如何使用BlueHost网站构建器创建在线商店?
Bluehost Website Builder 是一款功能强大的网站创建工具,它不仅可以帮助用户轻松地创建出专业级别的网站,而且还提供了一系列的电子商务工具,让用户可以在网站上销售产品和服务。本篇文章主要为大家介绍如何使用BlueHost网站构建器在WooCommerce上创建在线商店。
注意:本文适用于WordPress。
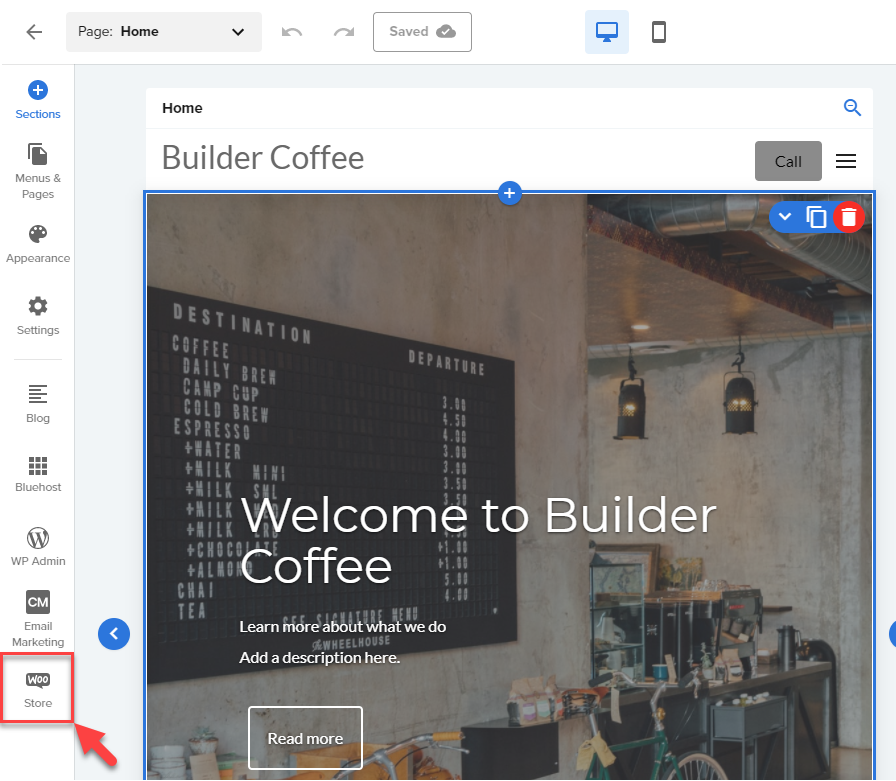
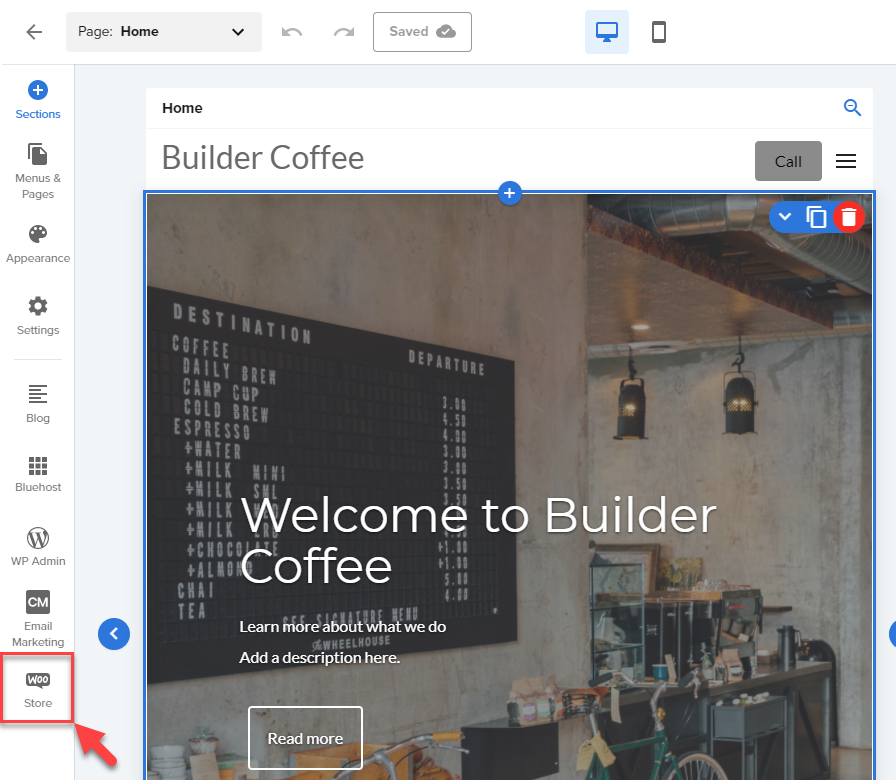
1、在左下角菜单中点击 WooStore。

