使用WordPress创建一个快速沉降式投资组合
今天,您将利用 razorjack 的 quicksand 魔力将您简单的投资组合变成令人惊叹的东西。
简介
曾经想使用 jQuery 插件 Quicksand 吗?曾经尝试过使用 WordPress 来实现它吗?但是,发现两者兼而有之是一场噩梦吗?好吧,我将通过一个简单的分步指南,帮助您使用 Quicksand 从空白的 WordPress 主题转变为漂亮的自定义组合。我将使用一个自定义主题,该主题已根据本教程的目的与 WordPress 3.0+ 一起进行了精简。
所以打开您最喜欢的文本编辑器,让我们开始吧!
第 1 步创建帖子类型
借助 WordPress,我们能够创建自定义帖子类型,在其中管理所有内容。我们将创建一个自定义帖子类型,以将我们所有的投资组合项目存储在专用的管理部分中。
为了方便代码管理,我们首先创建一个名为 portfolio 的文件夹和一个名为 portfolio-post-types.php 的 PHP 文件(或任何您认为合适的文件)。
创建文件后,让我们添加一些代码...
让我们从创建一个函数开始:
<?php
// function: post_type BEGIN
function post_type()
{
// We will fill this function in the next step
} // function: post_type END
现在我们已经创建了空白函数,让我们添加一些代码来使这个函数执行一些特殊的操作。首先,为我们的自定义帖子类型创建标签。在我们的 post_type 函数中插入以下代码:
$labels = array(
'name' => __( 'Portfolio'),
'singular_name' => __('Portfolio'),
'rewrite' => array(
'slug' => __( 'portfolio' )
),
'add_new' => _x('Add Item', 'portfolio'),
'edit_item' => __('Edit Portfolio Item'),
'new_item' => __('New Portfolio Item'),
'view_item' => __('View Portfolio'),
'search_items' => __('Search Portfolio'),
'not_found' => __('No Portfolio Items Found'),
'not_found_in_trash' => __('No Portfolio Items Found In Trash'),
'parent_item_colon' => ''
);
我们刚刚编写的代码的细分:
“labels”变量是代表您的帖子类型的字符串数组,每个字符串都是特定函数输出的文本。
- name – 帖子类型名称的复数形式。
- singular_name – 帖子类型名称的单数形式。
- rewrite – 使用此格式重写永久链接。
- add_new – 用于添加新帖子的菜单项。
- edit_item – 编辑帖子时显示的标题。
- new_item – 显示在管理标题的收藏夹菜单中。
- view_item – 显示在编辑帖子屏幕上的永久链接旁边。
- search_items – 编辑帖子屏幕上搜索框的按钮文本。
- not_found – 通过在管理中搜索没有找到帖子时显示的文本。
- not_found_in_trash – 垃圾箱中没有帖子时显示的文本。
- parent_item_colon – 用作编辑帖子屏幕上父帖子的标签。仅对分层帖子类型有用。
接下来,为我们的自定义帖子类型创建参数。将以下代码插入到我们的 post_type 函数中:
$args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'hierarchical' => false, 'menu_position' => null, 'supports' => array( 'title', 'editor', 'thumbnail' ) );
- labels – 此帖子类型的标签数组。
- public – 用于定义 public_queriable、show_ui、show_in_nav_menus 和 except_from_search 的默认值的元参数。
- publicly_queryable – 前端是否可以进行post类型查询。
- show_ui – 是否生成用于管理此帖子类型的默认用户界面。
- query_var – False 以阻止查询,或用于此帖子类型的查询变量的字符串值。
- rewrite – 使用此格式重写永久链接。
- capability_type – 用于构建读取、编辑和删除功能的字符串。
- hierarchical – 帖子类型是否分层。允许指定父级。
- menu_position – 帖子类型应出现在管理中的菜单顺序中的位置。
- supports – 直接调用 add_post_type_support() 的别名。
在 WordPress Codex 中了解有关 add_post_type_support 的更多信息
