wordpress版本:wordpress:4.9.8版本php版本:v7.2.12dockcer镜像为:wordpress:4.9.8
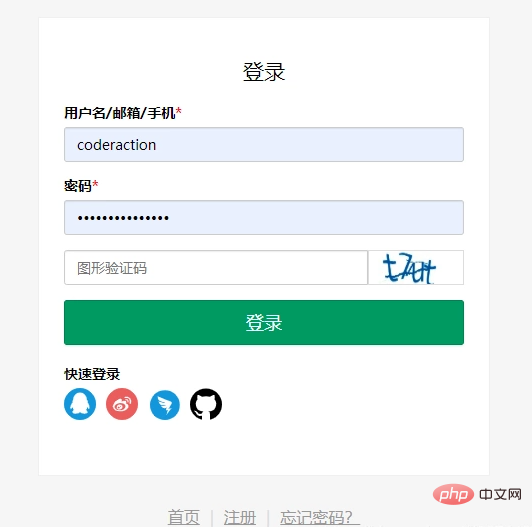
图形验证码加载不出来
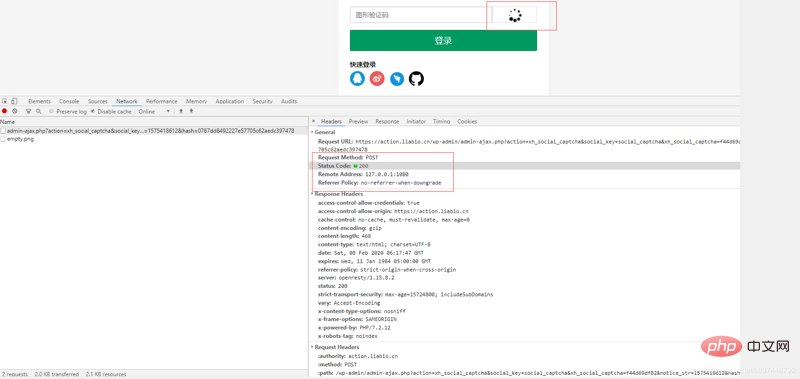
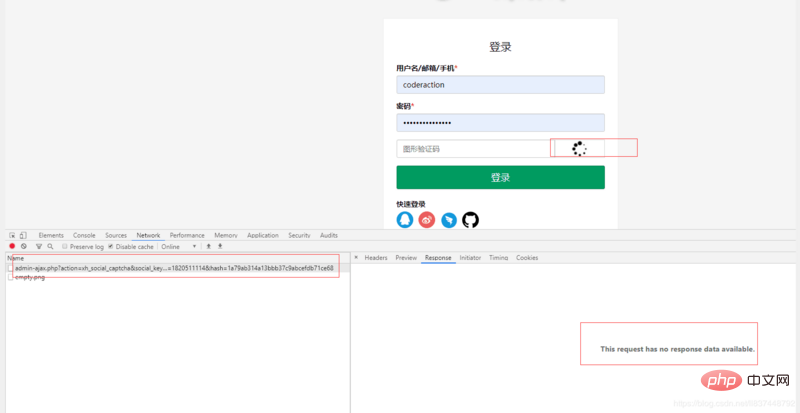
最近利用wordpress建站的时候,用到了wechat-social-login插件实现微信、QQ、钉钉、Github登陆功能时,开启图形验证码功能后,看到图形二维码一直加载不出来,F12看到状态码为200,但没有返回值,报错This request has no response data available


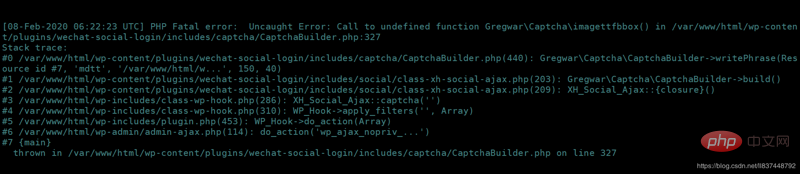
打开wordpress日志后,发现debug日志文件中报以下的错误。开启debug日志方法请移步历史文章如何开启WordPress调试模式(报错提示),将日志打印到wp-content目录下的debug.log中。
[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327
Stack trace:
#0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, '84sx', '/var/www/html/w...', 150, 40)
#1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build()
#2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}()
#3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('')
#4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('', Array)
#5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array)
#6 /var/www/html/wp-admin/admin-ajax.php(99): do_action('wp_ajax_xh_soci...')