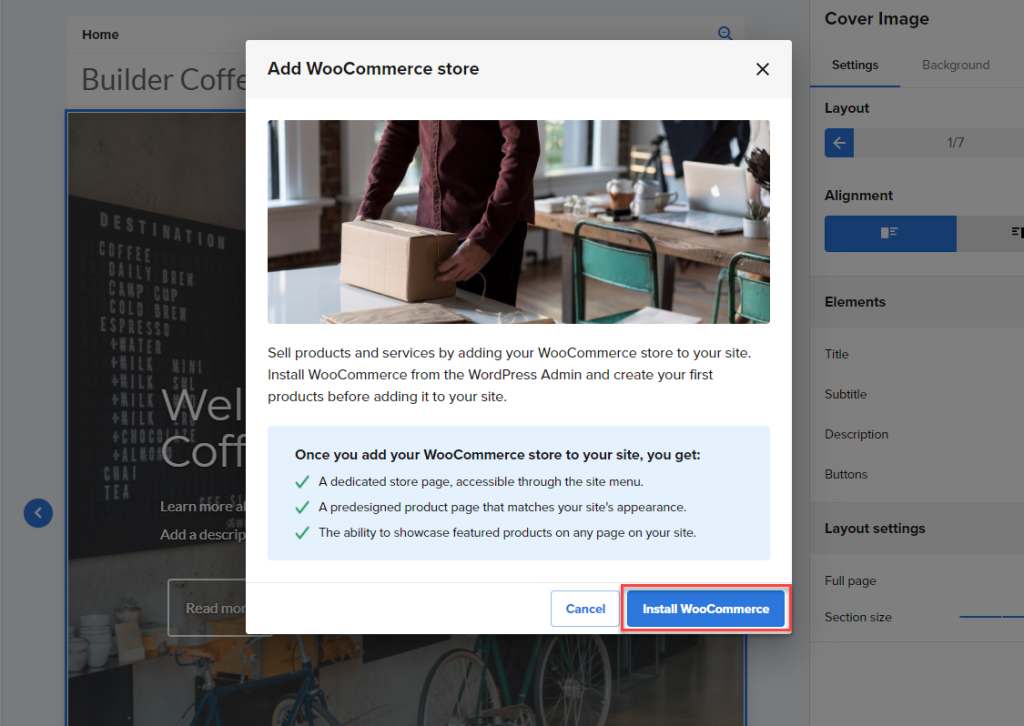
2、点击安装 WooCommerce。

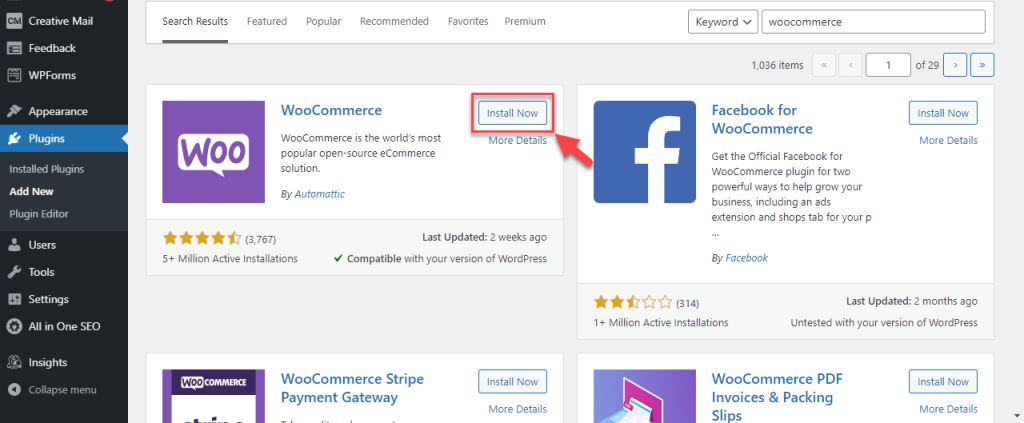
3、这将把你重定向到 WP 管理页面 > 插件,单击 WooCommerce 磁贴下的 “立即安装 “按钮。

