如何正确地进行网站测速?
对于一个基于Wordpress的外贸网站来说,无论你是2B还是2C,网站的速度都是非常重要的。
有多重要?
首先,网站速度在Google(也包括百度)的排名算法中,占有重要地位。加载速度快的网站可提高自然搜索结果排名。
其次,打开速度快的网站用户体验更好。速度快的网站,用户打开的页面更多,更愿意阅读网站内容,最终得到更多的转化(询盘或销售)。Amazon研究的结果表明,网站打开速度每增加100ms(0.1s)销售额就减少1%。
网站打开速度每增加100ms(0.1s)销售额就减少1%。
Amazon的研究结果
一句话,网站速度快,只有好处,没有坏处。
今天,我们不讨论如何提高Wordpress网站速度,转而探讨网站测速——这个操作在我们建站时、网站刚上线时和上线后一直在做,但非常可能一直做错了……最坏的结果是,明明网站速度很快,因为错误的测试方式,我们越改越慢……
所以,还是非常有必要了解如何正确地进行网站测速。
网站测速前的准备工作
对于我们使用Wordpress搭建的外贸网站,测速前有两件事情需要做:
- 打开缓存插件
- 开启CDN
对于缓存插件,个人推荐WP Rocket(付费)或W3 Total Cache(免费)。对于CDN,免费版的CloudFlare就够了。
做了上面两项工作,请可以进行网站测速了。
如何正确地进行网站测速
配置完缓存插件和CDN后,就可以开始测速。能进行网站测速的工具很多,比如:Pingdom, Google PageSpeed Insights, Google Analytics Site Speed, WebPageTest, GTMetrix等等,多达10几种,任意选择其中一个即可。
除了缓存和CDN外,还应该注意下面两个问题。
地位位置的影响
几乎所有的网站测速工具都提供了“Test from”从哪里测速的选项。记得选择离VPS最近的地点进行测速。因为我们要测试的是“网站的加载速度”(VPS + WordPress),而不是“你打开网站的速度”(VPS+Wordpress+网络传输)
如果选择离你最近的节点,有可能的情况是:网站速度实际上很快,只是在你当地打开慢。这个速度慢,与VPS和wordpress无关,与传输的网络有关。对于我们外贸人来说,这个现象非常明显。我们人在内地,VPS一般在美国或欧洲。最常见的情况就是,客户打开网站的速度要比我们快,因为物理距离近嘛。
选择离VPS机房最近的节点进行测速,可尽量减少因网络传输而带来的干扰。
另外一个要点就是,只选一个节点进行测速。如果你选了LA,那以后的测速就一直选LA,而不要换地点。
多次测试取平均值
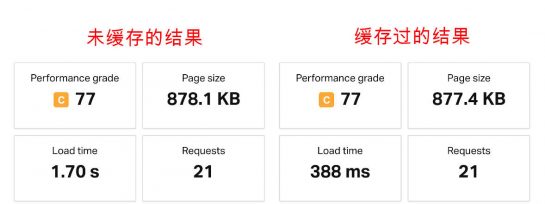
很多人的网站测速只进行一次,这是错误的。我们建议测速3~5次取平均值。除了多次平均可以减少误差外,更重要的是我们前文提到的缓存和CDN问题。
只测试一次,有可能网站还同来得及在我们的wordpress主机上或CDN上缓存。这样测试得到的结果,自然要慢一些,也不准确。特别当我们刚刚清空了缓存时,这种情况非常明显。

2020年推荐的网站测速工具
这里,一共有13个网站测速工具(或方法)进入了我们的视野,他们是:
- Pingdom
- Google PageSpeed Insights
- Dotcom-monitor
- WebPageTest
- Chrome DevTools
- GTMetrix
- Google Analytics Site Speed
- Google Mobile Website Speed Testing Tool
- KeyCDN Website Speed Test
- DareBoost
- Web Page Analyzer
- YSlow
- GeekFlare
上面这些工具,我已经按照自己的使用频率排序。
在使用这些工具时,有一个要点是“选择一个并一直使用它”。
每个工具都有它不同的Metrics(衡量标准),不同工具间的测量结果没有可比性。即使是Load Time(网站加载时间)这么一个简单的参数,不同工具测试出来的结果也相差非常大。
所以, again,不同工具间的测量结果没有可比性。
同时,也没有完美的、正确的、错误的工具一说。
1. Pingdom

