如何为wordpress编辑器增加中文字体
下面由wordpress/" target="_blank">wordpress教程栏目给大家介绍为wordpress编辑器增加中文字体的方法,希望对需要的朋友有所帮助!

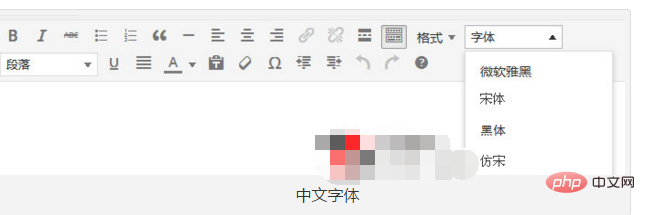
WordPress自带的TinyMCE编辑器,对于一般的文字编辑已足够了,但还是有童鞋希望它功能更多,所以诞生了各种编辑器增强插件,其实不用插件也可以为默认编辑器增加各种功能,下面的方法可以为编辑器增加选择中文字体功能。
推荐:《wordpress开发手册》

将如下代码加到当前主题的 functions.php 模板文件中:
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');
登录后复制
WordPress默认TinyMCE编辑器并没有选择字体功能,所以还需要把下面代码也一同加到 functions.php 模板文件中:
function enable_more_buttons($buttons) {
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");
登录后复制
适用于WordPress 4.0,之前版本未试。
更多编程相关学习,请关注红帽云邮编程入门视频教程频道!
以上就是如何为wordpress编辑器增加中文字体的详细内容,更多请关注红帽云邮其它相关文章!
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