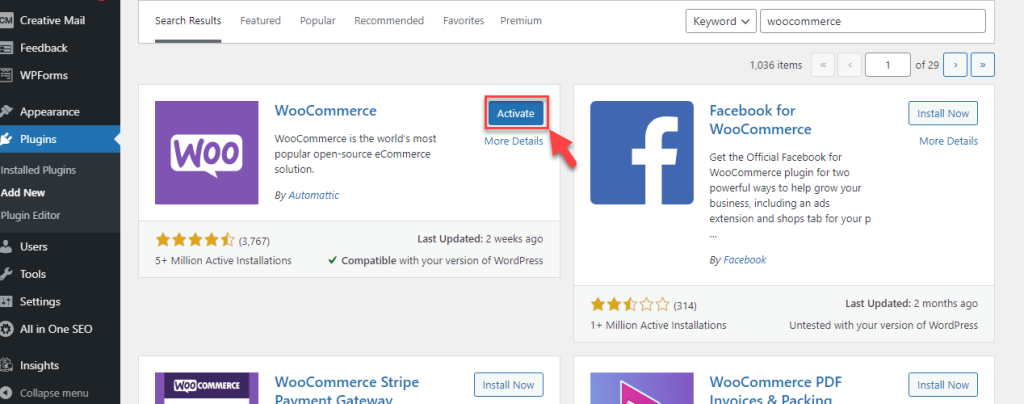
4、安装 WooCommerce 插件后,单击激活。

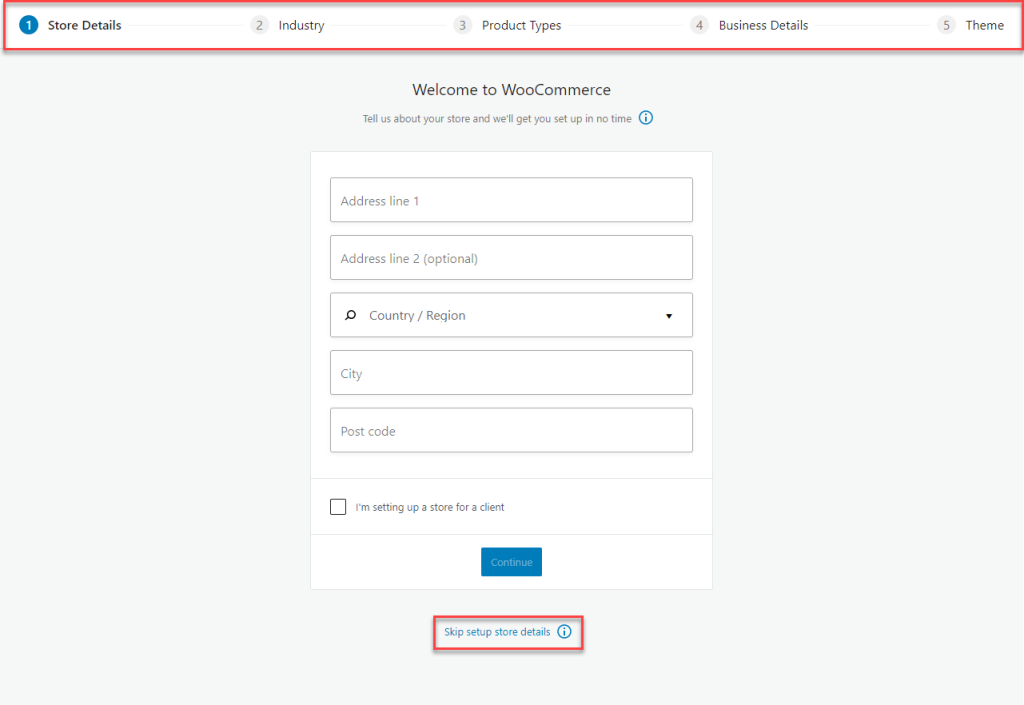
5、插件激活后,将显示 WooCommerce 的欢迎页面。