现在我们的帖子类型已经设置完毕,我们需要注册帖子类型。我们通过将以下代码插入到 post_type 函数中来注册帖子类型:
register_post_type(__( 'portfolio' ), $args);
格式化自定义帖子类型输出
我们现在已经创建了自定义帖子类型。让我们格式化输出,这样我们就可以获得用户友好的消息。首先在我们的 portfolio-post-type.php 文件中创建另一个函数。
// function: portfolio_messages BEGIN
function portfolio_messages($messages)
{
$messages[__( 'portfolio' )] =
array(
0 => '',
1 => sprintf(('Portfolio Updated. <a href="%s">View portfolio</a>'), esc_url(get_permalink($post_ID))),
2 => __('Custom Field Updated.'),
3 => __('Custom Field Deleted.'),
4 => __('Portfolio Updated.'),
5 => isset($_GET['revision']) ? sprintf( __('Portfolio Restored To Revision From %s'), wp_post_revision_title((int)$_GET['revision'], false)) : false,
6 => sprintf(__('Portfolio Published. <a href="%s">View Portfolio</a>'), esc_url(get_permalink($post_ID))),
7 => __('Portfolio Saved.'),
8 => sprintf(__('Portfolio Submitted. <a target="_blank" href="%s">Preview Portfolio</a>'), esc_url( add_query_arg('preview', 'true', get_permalink($post_ID)))),
9 => sprintf(__('Portfolio Scheduled For: <strong>%1$s</strong>. <a target="_blank" href="%2$s">Preview Portfolio</a>'), date_i18n( __( 'M j, Y @ G:i' ), strtotime($post->post_date)), esc_url(get_permalink($post_ID))),
10 => sprintf(__('Portfolio Draft Updated. <a target="_blank" href="%s">Preview Portfolio</a>'), esc_url( add_query_arg('preview', 'true', get_permalink($post_ID)))),
);
return $messages;
} // function: portfolio_messages END
我们刚刚所做的是创建一个名为 portfolio_messages 的函数,它接受一个名为 $messages 的参数。接下来,我们创建一个变量来存储所有消息的数组。我们在数组中将“0”留空,因为我们的消息索引从 1 开始。然后最后将我们的数组返回给我们的函数。
创建分类
最后,我们需要创建我们的分类法。首先创建另一个名为 portfolio_filter 的函数并输入以下代码:
// function: portfolio_filter BEGIN
function portfolio_filter()
{
register_taxonomy(
__( "filter" ),
array(__( "portfolio" )),
array(
"hierarchical" => true,
"label" => __( "Filter" ),
"singular_label" => __( "Filter" ),
"rewrite" => array(
'slug' => 'filter',
'hierarchical' => true
)
)
);
} // function: portfolio_filter END
我们首先注册我们的分类法,然后将分类法应用于我们的自定义帖子类型组合。接下来,我们应用分类法的最终设置并输入创建的标签。我们创建分类法的原因是因为我们在使用 Quicksand 对投资组合进行排序时将使用它作为参考键。
现在我们所有的自定义帖子类型以及正确的格式和我们自己的分类法都已完成,我们需要最终初始化所有代码,以便它将显示在管理中。首先,我们在文件底部添加以下代码:
add_action( 'init', 'post_type' ); add_action( 'init', 'portfolio_filter', 0 ); add_filter( 'post_updated_messages', 'portfolio_messages' );
输入此内容后,我们需要打开 functions.php 文件并插入以下代码行:
include("portfolio/portfolio-post-types.php");
我们需要将自定义组合类型包含到 functions.php 文件中,以便在调用 WordPress 主题的函数时运行脚本。现在,您将在管理面板中看到一个标题为投资组合的部分,其中包含 3 个子导航项,分别称为“投资组合”、“添加项目”和“过滤器”。
第 2 步创建投资组合页面
现在我们已经完成了整个投资组合设置,我们需要输出我们的投资组合项目。我们首先创建一个名为 portfolio.php 的新 PHP 文件。首先,让我们添加一些创建页面模板的要点:
<?php /* Template Name: Portfolio */ ?> <?php get_header(); ?> <!-- #content BEGIN --> <div id="content" class="clearfix"> // We will add our content later </div><!-- #content END --> <?php get_footer(); ?>
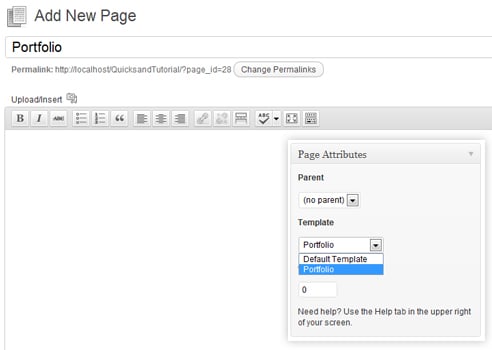
现在,我们已经创建了基本页面模板,我们需要填充我们的投资组合。我们需要首先创建一个页面作为我们的投资组合页面,因此请前往仪表板中的页面 -> 添加新内容。在右侧,您将看到一个标题为页面属性的框,其中包含默认模板的下拉菜单,选择您想要在我们的案例中使用的所需模板应选择 >portfolio,然后选择发布。

显示过滤器
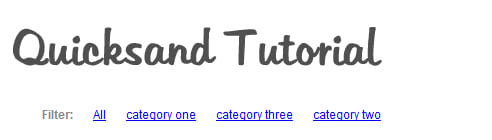
现在,让我们返回编辑我们的投资组合页面模板并开始为我们的投资组合插入过滤器。首先,我们首先将过滤器包装在无序列表中,每个类别都将是列表中的一个元素。
<ul class="filter clearfix"> <li><strong>Filter:</strong></li> <li class="active"><a href="javascript:void(0)" class="all">All</a></li> </ul>
让我们向过滤器添加一些 PHP,以自动生成在我们的产品组合中使用的过滤器类别。
<?php
$terms = get_terms('filter', $args);
$count = count($terms);
$i=0;
if ($count > 0) {
foreach ($terms as $term) {
$i++;
$term_list .= '<li><a href="javascript:void(0)" class="'. $term->slug .'">' . $term->name . '</a></li>';
if ($count != $i)
{
$term_list .= '';
}
else
{
$term_list .= '';
}
}
echo $term_list;
}
?>
我们在这里所做的首先是初始化我们希望获得的分类法,在我们的例子中是过滤器。其次,为我们的类别设置一个计数,以便我们在过滤器中的每个元素上递增,然后应用条件语句来检查我们设置的计数是否小于 0;这意味着如果过滤器中没有类别或没有为投资组合项目分配类别,则不会输出任何内容。如果我们的过滤器中有类别,那么我们想要更改每个元素的输出。
我们通过代码段中的以下行来完成此操作:
$term_list .= '<li><a href="javascript:void(0)" class="'. $term->slug .'">' . $term->name . '</a></li>';
我们正在创建一个列表元素以适合我们的无序列表,然后将“href”设置为空白目标,因为 Quicksand 将处理内容的组织,然后我们将类名设置为投资组合项目的 slug一致的引用,最后在我们的过滤器中输出类别的名称。

显示投资组合项目
太棒了,我们现在实现了动态过滤器。现在我们要输出我们的投资组合项目。让我们开始查询我们的数据库,以获取投资组合帖子类型的所有帖子并设置我们的 WordPress 循环。我们首先设置一个新的 WP_Query 对象并向其传递正确的参数。
<?php $wpbp = new WP_Query(array( 'post_type' => 'portfolio', 'posts_per_page' =>'-1' ) ); ?>
我们将 WP_Query 对象分配给一个变量,以便在初始化循环时可以引用我们的查询。我们将帖子类型设置为 portfolio,因此我们只查询之前创建的自定义帖子类型,最后将 posts_per_page 设置为 -1。我们使用-1,这样每页的帖子数量没有固定的限制,因此显示所有投资组合项目,如果我们愿意,我们也可以输入任何数字,它只会显示此处输入的投资组合项目的数量。< /p>
现在我们有了一个可以引用的查询对象,让我们设置循环来输出我们的投资组合项目。我们首先插入以下代码:
<?php if ($wpbp->have_posts()) : while ($wpbp->have_posts()) : $wpbp->the_post(); ?> <?php // All of our portfolio content will be inserted in here... ?> <?php endwhile; endif; ?> <?php wp_reset_query(); ?>
