WooCommerce 定制 “添加到购物车”URL – 终极指南
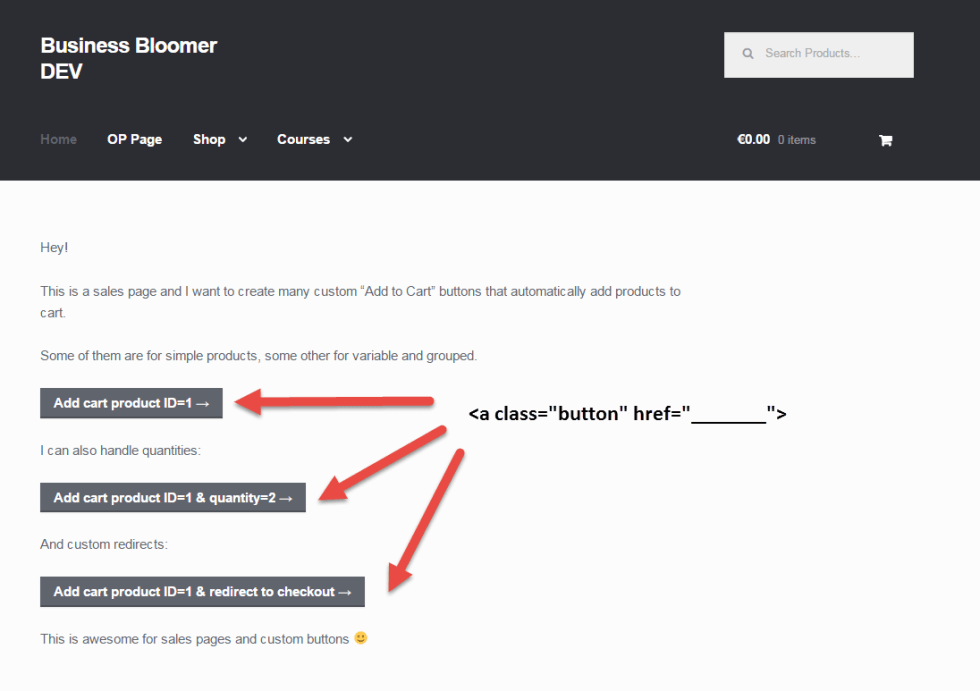
今天,我想向您展示如何创建自定义添加到购物车按钮 – 并将链接添加到购物车,重定向到特定页面,包括变量和分组产品!所以,这里是创建自定义 “添加到购物车”URL 的最终指南 – 享受!
 WooCommerce:Master Custom 添加到购物车 URL
WooCommerce:Master Custom 添加到购物车 URL
简单产品:添加到购物车 URL
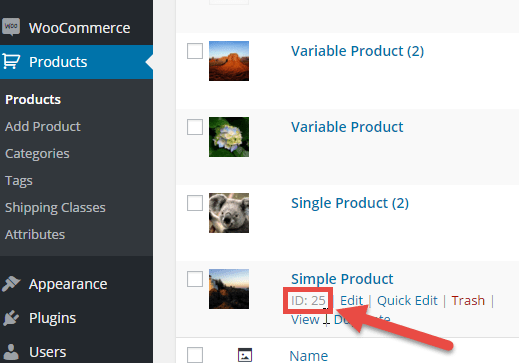
最简单的是,简单的产品通过自定义 URL 非常容易地添加到购物车中。通过悬停在 WooCommerce> Products 下的产品标题(见下图),然后使用以下链接,找到产品 ID 。

网址:添加一个简单的产品到购物车
HREF =” http://yourdomain.com/?add-to-cart=25“
现在,确保更改链接中的域名,按钮将开箱即用。 ID = 25 的 1 个产品将被添加到购物车。
URL:添加一个简单的产品到购物车数量= 3
HREF =” http://yourdomain.com/?add-to-cart=25&quantity=3“
1 个产品的 ID = 25 和数量= 3 将被添加到购物车。注意:您不能添加 2 个不同的产品到购物车的 URL 。
网址:添加一个简单的产品到购物车后重定向到购物车
HREF =” http://yourdomain.com/cart/?add-to-cart=25“
请记住,如果您更改了购物车的网址,请确保将 “/ cart /” 更改为 “/ basket /” 。为了使其工作,您还必须在 WooCommerce – > 设置 – > 产品 – > 显示下勾选 “启用归档上的 AJAX 添加到购物车按钮” 选项。
URL:将一个简单的产品添加到购物车中,然后重定向到 Checkout
HREF =” http://yourdomain.com/checkout/?add-to-cart=25“
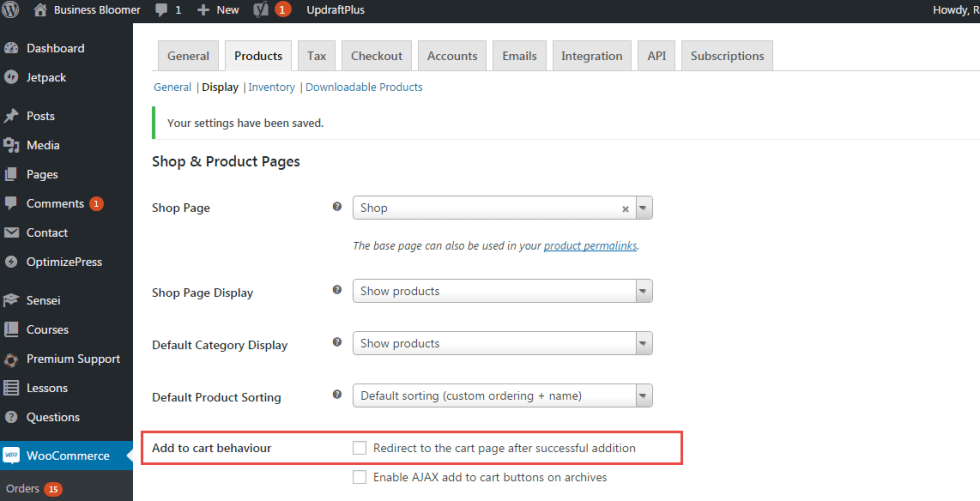
