WooCommerce 教程:添加新的行订单总计(电子邮件和感谢页面)
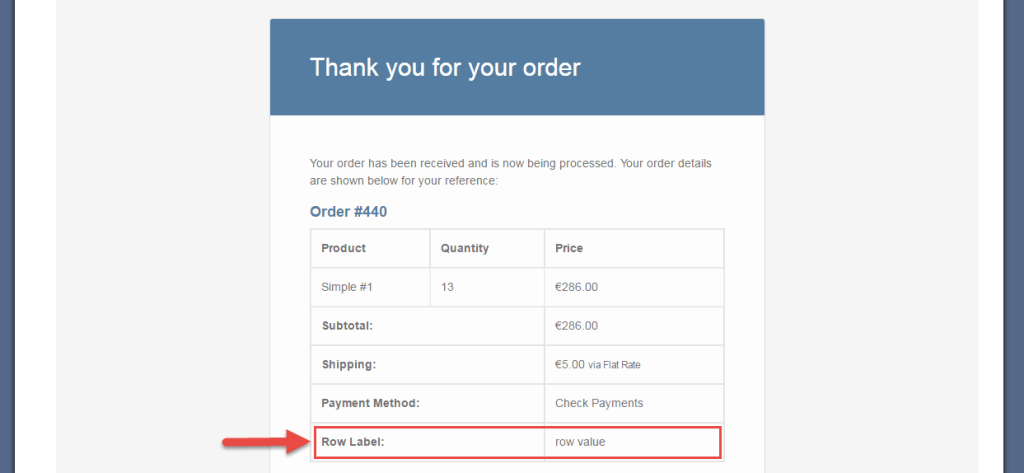
在为自由客户工作期间,我对生成 “订单总计” 表的代码做了一些研究。这在感谢页面以及电子邮件收据上显示。那么,如果我们想在这样的表格的脚下添加表格行呢?

PHP 代码段:将行添加到订单总计表 – WooCommerce
/**
* @snippet Add Row to Order Totals Table - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21589
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_filter( 'woocommerce_get_order_item_totals', 'bbloomer_add_recurring_row_email', 10, 2 );
function bbloomer_add_recurring_row_email( $total_rows, $myorder_obj ) {
$total_rows['recurr_not'] = array(
'label' => __( 'Rec:', 'woocommerce' ),
'value' => 'blabla'
);
return $total_rows;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