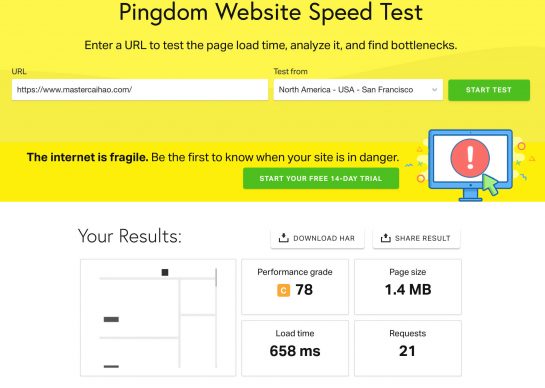
Pingdom,它的主业是监控网站的性能和可用性,确保网站随时在线和工作正常。但它最出名的却是它免费的网站测速工具。
Pingdom Website Speed Test以瀑布流的形式,将所有的request列出来。我们可以根据加载顺序、文件大小和加载时间进行不同的排列,这样可以找出网站加载上的潜在问题。
它之所以这么流行,完全是因为:
- 简单:输入网址,选择节点,点击start test,就能得到结果。
- Load time够小:当你不同的工具测试自己的网站打开时间时,会发现,Pingdom的测试值最小(速度最快)。这导致我们会更多地引用它的结果来给老板做报告 :p
除了加载时间,Pingdom还给你的网站打分(Performance Grade)。满分100,被分为12个维度,每个维度有不同的分值,进行加总。
实操时,不用过分纠结上面的分数。我们只是用它来找出潜在问题,并加以改进。我们最在意的是,改进后,网站速度是变快了,还是变慢了。
另外,Pingdom还可以存储你的过往的测试结果,让你更好地追踪自己的改进。
2. Google PageSpeed Insights

从2010年起,Google就明确表示,网页速度是一个重要的SEO因素。为了帮助你提高网站的速度,Google推出了自己的测速服务——Google PageSpeed Insights(GPSI,或PSI)。
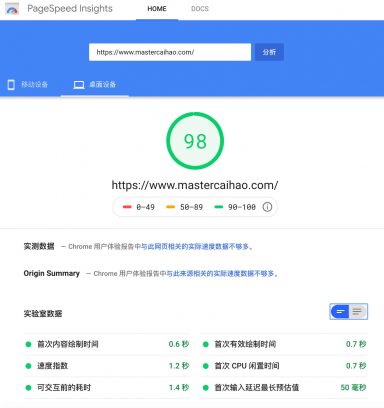
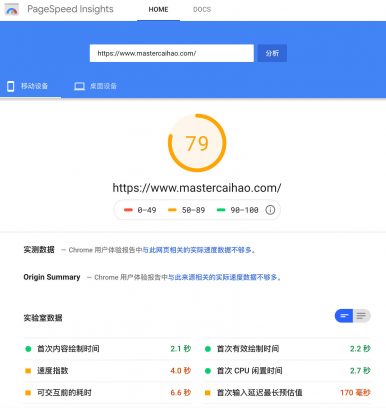
GPSI的测试结果分为桌面端和移动端,分数从0到100。分数当然是越高越好。一般来说,高于85分即为优秀。
同时,PSI还提供一些关于优化建议用于提高用户体验。

