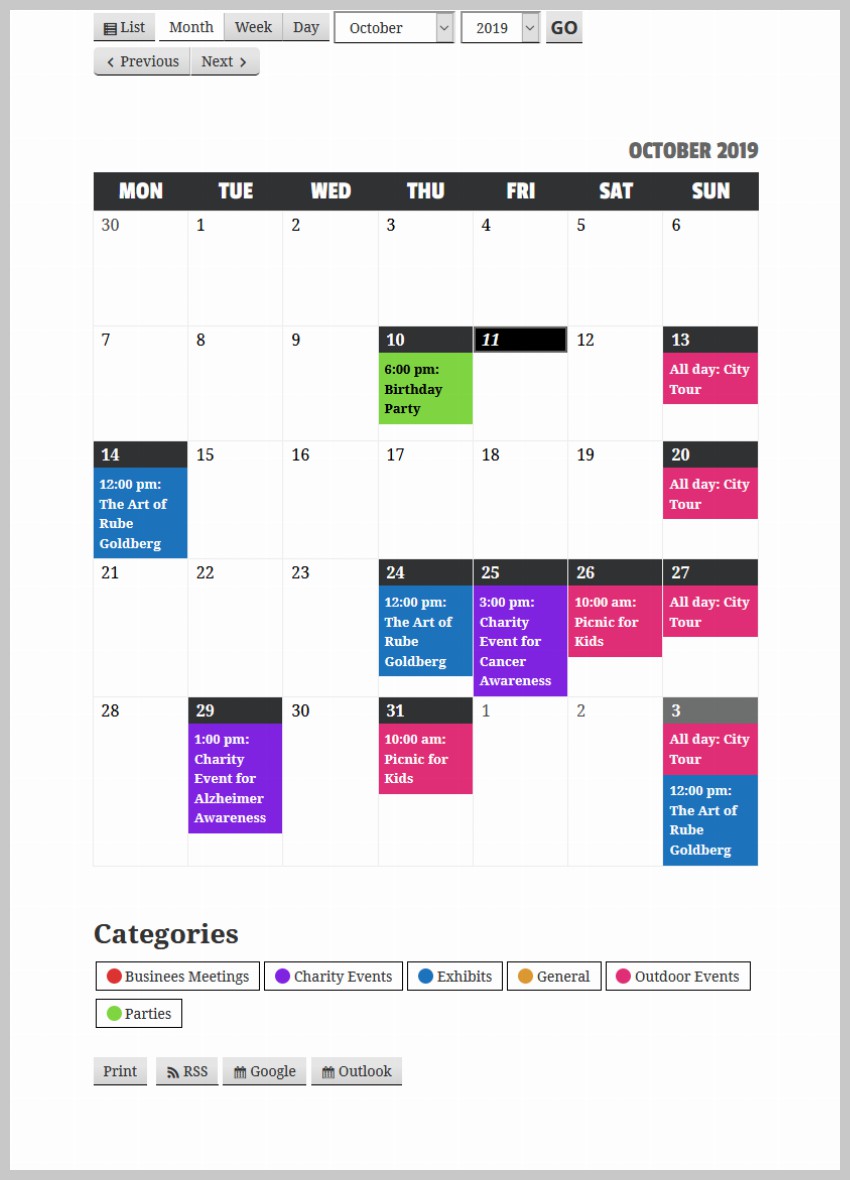
本教程的重点是创建一个日历,允许公司标记他们管理的所有活动,如聚会、婚礼、艺术展览等。他们将能够看到所有未来和过去的活动。