6、WooCoomerce 安装程序会要求你设置商店详细信息,你也可以选择跳过,稍后再回到 WooCommerce 面板上进行设置。

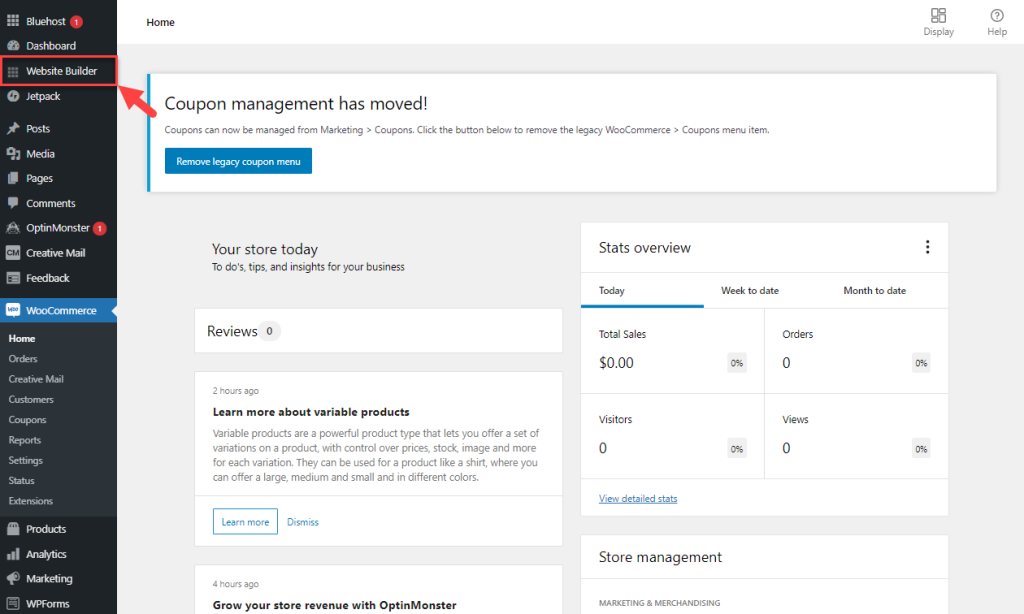
7、完成商店详细信息设置后。现在,我们需要在网站上添加商店页面。下一步是点击 WP 面板上的 Website Builder。