个人经验,桌面设备很容易拿到高分,移动版嘛就差一点。
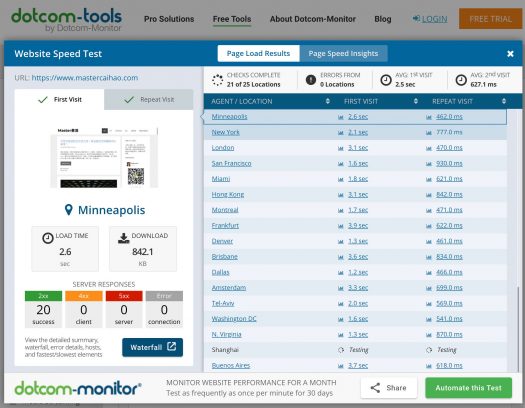
3. dotcom-monitor

Dotcom-monitor有很多免费工具, Website Speed Test网站测速只是其中一个。同时也是我经常用的测速工具之一。
它可以一键对网站进行全球25个不同地点的速度测试,特别适合了解网站在全球范围内打开的体验。
这与前面及的“选择离VPS地址最近”、“测试VPS的反应速度”不同,这更多是在测试“VPS所在网络”的速度。毕竟,我们的网站,除了要本身响应速度快外,更重要的是,它所在的网络能最快地为便于范围内的用户打开。
打个比方就是,同样的网站,在国内用电信、网通、联通、移动,还有垃圾的网通,打开速度肯定是不一样的。dotcom-monitor的测速,就是让你直观了解,你的网站,在全球范围内访问起来是个什么速度。
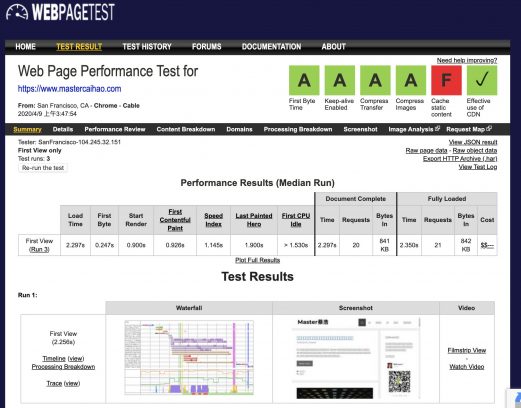
4. WebPageTest

WebPageTest是由Patrick Meenan创建,他是一名在Google的工程师。嗯,又是Google。
这是一个开源项目。主要作用是用真实浏览器(IE, Chrome, etc)、从世界各地以及用不同带宽类型来测量打开网站的速度。同时,还提供瀑布流式的信息,来为诊断网站速度提供依据。
默认情况下,该工具会连续3次进行网站测试,这样得到的打开时间可以排除意外带来的误差,比较准确。
本文涉猎的工具中,有3个均来自Google或与Google有关。考虑到ThinkwithGoogle测试结果的奇葩性,我一般用此工具来查看网站的打开时间,以平复脆弱地小心脏。
5. Chrome DevTools
Chrome DevTools是Google Chrome浏览器的一部分。该工具在开发者之间非常流行,一是易于使用,二是方便做本地的debug和test。
在浏览器里按Command – Option – I (Mac) or Control – Shift – I (Windows)再点击Network标签,就是这里了。打开需要检查和测试的网页,就能看到生成的瀑布数据。
同时Chrome还内置了禁用request的功能。这在禁用和调试第3方代码时非常好用。
此外,Chrome浏览器还可以安装Lighthouse扩展。该扩展是一个自动化测试工具,用于改进网页质量。该工具调用PageSpeed Insight Tools,然后生成一份包含Performance, accessibility, Best Practise和Progressive Web App五方面的报告。
虽然我不经常使用,但我的一些朋友常使用Chrome DevTools。
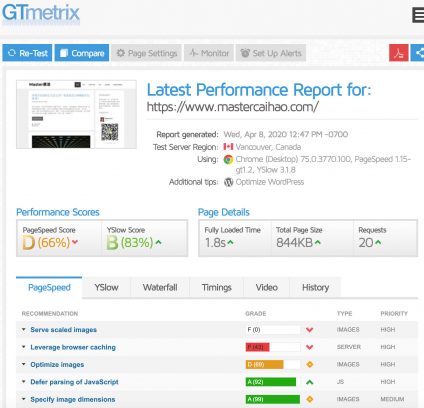
6. GTmetrix

