WooCommerce 和 Divi 主题:如何覆盖重要的 CSS
我是 Elegant Themes 的大粉丝,但是很多 CSS 样式(主要在 Divi 中)包含 “!important”,以便在组合中使用两个时候覆盖 WooCommerce 样式。现在,大问题是我们不能重写!与另一个重要!important 。 Divi 主题总是会覆盖。但无论 Divi 是以好还是不好的方式开发出来的,都可以做。(注意:使用!important 是 CSS 中的一件可怕的事情,您自己承担风险)
示例:在 Divi / WooCommerce 中添加购物车消息
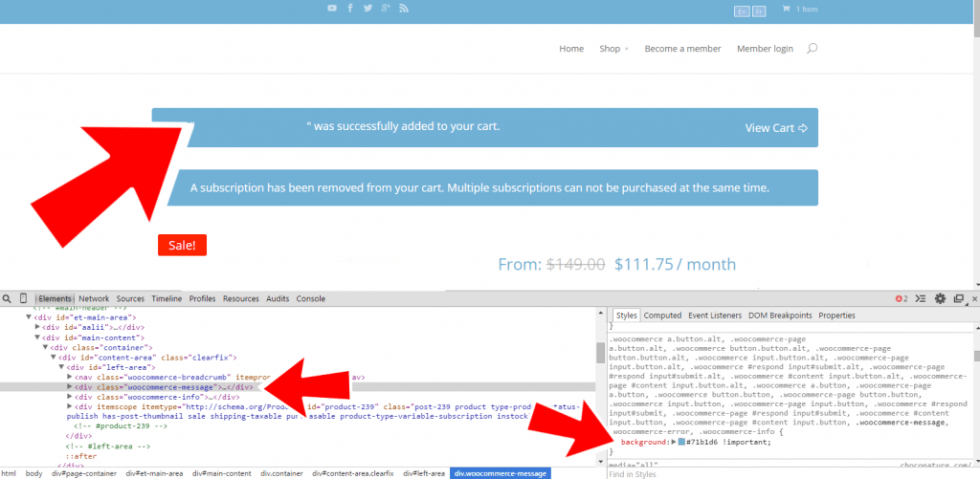
从屏幕截图中可以看出,在将单个产品添加到购物车后,Divi 中显示的信息栏具有特定的背景颜色,这是您在 Divi /主题设置中选择的颜色。
CSS 是:
.woocommerce a.button.alt, .woocommerce-page a.button.alt, .woocommerce button.button.alt, .woocommerce-page button.button.alt, .woocommerce input.button.alt, .woocommerce-page input.button.alt, .woocommerce #respond input#submit.alt, .woocommerce-page #respond input#submit.alt, .woocommerce #content input.button.alt, .woocommerce-page #content input.button.alt, .woocommerce a.button, .woocommerce-page a.button, .woocommerce button.button, .woocommerce-page button.button, .woocommerce input.button, .woocommerce-page input.button, .woocommerce #respond input#submit, .woocommerce-page #respond input#submit, .woocommerce #content input.button, .woocommerce-page #content input.button, <strong>.woocommerce-message</strong>, .woocommerce-error, .woocommerce-info {
background: #71b1d6 !important;
}

当然这样很简单!我们来重写 Divi!重要的 CSS …
在您的子主题样式表或自定义 CSS 中,您可以认为以下内容足够:
.woocommerce-message {
background: WHITE !important;
}
… 但不,它不工作。不幸的是,重要的不是 “打败”!重要的是因为父主题在这种情况下会赢。
我们来更改核心文件或覆盖!重要…
理想的长期解决方案是:Divi 应该更改应用 CSS 的方式。但与此同时,让我们用一些 CSS 技巧来重写它!
// THIS WON'T WORK
.woocommerce-message {
background: WHITE !important;
}
// BUT THIS WILL WORK!
.woocommerce .woocommerce-message {
background: WHITE !important;
}
您可以看到,您可以覆盖一个!重要的与另一个!重要的,但只有当您添加一个更具体的 CSS 元素。在我们的例子中,我们在 “.woocommerce-message” 前面使用了 “.woocommerce” 。
这将工作!
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