8、点击 WooStore 图标

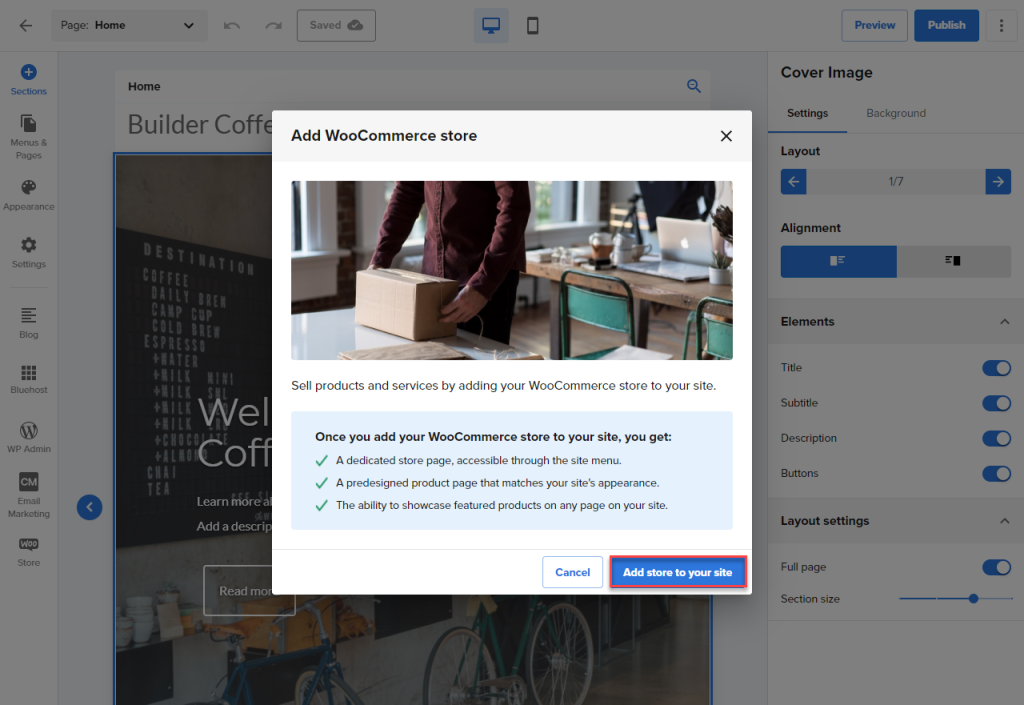
9、点击将商店添加到您的网站。

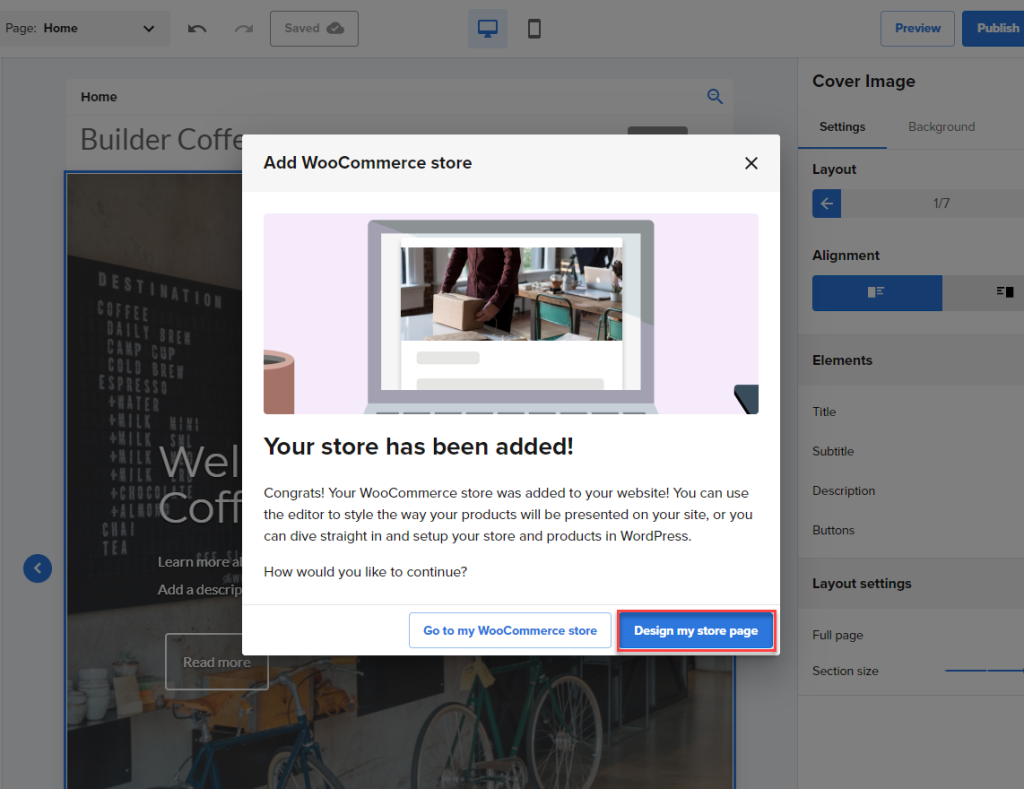
10、添加店铺后,点击 “设计我的店铺 “页面。