GTmetrix是另一个非常流行的、与Pingdom其名的网站测速工具。除了容易上手外,它还提供综合了Google PageSpeed Insights 和YSlow的报告。
为提高可用性,GTmetrix将重要参数放在了顶部,随后提供一个瀑布流数据表,方便我们诊断问题所在。同时,这些数据还可以下载,方便后续使用。
如果注册一个免费账号,还可以保存20个条测试记录。
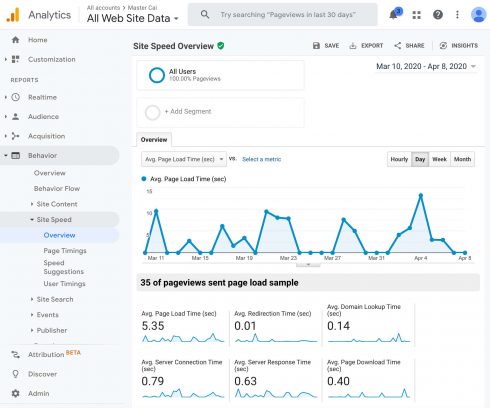
7. Google Analytics Site Speed

Google Analytics同样可以测量网站速度,该功能在Dashboard > Behavior > Site Speed > Overview可以查看。
这个网站速度测试就是通过我们插入到网站的GA统计代码实现的。
在实践过程中,我们发现GA关于网站速度的报告并不准确。经过多方研究后得知,造成不准确的主要原因是site speed是由随机取样得到的。
以我个人博客为例,有很多天的打开时间居然为0。不管其他数据如何,这个数据明显是错的。要么是网站不能访问,要么是几秒,绝不可能是0秒。
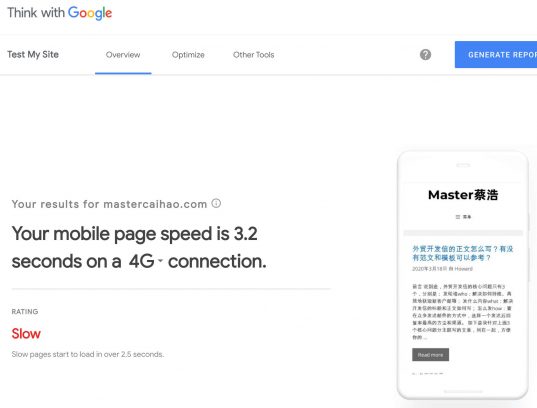
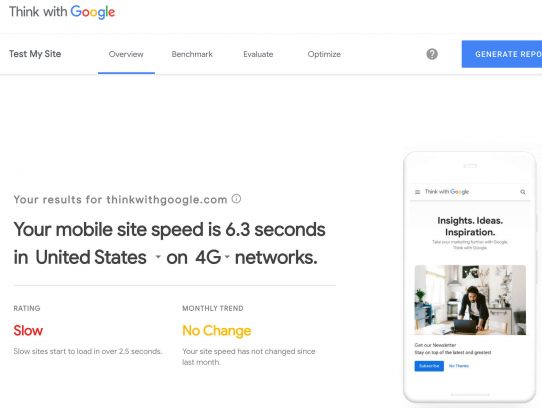
8. Google Mobile Website Speed Testing Tool

根据Google自己的调查,未做Moible Friendly优化网站的弹出率(bounce rate)是优化过网站的5倍。所以,除了前面提到的PSI,Google还专门出了这个Moible Website Speed Testing Tool。实际上,这个工具使用的还是PSI的内核,只是界面和建议不一样。
另外,该工具还可以将生成的报告,以Email的形式,发到你的邮箱里。
根据我的经验,要想用wordpress建一个此工具显示高分的网站,基本是不可能的,不用死磕。而且,这也不是wordpress或你的错,总感觉这个工具的评估基准有问题。网上也有批评此工具的声音。