我们将对事件进行颜色编码,以便于识别。用户将能够单击任何特定的事件类别,并且只能在日历中看到匹配的事件。单击任何事件都会显示一个弹出窗口,其中包含有关该事件的所有基本信息,例如事件的时间和地点。
我们将从安装插件开始。然后,我们将更改一些设置来修改输入和输出。之后,我们将创建一些事件类别,添加一些事件位置,最后将事件添加到我们的日历中。
此外,您很有可能希望对活动日历的外观进行一些更改,以便它与网站的其他部分融为一体。因此,我们将在最后一步中添加一些我们自己的 CSS 规则,对日历进行一些修饰性更改。
创建事件日历
设置
创建活动日历的第一步是安装“我的日历”插件。安装并激活该插件后,请转到管理仪表板中的我的日历 > 设置。您会在那里看到一堆选项卡。
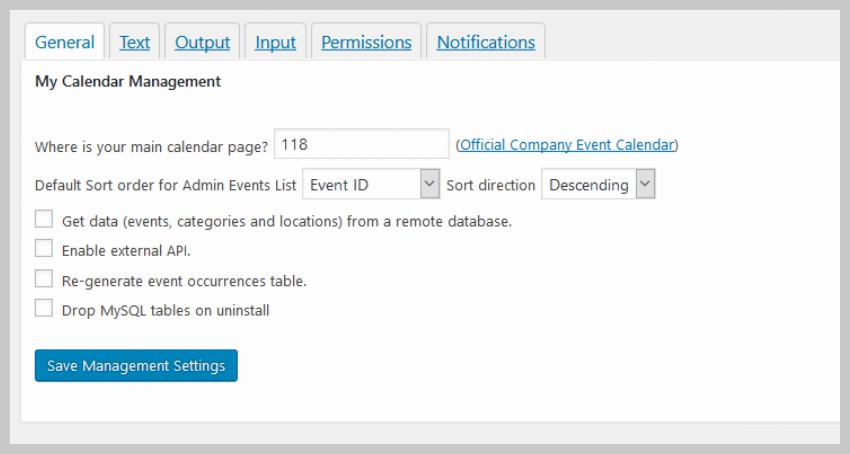
点击常规,然后指定您希望显示活动日历的页面的 ID。在我们的例子中,它是 118。此步骤是可选的,当您发布第一个活动时,插件会自动为您创建一个活动日历页面。不过,了解如何在特定页面上显示活动日历是很有好处的。

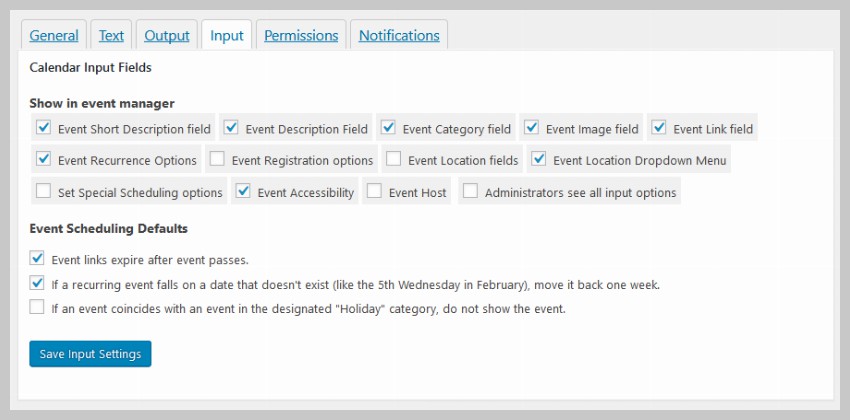
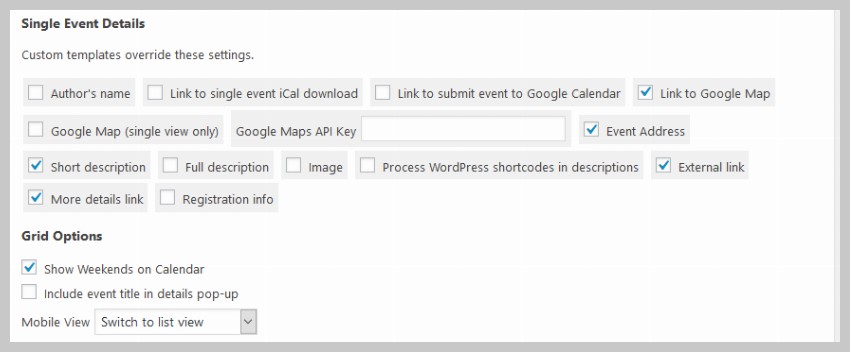
每当您使用此插件创建新活动时,您都必须填写一些有关它的详细信息。这可能包括许多内容,例如事件位置、简短描述等。默认情况下,并非所有这些输入字段都是激活的。因此,您现在应该转到输入选项卡并检查要显示的字段,如下图所示。