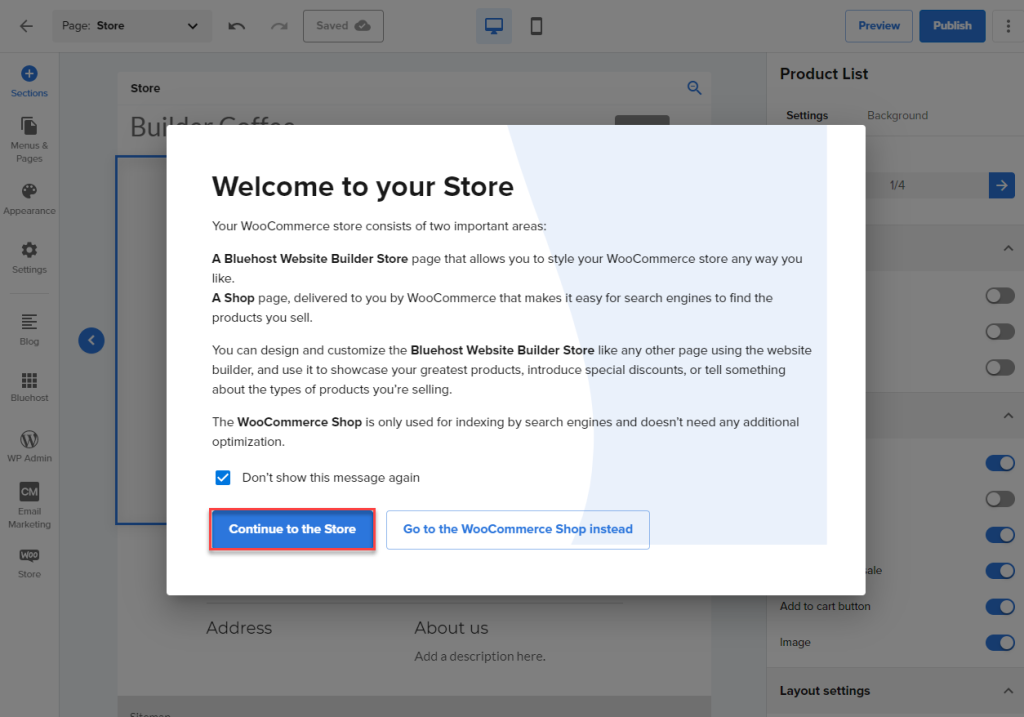
11、单击 “继续到商店 “按钮,开始设计商店页面。

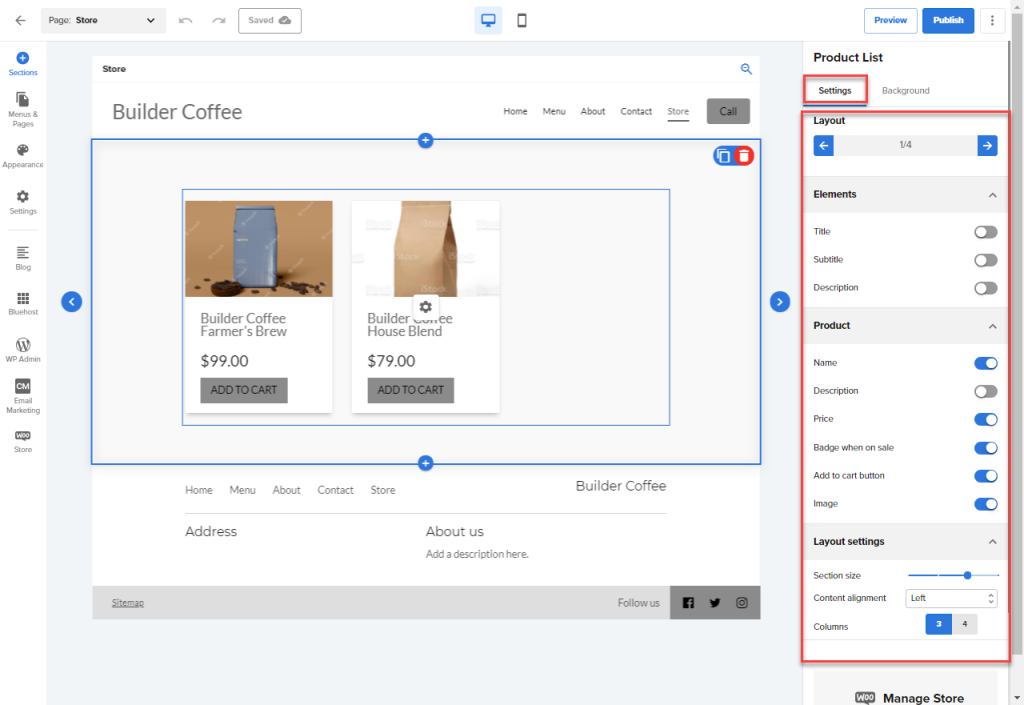
12、从这里开始,你可以在生成器编辑器右侧导航的 “产品列表”>”设置 “下开始编辑和设计您的商店页面。