你看, ThinkwithGoogle.com这个网站,在此工具的表现里,也被评为Slow,打开时间也是长长的6.3秒。
9. KeyCDN Website Speed Test
KeyCDN Website Speed Test非常容易上手,输入域名,选择一个Location就开始测试。除了提供requests, total size和total time重要数据外,该工具还提供Request by content type, Content size by content type, Request by domain和Content size by domain四个维度列表,方便你快速诊断问题所在。
同时还以列表加瀑布流的形式,为每个加载元素显示加载顺序、状态、大小和加载时间的详情内容。
除了提供网站测速外,KeyCDN Website Speed Test还提供http/2 test和Performance test其他有用工具。
10. DareBoost
DareBoost是一个多功能的工具,包含网站测速、功能测试、监控和网站分析等。这是一个付费服务,但每个月可免费使用5次。
DareBoost的检测功能包含80个不同维度的数据,包含缓存措施、Request numbers、Security、可用性、合规性、jQuery、浏览器渲染和SEO等。
使用DareBoost可以迅速地找出我们用Wordpress建的网站的问题所在,方便改进。
11. Web Page Analyzer
相比其他测速工具,Web Page Analyzer的报告有两个特点。一是给出了不同宽带类型的加载时间,二是计算了网页每个对象的大小。同时,还根据检查结果提出改进建议。
12. YSlow
YSlow是Yahoo推出的测速工具。要使用此工具,得在浏览器安装免费的插件。YSlow测试34个要素影响网站的因素,其中有23个被量化。最后,综合这23个因素,将网站打分,从A到F。
虽然YSlow很流行,但却已经没人维护。它在GitHub上的最近的更新还是在2014年3月。虽然YSlow提供了一些有用的参数,但还是建议各位使用其他还在维护的服务。
12. GeekFlare
GeekFlare是又一个完全免费的网站测速,原名叫Site Relic。分别从SEO, DNS, hosting, security和测速等5个方面,一共提供了25个工具。其中,当然包含了本文所讲的网站测速类的工具——Website Performance Audit。
GeekFlare提供的测试内容相当标准,从performance score, best practices score和seo score三个方面进行打行,也提供了标准的瀑布流信息图。
“This is how your site loaded”功能,会在网站加载过程中,截屏10张,让你直观地了解网站是如何加载的。
另外,GeekFlare还提供电脑端和移动端的两种评测功能。
总结
对于外贸网站,无论是B2B的询盘类网站,还是直接销售的外贸B2C网站,速度永远都是第一位的。了解如何正确地进行网站测速,是我们改进网站速度的前提。
如开篇提到的那样,选择一款网站测速工具,定期地、持续地使用它,并以这款工具的测量结果来持续地网站速度和质量的改进。
在实操的过程中,我会这样:
- 重点看Load time和Page size。特别是Page size,虽然各种工具的Load time千差万别,但page size基本一致。
- 要给向上向外报告时,用Pingdom,因为它权威且测试出来速度快,时间短。我经手的案例,首页测速都在1秒以内,Landing Page更是在0.5秒以内。
- 要了解网站在手机端的表现时,用Google PageSpeed Insights。因为它提供了“可交互前的耗时”这个非常实用的指标,以及优化建议。据说,Google自然排名因素中,关于网站速度的因素,就采用的此处的数据。换句话说,如果此处得分高,更容易获得自然排名。
- 要了解网站在全球的打开速度时,以判断VPS所在hosting company的网络是否好时,用Dotcom-monitor。
- 偶尔用GTMetric看看优化建议,与其他工具交叉一下,更好地找出值得优化的地方。
- Google Mobile Website Speed Testing Tool:不考虑,据我测试,没有几家正常网站测速能拿到优秀的。除了百度、Google这种,首页没什么内容的网站。感觉这个测试工具有点扯。
以上就是我关于网站测速的分享,希望能帮到你。你一般用的哪个测速工具?欢迎你在评论中告之。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