在开始将内容输入循环之前,我们将设置特色图像。打开您的 functions.php 文件,我们将为每个投资组合项目添加一些要输出的自定义特色图像尺寸。
我们首先检查当前版本的 WordPress 是否支持特色图片功能,然后设置一些常规设置以使其正常工作。我们添加了对后缩略图的支持,并将默认尺寸设置为 56 像素 x 56 像素。
if ( function_exists( 'add_theme_support' ) )
{
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 56, 56, true );
}
然后我们要添加我们自己的自定义缩略图大小。在下面一行插入以下代码:set_post_thumbnail_size
add_image_size( 'portfolio', 295, 150, true );
此方法允许您创建自己的缩略图大小,方法是首先设置缩略图的参考名称,然后设置宽度和高度,最后设置缩略图是否应硬裁剪图像以适合指定的大小。您可以更改特色图像的尺寸以适合您的布局;为了本教程的目的,我有一个 3 列网格布局。
现在我们已经设置了特色图像,我们将返回我们的投资组合页面模板并输出投资组合项目特色图像。
由于每个投资组合项目的组织最好通过无序列表处理,因此我们将首先创建一个,然后输出我们刚刚设置的特色图像。在 WordPress 循环中插入以下代码:
<ul class="filterable-grid clearfix">
<li>
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) : ?>
<?php the_post_thumbnail('portfolio'); ?>
<?php endif; ?>
<p><a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a></p>
</li>
</ul>
我们首先检查主题是否支持缩略图功能。如果主题支持此功能,那么它将在我们之前指定的专用缩略图上输出特征图像。输出特色图像后,我们将作品集项目的标题直接输出在图像下方。
连接投资组合项目和过滤器
我们需要调整每个投资组合列表项的不同元素,以确保每个投资组合的引用对于该项目分配到的类别是正确的。为此,我们首先需要从分类中获取类别。在循环中插入以下代码:
<?php $terms = get_the_terms( get_the_ID(), 'filter' ); ?>
接下来,我们将向列表元素(li)添加一些属性。我们首先将 data-id 添加到列表项中,为每个投资组合项提供唯一的标识。我们还将添加一个 data-type;这将作为我们对过滤器的引用。让我们用以下代码替换我们的起始列表元素 (li):
<li data-id="id-<?php echo $count; ?>" data-type="<?php foreach ($terms as $term) { echo strtolower(preg_replace('/\s+/', '-', $term->name)). ' '; } ?>">
我们对 data-id 应用计数,当循环遍历每个项目时,计数将会增加(我们很快就会添加计数)。然后,我们循环分类法中的每个类别,并应用正则表达式来查找空格,并将其替换为“-”以匹配该类别的子句,最后在末尾添加一个空格,这样我们就可以应用一个投资组合项目有多个类别。
最后,我们将确保增加计数并为每个投资组合项目提供唯一的参考。我们需要在结束循环之前添加以下代码:
<?php $count++; ?>
显示投资组合的最终代码
<ul class="filterable-grid clearfix">
<?php $wpbp = new WP_Query(array( 'post_type' => 'portfolio', 'posts_per_page' =>'-1' ) ); ?>
<?php if ($wpbp->have_posts()) : while ($wpbp->have_posts()) : $wpbp->the_post(); ?>
<?php $terms = get_the_terms( get_the_ID(), 'filter' ); ?>
<li data-id="id-<?php echo $count; ?>" data-type="<?php foreach ($terms as $term) { echo strtolower(preg_replace('/\s+/', '-', $term->name)). ' '; } ?>">
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) : ?>
<?php the_post_thumbnail('portfolio'); ?>
<?php endif; ?>
<p><a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a></p>
</li>
<?php $count++; ?>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