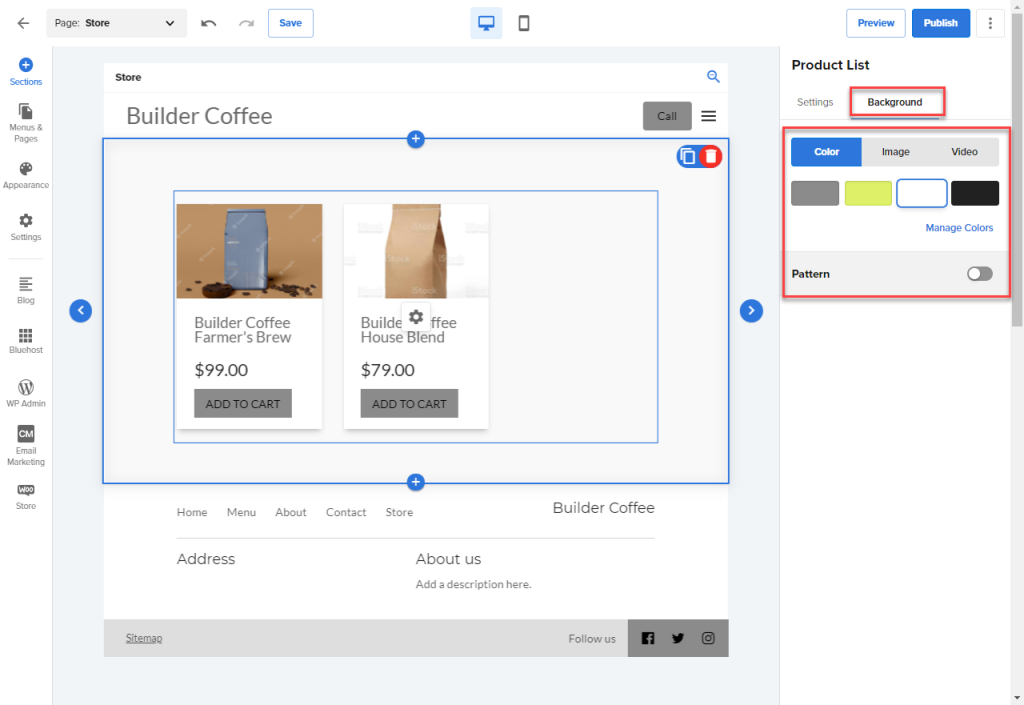
13、要更改背景颜色,请单击产品列表下的背景选项卡。

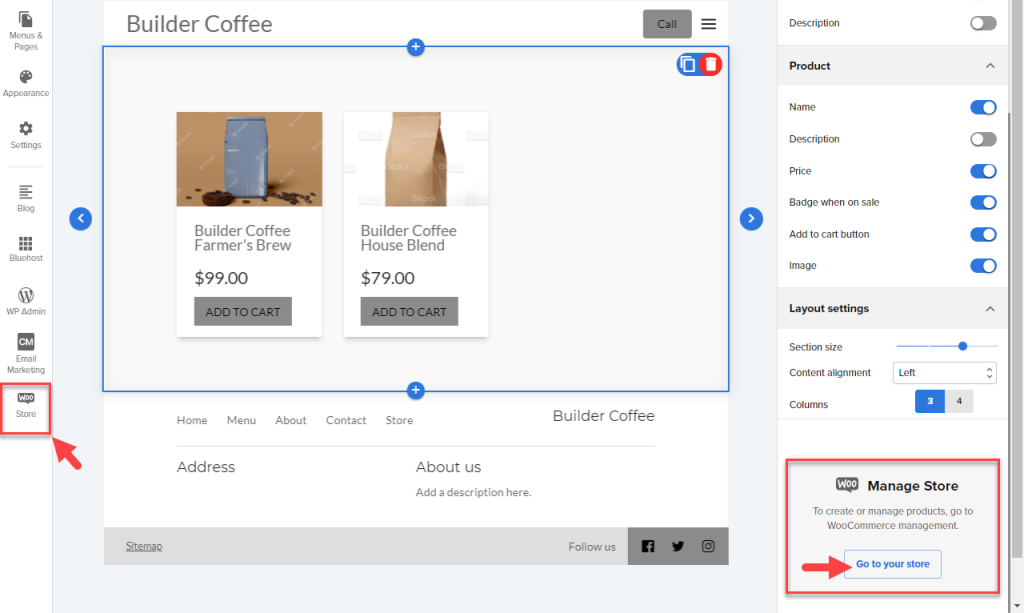
注意:如果需要编辑商店详细信息和产品信息,请点击 单击 “转到您的商店 “或从左下角导航菜单中选择 “WooStore “图标。这两个选项都会将您重定向到 WooCommerce 商店仪表板。

