WooCommerce 教程:附加验收复选框在 Checkout 页面
在今天的情节中,我们来看看结帐页面,特别是如何显示一个附加的勾选框(连同现有的 T&C 检查)!
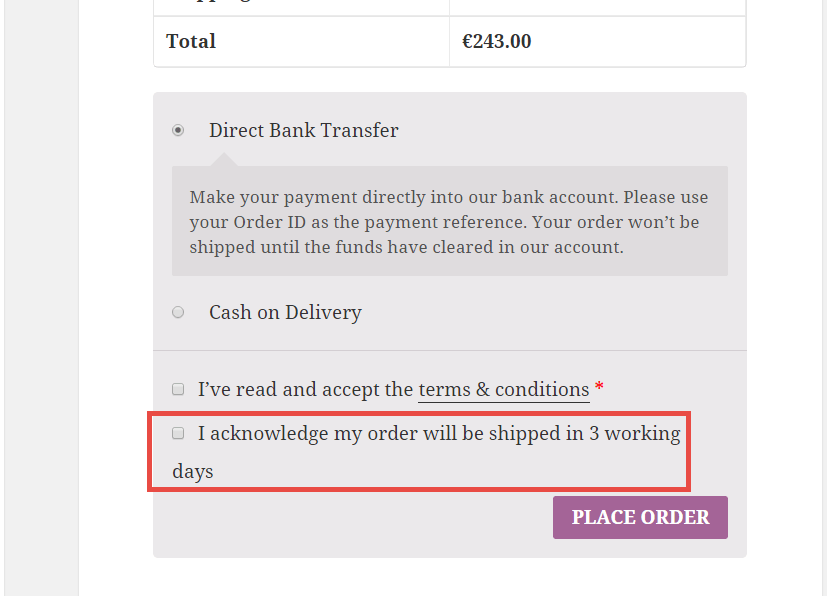
 WooCommerce:额外的复选框 @结帐页面
WooCommerce:额外的复选框 @结帐页面
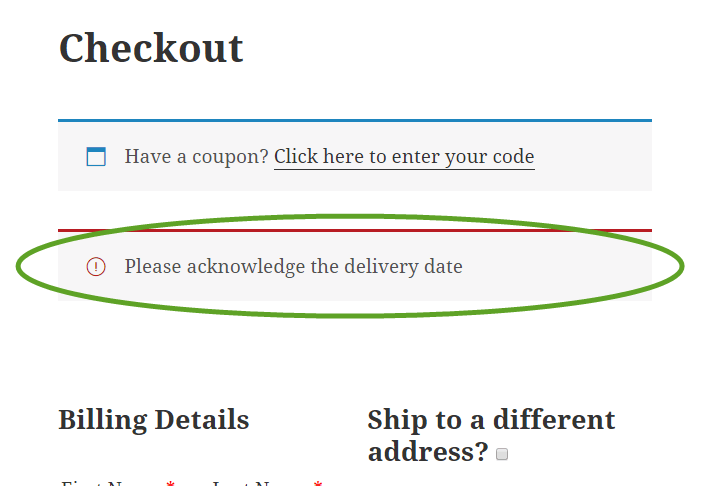
 这是什么显示,如果客户忘记勾选框!
这是什么显示,如果客户忘记勾选框!
WooCommerce 3.0 及以上版本:在 WooCommerce Checkout 添加额外的勾选框
/**
* @snippet Add extra tick box at checkout
* @sourcecode https://businessbloomer.com/?p=19854
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
// Add extra tick box at checkout
add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9);
function bbloomer_add_checkout_tickbox() {
?>
<p class="form-row terms">
<input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" />
<label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label>
</p>
<?php
}
// Show notice if customer does not tick
add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery');
function bbloomer_not_approved_delivery() {
if ( ! (int) isset( $_POST['deliverycheck'] ) ) {
wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' );
}
}
WooCommerce <3.0:在 WooCommerce Checkout 添加额外的勾选
/**
* @snippet Add extra tick box at checkout
* @sourcecode https://businessbloomer.com/?p=19854
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
// Add extra tick box at checkout
add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9);
function bbloomer_add_checkout_tickbox() {
?>
<p class="form-row terms">
<input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" />
<label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label>
</p>
<?php
}
// Show notice if customer does not tick
add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery');
function bbloomer_not_approved_delivery() {
if ( ! $_POST['deliverycheck'] )
wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' );
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








