在 WordPress 中调整字体大小的指南
更改 wordpress 网站中的字体大小对于一小部分文本来说可以快速轻松地完成,但如果您想对较大的文本部分进行更改,则可能需要做更多的工作。 p>
在这个快速教程中,我将向您展示如何更改 WordPress 网站中的字体大小。
我将向您展示两种快速方法:
- 更改单个块中的字体大小
- 将 CSS 类添加到块中,然后设置该类的样式
我还将向您介绍如何通过编辑样式表来更改整个网站的字体大小。
如果您想了解如何向 WordPress 添加全新字体或更改字体颜色,您也可以在此处了解如何操作。
如何更改文本块的字体大小
让我们从最快的方法开始。
当您编辑 WordPress 帖子中的文本时,您可以选择使文本块的字体大小与页面上其他块的字体大小不同。
这有助于突出显示页面的特定部分。
您应该谨慎使用此方法:太多会使您的网站看起来混乱且不专业。如果您多次这样做,请确保对所有较大或较小的文本部分使用相同的字体大小。
首先找到您要更改字体大小的文本块。

在屏幕右侧的阻止窗格中,打开文本设置 选项卡。

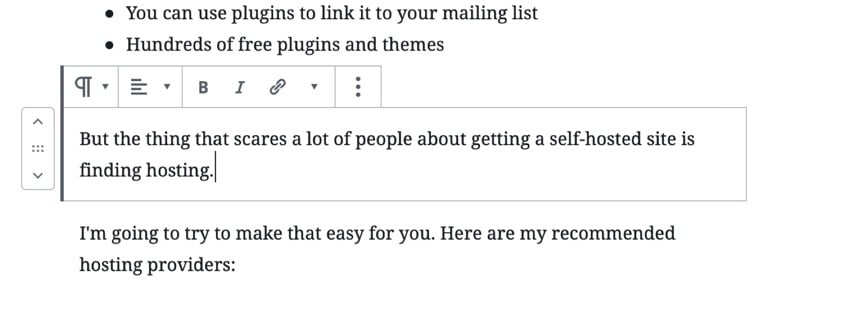
在这里您可以选择放大或缩小文本,或者为其指定确切的字体大小。我已将字体大小增大到中:

您可以进一步增强它并使其变得更大,但要小心不要让您的网站看起来很混乱。
或者,选择特定的字体大小,并确保将其用于网站上所有较大或较小的字体块。
最后,点击更新来更新您的帖子,或点击发布来发布它。这将保存您的更改。
如何使用 CSS 类更改字体大小
如果您想确保所有较大的文本块具有相同的大小,并且不想记住您使用的大小,您可以使用 CSS 类为所有元素分配一致的字体大小类。
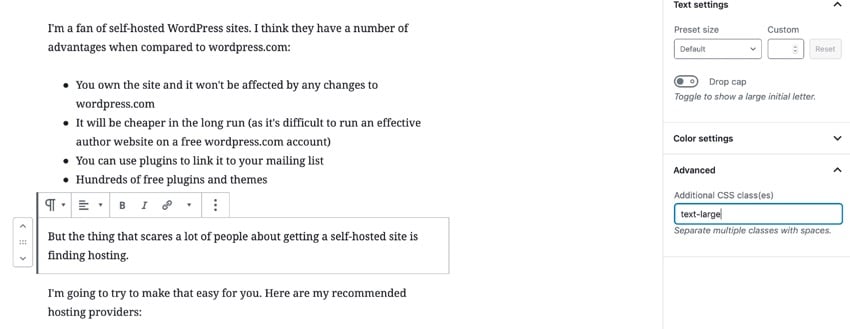
再次找到您的文本块,然后在块窗格中打开高级选项卡。

在其他 CSS 类字段中,输入 CSS 类。我将使用 text-large:

现在点击更新或发布保存您的帖子。
您现在有两个选项可以使用该类编辑块的大小:
- 在定制器中添加样式。
- 将样式添加到主题的样式表中。
在定制器中设置类的样式是最简单的方法,并且在更新主题时不会给您带来任何问题。
转到 WordPress 管理中心中的外观 > 自定义,然后单击其他 CSS。

在其他 CSS 窗格中,输入以下内容以使文本变大: p>
.text-large {
font-size: 1.2em;
}
使用 em 代替特定字体大小将使该文本的大小成为普通段落的 1.2 倍。

点击发布按钮保存您的更改。
现在转到您的实时网站中的帖子,您将看到带有 text-large 类的块比其周围的文本大:

如果您想进一步增大尺寸,只需在定制器中编辑 CSS 即可。现在,每当您想要增大某个块时,您只需为其指定该类,然后字体大小就会为您更改。
更改主题样式表中的字体大小
使用我展示的两种方法,您不需要编辑主题中的文件或深入了解 CSS。它们为您提供了一种快速更改 WordPress 字体大小的方法。
但是,如果您想要编辑网站中现有元素的大小(例如所有段落或列表),或者想要在样式表而不是定制器中添加 CSS,则需要编辑主题的样式表.
您可以在我们的向 WordPress 网站添加自定义 CSS 的指南中找到有关编辑样式表的更多信息。如果您想更深入地了解,这是一个很好的起点。
结论
更改 WordPress 网站中文本的字体大小可能需要几分钟的时间。您可以直接编辑块的字体大小,也可以为其指定一个类,然后为您的类编写 CSS。
无论您采用哪种方法,请谨慎使用以达到最大效果,并确保您最终不会得到一个看起来混乱且不专业的网站。
使用专业的 WordPress 主题让您的网站变得美丽
您正在对您的 WordPress 网站进行改造吗?我们专业设计的 WordPress 主题集合可以在几分钟内为您的网站带来全新的外观和感觉。

以下是 ThemeForest 2020 年推出的一些最畅销和新兴的 WordPress 主题。 p>
在 WordPress 中调整字体大小的指南的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








