wordpress怎么做产品展示页

wordpress做产品展示页实现步骤如下:
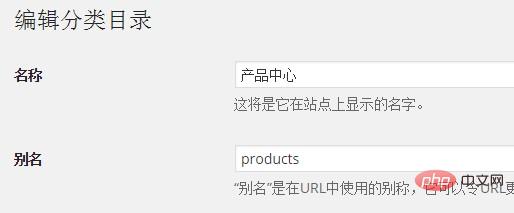
一、创建分类
后台创建文章分类:产品中心

二、开启缩略图功能
在主题的functions.php中,添加一段代码,代码如下:
add_theme_support( 'post-thumbnails' );
登录后复制
三、添加文章并设置缩略图
四、调用该分类信息、文章标题和缩略图
<div class="section sectionL">
<?php
$product_term =get_term_by('name','产品中心',category);
$product_term_id=$product_term->term_id;
$product_link=get_term_link($product_term_id,'category');
?>
<h2>
<a href="<?php echo $product_link?>">产品中心</a>
<span><a href="<?php echo $product_link;?>"></a></span>
</h2>
<ul>
<?php
$product_query=new WP_Query(array(
'cat'=>2,
'posts_per_page'=>8
));
if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();
?>
<li>
<a href="<?php the_permalink();?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
</a>
<h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3>
</li>
<?php endwhile;?>
<?php endif;?>
</ul>
</div>
登录后复制
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上就是wordpress怎么做产品展示页的详细内容,更多请关注红帽云邮其它相关文章!
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