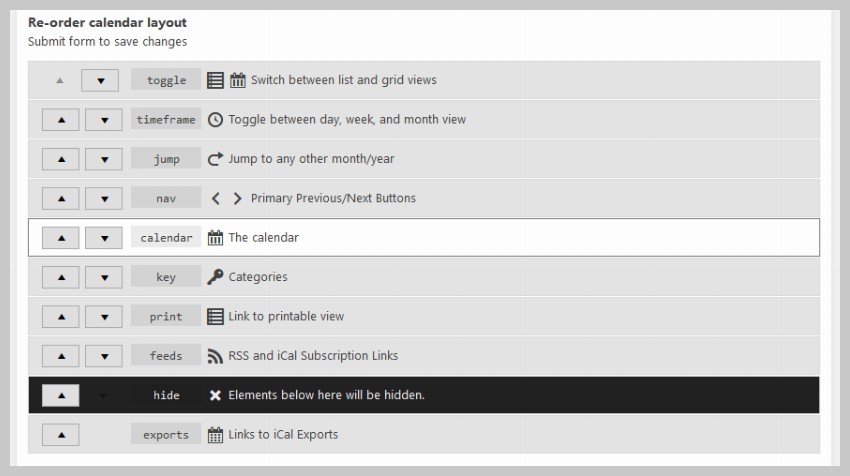
您可能已经注意到,除了日历本身之外,活动日历页面上还有很多按钮和下拉菜单。这些按钮的显示顺序由输出标签中的设置控制。您可以上下拖动元素以按特定顺序显示它们。只需将一个元素拖动到隐藏行下方即可防止其显示。

可以通过切换某些事件来控制用户点击事件后在弹出窗口中向用户显示哪些信息单个事件详细信息下的复选框。

创建事件类别
现在我们已经完成了所有设置,是时候为我们的活动日历创建实际内容了。
我们将首先添加一些用于标记不同事件的类别。该插件使用户可以选择仅查看特定类别的事件。一旦事件被分配到不同的类别,就可以通过这种方式进行过滤。
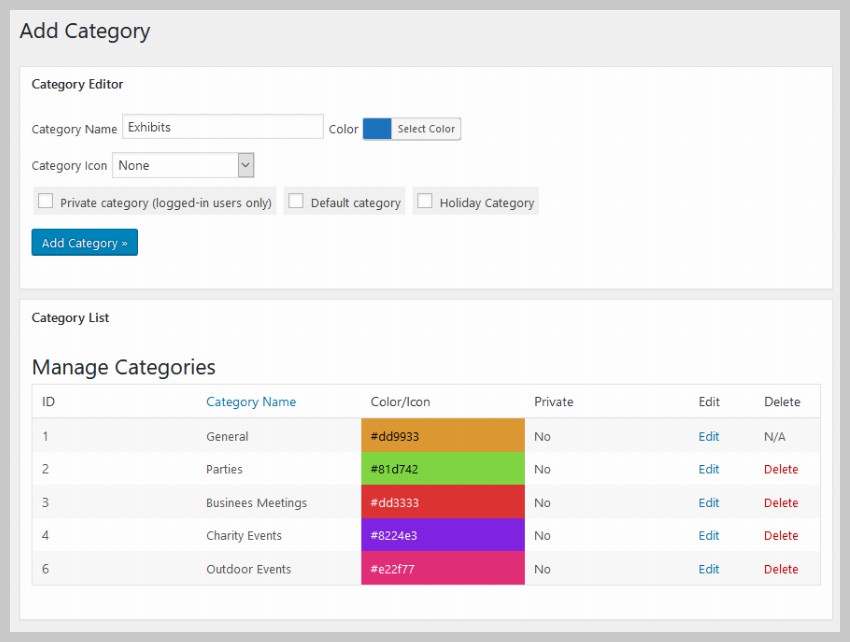
要向日历添加新类别,只需转到我的日历 > 管理类别,然后指定该类别的名称和标签颜色。您还可以通过从类别图标下拉列表中选择一个图标来选择在类别之前显示图标。