</ul>
第 3 步 jQuery 和 Quicksand
我们现在正在取得进展,但在继续之前我们需要下载一些 jQuery 脚本。我们需要下载以下脚本:
- jQuery 1.7(WordPress 3.3.1 附带的版本)
- Quicksand 插件(来自 GitHub 的最新版本)
- 缓动插件(版本1.3)
我们还需要创建一个 JavaScript 文件来处理我们将很快编写的所有自定义 jQuery。因此,让我们创建一个名为 jquery.custom.js 的空白 JavaScript 文件。现在我们已经拥有了所有必要的脚本,让我们打开 functions.php 并创建一个名为 register_js 的空白函数。一旦我们有了空白函数,我们将使用 wp_register_script 和 wp_enqueue_script 方法插入脚本。首先,我们必须检查我们是否不在管理员中,以确保脚本仅在前端加载。将以下代码插入到我们的函数中:
// Register our scripts
function register_js()
{
if ( !is_admin() )
{
wp_register_script( 'quicksand', get_template_directory_uri() . '/js/jquery.quicksand.js', 'jquery' );
wp_register_script( 'easing', get_template_directory_uri() . '/js/jquery.easing.1.3.js', 'jquery' );
wp_register_script( 'custom', get_template_directory_uri() . '/js/jquery.custom.js', 'jquery', '1.0', true );
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'quicksand' );
wp_enqueue_script( 'easing' );
wp_enqueue_script( 'custom' );
}
}
首先,使用wp_register_script,我们指定一个句柄作为第一个参数以供在排队脚本时参考,然后将脚本的源链接添加为我们的第二个参数(这适用于脚本的每次注册) 。我们还指定 jquery 作为依赖项,以便在将脚本排入队列时加载 WordPress 包含的 jQuery 版本。
注册完所有脚本后,我们将使用 wp_enqueue_script 将它们排入队列。我们传递注册时使用的所有句柄作为引用来排队我们的脚本。最后,我们需要通过在 functions.php 文件中添加以下代码来初始化我们的函数:
add_action('init', 'register_js');
书写流沙
现在我们已经准备好了所有脚本,我们可以开始编写 jQuery 自定义脚本来处理流沙。让我们打开 jquery.custom.js 脚本,并通过插入以下代码来设置环境:
jQuery(document).ready(function() {
// We will insert our quicksand script in here
}); // END OF DOCUMENT
现在我们有了脚本结构,我们将创建一个名为 portfolio_quicksand 的函数,并且仅在 Quicksand 插件存在时才执行。
function portfolio_quicksand() {
// All of our quicksand handling will happen in this function
}
if(jQuery().quicksand) {
portfolio_quicksand();
}
我将把以下内容分解为更小的步骤,以便您了解创建流沙投资组合时发生的所有事情。让我们从设置变量开始。将以下代码插入到我们的 portfolio_quicksand 函数中:
var $filter; var $container; var $containerClone; var $filterLink; var $filteredItems;
我们将更频繁地使用这些变量,因此这始终是为变量设置奠定坚实基础的好方法。接下来我们将分配变量:
$filter = $('.filter li.active a').attr('class');
$filterLink = $('.filter li a');
$container = $('ul.filterable-grid');
$containerClone = $container.clone();
我们首先将过滤器设置为投资组合页面模板中的无序列表类。其次,我们设置一个filterLink;这将充当我们在过滤器中单击的项目。然后我们需要分配我们的投资组合项目的容器,最后我们需要容器的克隆版本,以使用 Quicksand 操作数据。
接下来,我们将编写点击函数,因此当用户选择一个类别时,应该操作容器并显示内容的输出。让我们首先调用 filterLink 上的点击函数:
$filterLink.click(function(e) {
// We will add the content for this function now...