#7 {main}
thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327
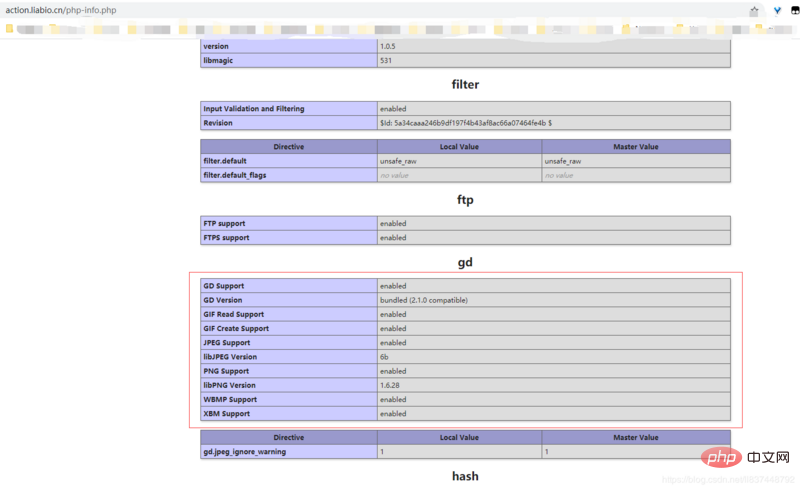
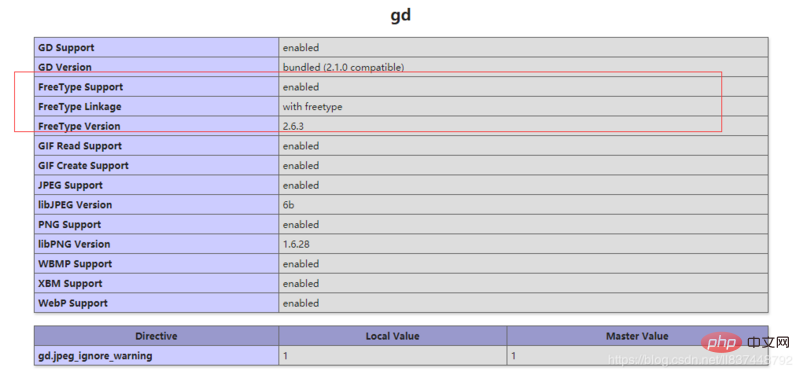
网站查询资料说:图形验证码功能需要安装gd库和freetype等依赖,通过phpinfo()查看到详细信息里:gd扩展没有freetype:
查看phpinfo()的方法
在网站的根目录下新建一个php-info.php的文件,内容为:
<?php phpinfo();
保存后,用域名访问,如https://action.liabio.cn/php-info.php,即可看到。
docker编译镜像
Dockerfile文件如下:
FROM wordpress:4.9.8 RUN echo 'deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free' > /etc/apt/sources.list RUN apt update \ && apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \ && docker-php-source extract \ && cd /usr/src/php/ext/gd \ && docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \ && docker-php-ext-install gd \ && php -m | grep gd
执行以下编译命令:
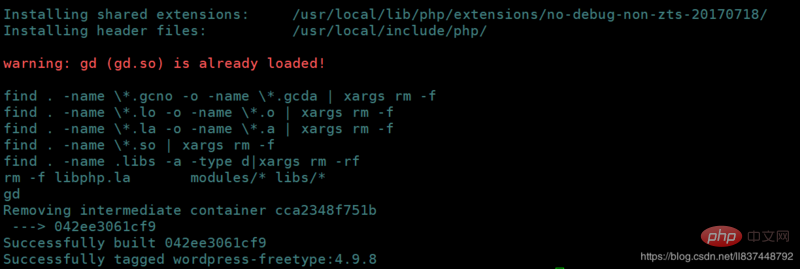
docker build -t wordpress-freetype:4.9.8 .
结果编译报错。
docker编译镜像报错
OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown
因为我使用的是19.03.5版本的docker,在网上查了资料,大致意思是需要18版本的docker编译才不会报错。
果然,18版本的docker编译没有报错:
使用集成了freetype的新镜像
使用新镜像后,可以看到freetype成功集成。
可以看到二维码已经成功的显示出来了。

 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司