添加类别的所有详细信息后,点击添加类别按钮将类别添加到活动日历。
添加活动地点
您组织的任何活动都会在某个地方举行。该插件在指定不同事件的位置方面做得很好。
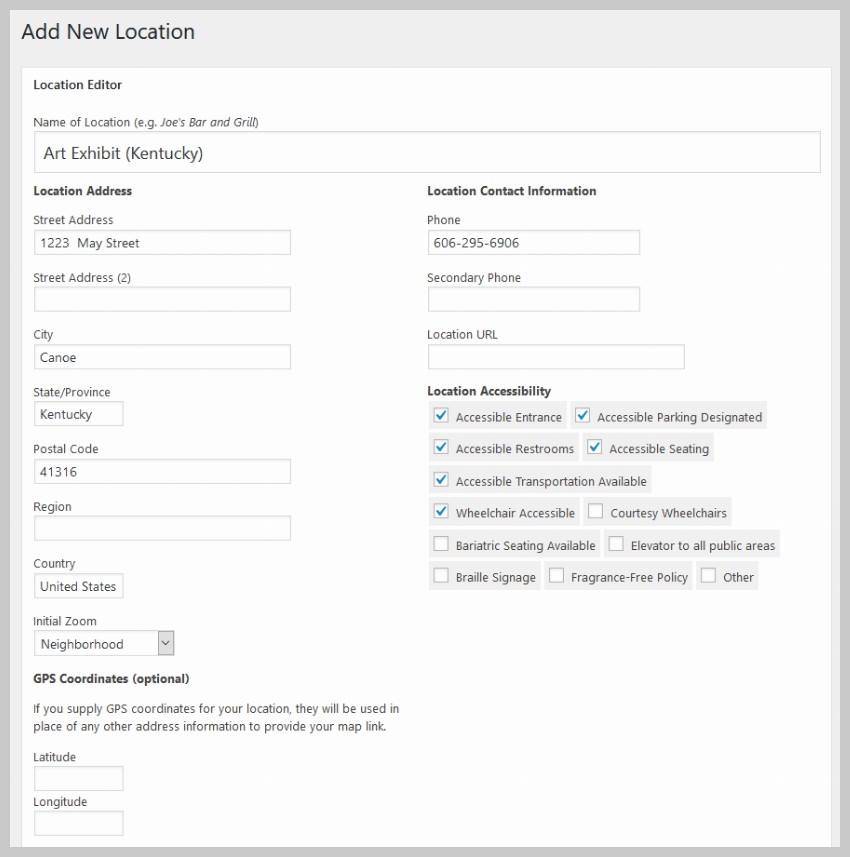
您可以通过转至我的日历 > 添加新位置向日历插件添加新位置。下一页将包含许多输入字段,要求提供位置的不同详细信息。这包括街道地址、城市、邮政编码、国家/地区等常见信息。您不必填写所有这些值。其中一些细节可以跳过。
确保您已在顶部输入位置的名称。这将帮助您在创建事件时轻松地在下拉菜单中识别这些位置。
在此示例中,我们将为在美国肯塔基州举办的艺术展览添加一个地点。该地址是虚构的,但它会让您了解如何填写自己的详细信息。

该插件将为用户提供指向 Google 地图的链接,其中包含您指定的地址。这使得人们更容易弄清楚事件发生的确切位置。您添加到插件的任何位置都可以通过单击我的日历 > 管理位置进行编辑。
添加事件
我们现在可以开始将活动添加到我们的活动日历中。要添加活动,只需转到我的日历> 添加新活动即可。
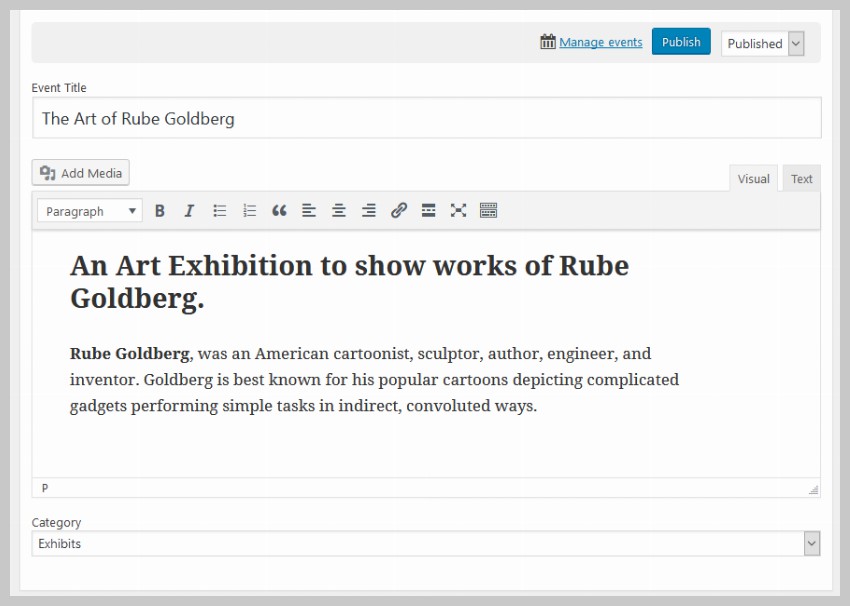
现在,填写活动的标题和描述。标题显示在活动日历的日期内。当用户点击弹出窗口中的阅读更多链接时,描述将显示在活动描述页面上。从下拉菜单中将事件类别设置为展览。