});
现在让我们处理列表元素的活动状态。我们首先删除具有当前活动状态的任何类,然后搜索过滤器并将过滤器拆分为单独的项目,最后将活动类应用于单击的项目(类别):
$('.filter li').removeClass('active');
$filter = $(this).attr('class').split(' ');
$(this).parent().addClass('active');
这在设计过滤器样式时会有所帮助,因为您将能够在用户选择类别时提供活动状态。
接下来,我们将处理数据过滤的条件。我们首先检查是否已选择全部。如果选择了全部,则显示容器内的所有元素,否则显示容器内已被过滤器选择的项目。
以前,当我们创建投资组合页面模板时,我们为每个投资组合项目分配了 data-type,我们将在此处使用它作为参考键来查找所选数据。
if ($filter == 'all') {
$filteredItems = $containerClone.find('li');
}
else {
$filteredItems = $containerClone.find('li[data-type~=' + $filter + ']');
}
最后,我们调用 Quicksand 方法,并传递 filteredItems 和所有动画选项:
$container.quicksand($filteredItems,
{
duration: 750,
easing: 'easeInOutCirc',
adjustHeight: 'dynamic'
});
流沙的最终代码
function portfolio_quicksand() {
// Setting up our variables
var $filter;
var $container;
var $containerClone;
var $filterLink;
var $filteredItems
// Set our filter
$filter = $('.filter li.active a').attr('class');
// Set our filter link
$filterLink = $('.filter li a');
// Set our container
$container = $('ul.filterable-grid');
// Clone our container
$containerClone = $container.clone();
// Apply our Quicksand to work on a click function
// for each of the filter li link elements
$filterLink.click(function(e)
{
// Remove the active class
$('.filter li').removeClass('active');
// Split each of the filter elements and override our filter
$filter = $(this).attr('class').split(' ');
// Apply the 'active' class to the clicked link
$(this).parent().addClass('active');
// If 'all' is selected, display all elements
// else output all items referenced by the data-type
if ($filter == 'all') {
$filteredItems = $containerClone.find('li');
}
else {
$filteredItems = $containerClone.find('li[data-type~=' + $filter + ']');
}
// Finally call the Quicksand function
$container.quicksand($filteredItems,
{
// The duration for the animation
duration: 750,
// The easing effect when animating
easing: 'easeInOutCirc',
// Height adjustment set to dynamic
adjustHeight: 'dynamic'
});
});
}
第 4 步灯箱集成(额外)
令人惊奇的是,您现在应该拥有一个功能齐全的流沙投资组合,但我们不能仅限于此。我要添加一个额外的功能,这是完全可选的,但它可能成为我最喜欢的功能,那就是灯箱。我们将使用名为 PrettyPhoto 的 jQuery 插件来集成 Lightbox。
我们要做的第一件事是下载 PrettyPhoto 插件。
- PrettyPhoto v3(或最新版本)
下载 PrettyPhoto 文件后,我们将首先复制 PrettyPhoto 图像,该图像位于 images 文件夹中,然后您需要复制标题为 PrettyPhoto 的文件夹> 进入我们的主题。我们还需要复制 CSS 和 PrettyPhoto 的 JavaScript 文件,因此让我们将它们复制到主题中的相应文件夹中。
现在我们已经准备好了所有文件,我们需要在主题中初始化它们。在我们的 functions.php 文件中,我们将创建另一个函数来处理我们的样式,我们将调用该函数 register_css。然后我们将注册我们的样式并将我们的样式排入队列,从而将以下代码插入到您的 functions.php 文件中:
// Register our styles
function register_css()
{
if (!is_admin()) {
wp_register_style( 'prettyPhoto', get_template_directory_uri() . '/css/prettyPhoto.css' );
wp_enqueue_style( 'prettyPhoto' );
}
}
add_action( 'init', 'register_css' );
我们已准备好所有文件,并且它们正在由我们的主题初始化。现在我们需要利用它并将 Lightbox 实现到我们的主题中。让我们打开 portfolio.php(作品集页面模板)并向我们的特色图片添加一些代码。
首先,我们需要获取已设置的特色图片的大图。当用户单击图像并加载 PrettyPhoto 时,这将充当全尺寸图像。在 WordPress 循环中,我们需要插入以下代码:
<?php $large_image = wp_get_attachment_image_src( get_post_thumbnail_id(get_the_ID()), 'fullsize', false, '' ); $large_image = $large_image[0]; ?>
我们插入的代码将在循环中查找当前帖子,并找到图像的原始来源,然后找到图像的全尺寸版本。返回全尺寸图像后,我们将强制将图像存储在数组索引 0 中。这用于不覆盖或与全尺寸图像重复。
一旦我们可以访问完整尺寸的图像,我们现在将在我们的特色图像上初始化 PrettyPhoto。以下代码会将全尺寸图像链接到投资组合项目的特色图像,并将引用传递给 PrettyPhoto,将您创建特色图像的代码替换为以下内容:
<a rel="prettyPhoto[gallery]" href="<?php echo $large_image ?>"><?php the_post_thumbnail('portfolio'); ?></a>
太棒了,我们已经准备好所有文件和脚本,我们已经获得了特色图像的全尺寸图像,并且我们已经使用 PrettyPhoto 将我们的特色图像引用到了我们的全尺寸图像。接下来,我们需要编写 JavaScript 以使灯箱出现并工作。
让我们回到 jquery.custom.js 文件并创建另一个空白函数来处理 PrettyPhoto:
function lightbox() {
// Our Lightbox functioning will be added now...