请记住,为了使其工作,您必须在 WooCommerce – > 设置 – > 产品 – > 显示下勾选 “启用归档上的 AJAX 添加到购物车按钮” 选项,并禁用 “成功添加后重定向到购物车页面”:
 WooCommerce:禁用重定向到购物车
WooCommerce:禁用重定向到购物车
URL:将一个简单的产品添加到购物车并重定向到任何页面
HREF =” http://yourdomain.com/your_custom_page/?add-to-cart=25“
请记住,为了使其工作,您必须在 WooCommerce – > 设置 – > 产品 – > 显示下勾选 “启用归档上的 AJAX 添加到购物车按钮” 选项,并禁用 “成功添加后重定向到购物车页面” 。
可变产品:添加到购物车 URL
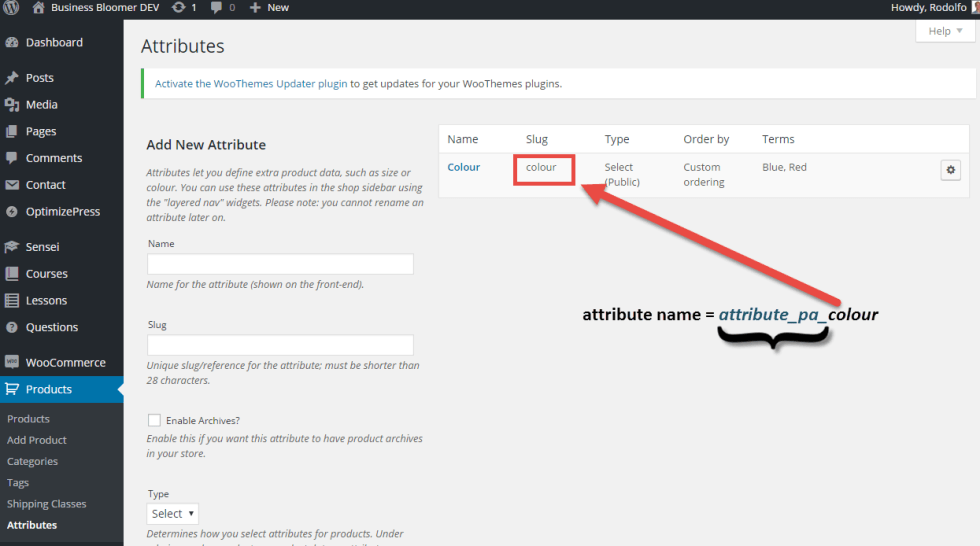
这里的事情变得复杂了 可变产品具有一个或多个属性,也可能是数量。与查找产品 ID 一起,您还需要找到变体 ID,属性 NAME slug 和属性 TERM SLUG 。
听起来日语?以下是截图:

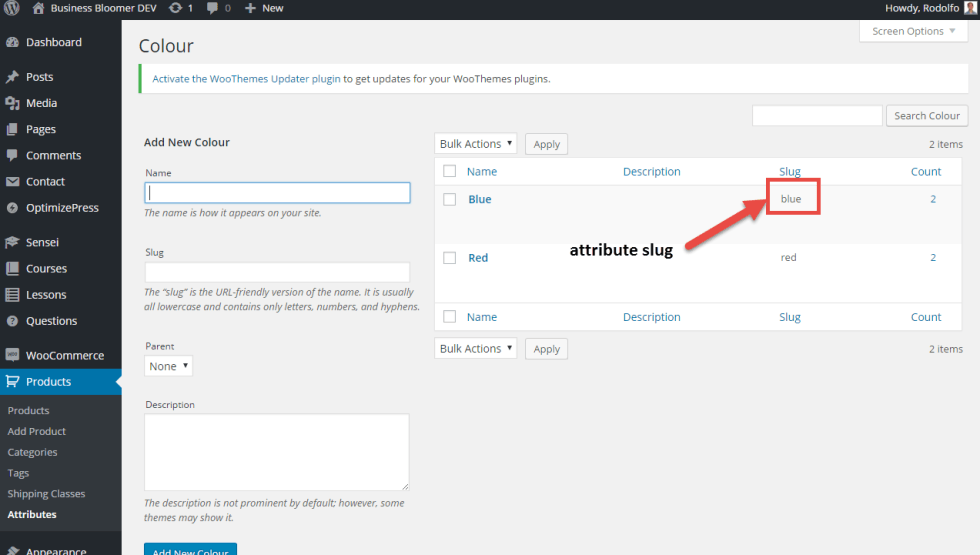
 WooCommerce:查找属性 NAME Slug
WooCommerce:查找属性 NAME Slug
 WooCommerce:找到属性 Tlug Slug
WooCommerce:找到属性 Tlug Slug
产品 ID,变化 ID 及其特定属性后,您可以使用以下内容。
网址:将一个变量产品添加到购物车(仅 1 属性)
HREF =” http://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
我们在这里添加变量产品 ID 47,特别是其变量 ID = 88,其中颜色属性等于蓝色。金达很复杂,但是一旦您和他们一起玩起来就会变得更加容易
网址:将一个变量产品添加到购物车(具有 2 个属性)
HREF =” http://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue&attribute_pa_size=m”
我们在这里添加变量产品 ID 47,具体来说,其变体 ID = 88,其中颜色属性等于蓝色,尺寸属性为 “M”
网址:将一个变量产品添加到购物车(2 个属性和数量= 3)