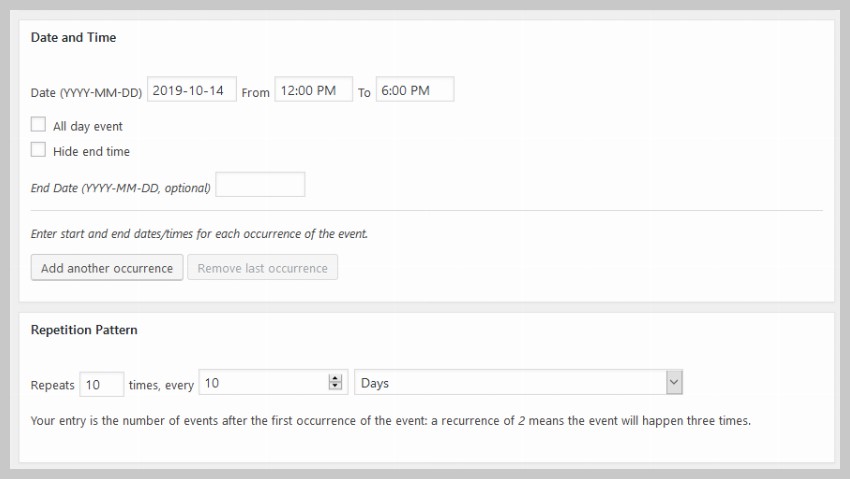
您现在可以指定活动的日期和时间。您添加到日历中的至少一些事件很可能是重复事件。在这种情况下,将所有重复的事件一一添加到日历中将非常耗时。
为了让您的事情变得更轻松,“我的日历”插件为您提供了指定事件重复模式的选项。这意味着您可以指定事件重复的次数以及重复的频率。

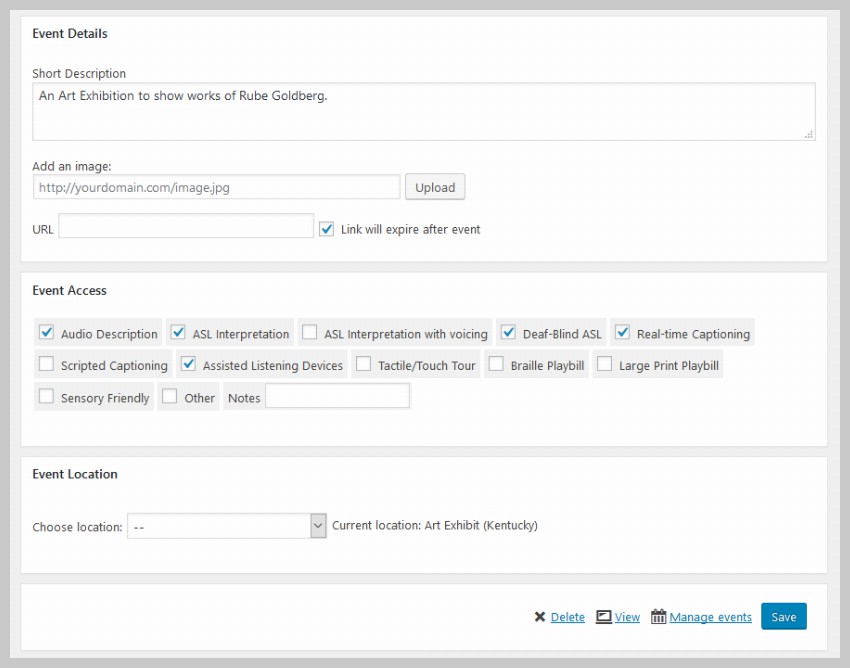
在教程开始时,我们选中了该框以启用事件的简短描述输入字段。这使我们能够提供事件的简短摘要,每当用户单击日历中的事件时,该摘要就会显示在弹出窗口中。