}
if(jQuery().prettyPhoto) {
lightbox();
}
现在我们有了函数,我们将初始化 PrettyPhoto。我们通过在 Lightbox 函数中添加以下代码来实现此目的:
jQuery("a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed:'fast',
slideshow:5000,
theme:'pp_default',
show_title:false,
overlay_gallery: false,
social_tools: false
});
您可以在以下位置阅读 PrettyPhoto 在使用该插件时接受的所有参数的完整文档:PrettyPhoto jQuery Lightbox Clone
所以,一切都完成了! Lightbox 实现到您的 WordPress 主题中,但等一下,让我猜猜您何时单击过滤器并使用 Quicksand;灯箱不再工作。这是因为我们需要更改 Quicksand 脚本并传递一小段代码,以确保 Lightbox 即使在我们过滤投资组合时也能正常工作。
因此,让我们通过将以下脚本添加到 jquery.custom.js 文件中的 portfolio_quicksand 函数来解决这个小问题:
$container.quicksand($filteredItems,
function () { lightbox(); }
);
我们在这里所做的是再次调用 Quicksand 插件,并将此调用中的函数传递给我们的 Lightbox 函数。因此,每次 Quicksand 过滤内容时,都会调用 Lightbox 函数,将 PrettyPhoto 应用于每个图像。
第5步分页集成(额外)
许多人喜欢使用 Quicksand,但有些人喜欢在其作品集中同时使用 Quicksand 和分页。这是在您的投资组合中创建分页的另一个额外功能。我将使用 WordPress 插件:WP_PageNavi。
让我们首先安装并激活该插件。前往我们管理部分的插件->添加新页面并搜索WP_PageNavi,找到后单击立即安装并激活插件< /strong> 安装后。


现在我们已经完成了插件设置,让我们打开我们的作品集页面模板并对我们的文件进行一些修改。
首先,我们需要设置页面以允许分页。我们通过在查询数据库之前插入以下代码段来实现此目的:
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
初始化分页后,我们需要修改数据库查询。我们将 post_per_page 更改为一个数字,以显示每个页面上显示的最大帖子数。然后,我们将一个新参数传递给查询paged,并将其引用到我们的代码段,该代码段允许我们对页面进行分页,如以下代码所示:
$wpbp = new WP_Query(array( 'post_type' => 'portfolio', 'posts_per_page' =>'2', 'paged' => $paged ) );
太棒了,我们有一个带分页的作品集。我们只需要一些控件来帮助我们进行每个页面的导航。以下代码检查是否安装了 WP_PageNavi 插件,然后使用作为参数传递的数据库查询来初始化 wp_pagenavi。然后,我们重置帖子数据,所有内容都正确分页。
<?php
if(function_exists('wp_pagenavi'))
{
wp_pagenavi(array( 'query' => $wpbp ) );
wp_reset_postdata();
}
?>
就是这样!您将拥有一个包含 Quicksand、Lightbox 和 Pagination 的功能齐全的产品组合。
结论
给自己一个鼓励吧!您已成功使用 WordPress 创建了流沙作品集。所有艰苦的工作都已完成,您可以将其与您开发的任何工作一起实施。
非常感谢您花时间阅读我的教程,希望对您有所帮助。欢迎大家留言评论,我会尽力协助和解答。
使用WordPress创建一个快速沉降式投资组合的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