HREF =” http://yourdomain.com/?add-to-cart=47&variation_id=88&quantity=3&attribute_pa_colour=blue&attribute_pa_size=m”
您也可以通过与简单产品页面相同的方式重定向到购物车,结帐和其他页面:
网址:将一个变量产品添加到购物车并重定向到购物车
HREF =” http://yourdomain.com/cart/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
URL:将一个变量产品添加到购物车并重定向到 Checkout
HREF =” http://yourdomain.com/checkout/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
URL:将一个变量产品添加到购物车并重定向到任何页面
HREF =” http://yourdomain.com/any-page-url/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
分组产品:添加到购物车 URL
我最近与 Grouped Products 合作,我的任务是通过自定义 URL 将其添加到购物车。分组产品是两个或更多个子产品的组合,每个产品可以添加一个自定义数量到购物车。
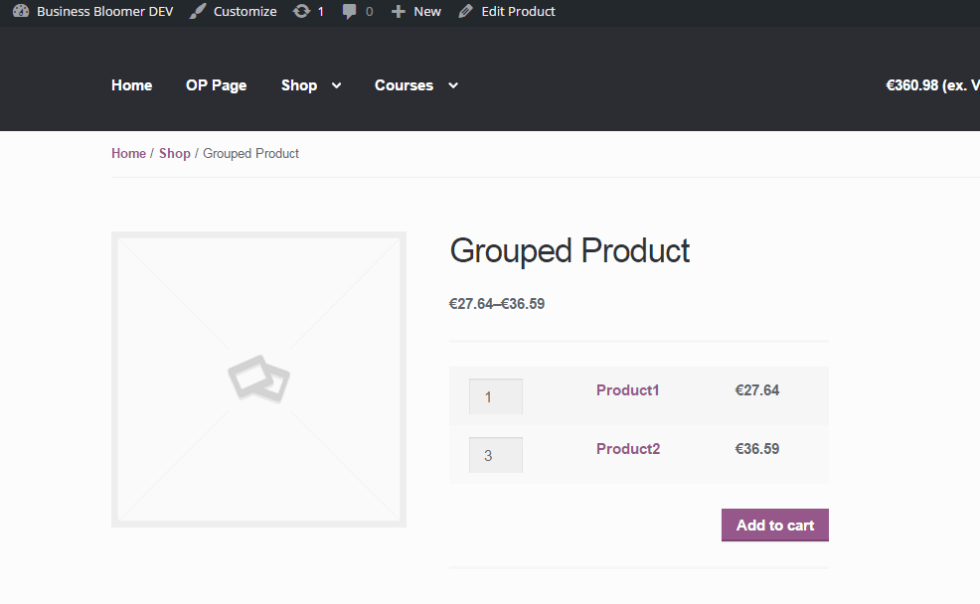
 WooCommerce 分组产品
WooCommerce 分组产品
所以,这里是自定义链接。
网址:将分组产品添加到购物车
您将需要分组的产品 ID,可以通常的方式找到,以及子产品 ID 。然后,使用像:
HREF =” http://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2“
在这种情况下,我们添加了分组产品 ID = 3111,特别是我们添加了 5x 产品 ID = 1803 和 2x 产品 ID = 2 。
注意:如果要为其中一个子产品添加 “零”,您仍然需要指定 ie&quantity [1903] = 0 。
总结与参考
有任何其他自定义网址添加到此博客文章?
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