您可以在添加新活动页面底部指定活动的位置。在此示例中,只需选择艺术展览(肯塔基州)。之后,点击页面顶部或底部的发布按钮。
更改事件日历的样式
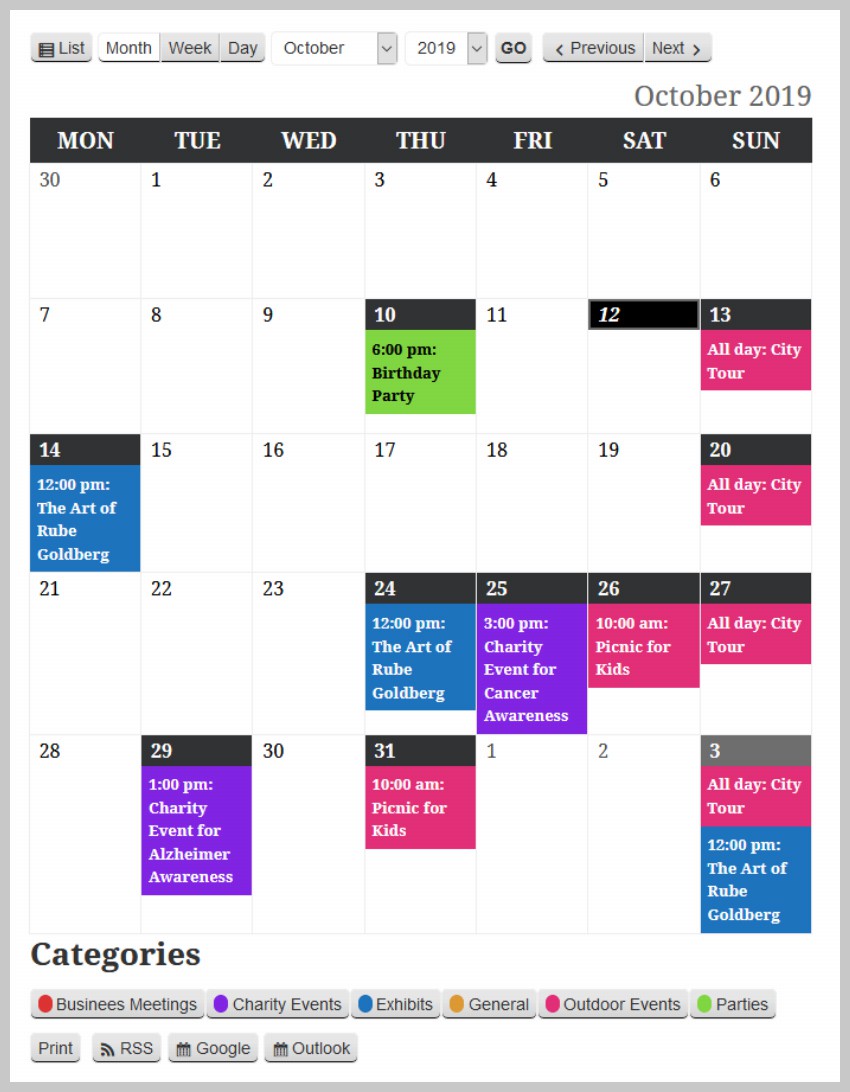
完成本教程中的所有步骤后,您的活动日历将如下图所示。如果其样式与下图不同,只需转到我的日历>样式编辑器,然后从侧边栏的下拉列表中选择twentyeighteen.css文件作为主要样式表对于日历。
还有许多其他主题可以应用于日历。只需选择您最喜欢的一个即可。其中一些(例如inherit.css)旨在提供尽可能少的样式,以便主题中的大多数样式规则自动应用于日历。
p>

样式编辑器页面显示所选文件中应用于日历的所有 CSS 规则。您可以在此处进行各种更改,这些更改将反映在活动日历页面上。
现在,我们将简单地调整应用于不同元素的间距和字体,例如底部的表格标题、标题和类别图例。我们还将添加一些我们自己的样式规则,以根据我们的喜好调整日历的外观。
以下是我们添加到活动日历中的所有规则。只需将它们放在样式编辑器的底部,单击底部的保存更改按钮后,更改就会反映在活动日历页面上。
.mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px; */
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(--highlight-light); */
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial; */
background: #fff;
background: var(--secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(--secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: 'Passion One';
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(--highlight-dark);
text-align: right;
margin: 0;
font-family: 'Passion One';
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
现在,转到活动日历页面并单击您添加的活动之一。这应该会打开一个漂亮的弹出窗口,显示事件的所有基本详细信息,例如事件的时间、地点和简短描述。

最终想法
在本教程中,我们学习了如何使用“我的日历”插件为我们的网站创建基本的活动日历。该插件使创建和添加事件以及简单的描述变得非常容易。
但是,该插件仍然缺少一些功能,例如小部件和更高级的描述页面,该页面提供额外的功能,例如付款选项以及用户添加有关活动的评论的功能。该插件的样式也有点困难。如果您想在网站上使用更高级的事件日历插件,您应该查看 CodeCanyon 上的 WordPress 事件日历插件。
使用免费的WordPress日历插件展示活动日历的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








