WooCommerce 教程:在我的帐户页面添加新的 “标签”
我的 WooCommerce 在线课程的一个功能是向注册学生提供 Premium WooCommerce 支持。
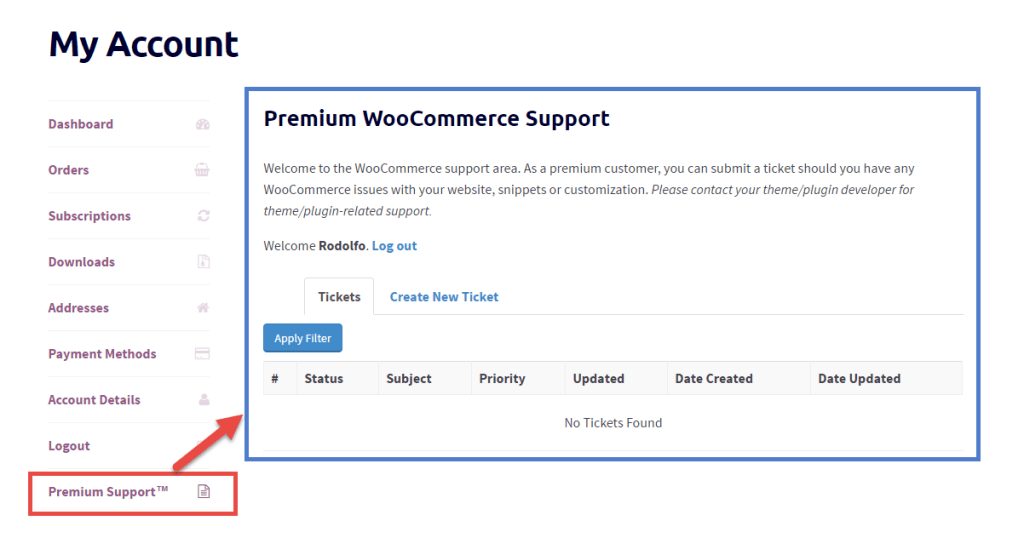
因此,我被提出了一个艰巨的任务 – 如何添加一个额外的 “标签” 到新的我的帐户页面(从 WooCommerce 2.6),以及如何添加内容?
所以,这里是我使用的代码(感谢 Mike Jolley 的灵感)– 如果您发现本教程有用,请随时留下评论

PHP 代码片段:如何添加新的 Tab @ WooCommerce 我的帐户页面
/**
* @snippet WooCommerce Add New Tab @ My Account
* @sourcecode https://businessbloomer.com/?p=21253
* @credits https://github.com/woothemes/woocommerce/wiki/2.6-Tabbed-My-Account-page
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.7
*/
// ------------------
// 1. Register new endpoint to use for My Account page
// Note: Resave Permalinks or it will give 404 error
function bbloomer_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'bbloomer_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function bbloomer_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'bbloomer_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function bbloomer_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new endpoint
function bbloomer_premium_support_content() {
echo '<h3>Premium WooCommerce Support</h3><p>Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'bbloomer_premium_support_content' );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