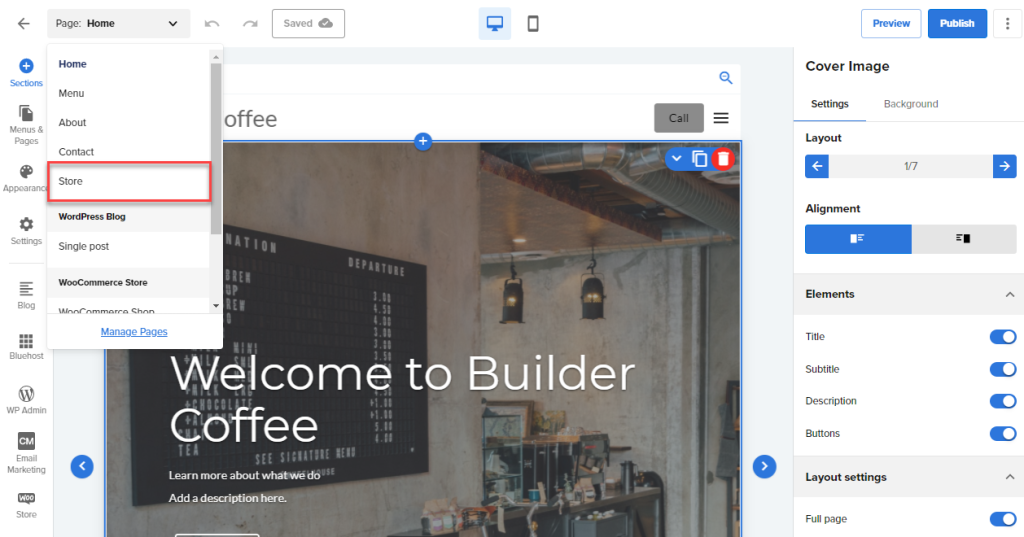
14、由于你的商店页面已成功添加到网站上,因此每次登录网站生成器时,都可以轻松浏览页面部分,编辑和设计你的商店页面。

通过以上步骤,接下来就可以轻松地管理产品库存、处理订单、接受支付,或者可以设置优惠券和促销活动。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司