WooCommerce 教程:不允许运送到 PO BOX
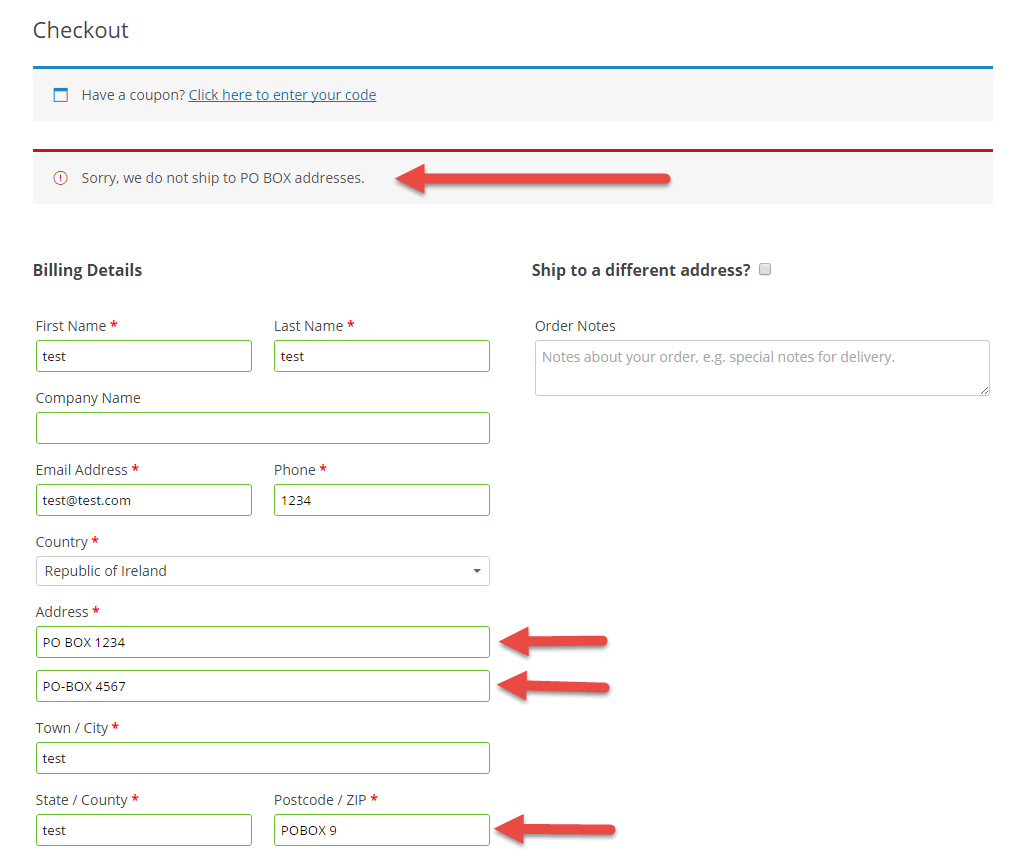
今天我们来看看 WooCommerce Checkout 页面,我们的目标是禁止客户输入 PO BOX 地址。我不记得我从哪里得到这个片段,但无论如何,我很高兴再次分享!

WooCommerce 代码段:不允许运送到 PO BOX
/**
* @snippet Disallow Shipping to PO BOX
* @sourcecode https://businessbloomer.com/?p=19951
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action('woocommerce_after_checkout_validation', 'bbloomer_disallow_pobox_shipping');
function bbloomer_disallow_pobox_shipping( $posted ) {
global $woocommerce;
$address = ( isset( $posted['shipping_address_1'] ) ) ? $posted['shipping_address_1'] : $posted['billing_address_1'];
$address2 = ( isset( $posted['shipping_address_2'] ) ) ? $posted['shipping_address_2'] : $posted['billing_address_2'];
$postcode = ( isset( $posted['shipping_postcode'] ) ) ? $posted['shipping_postcode'] : $posted['billing_postcode'];
$replace = array(" ", ".", ",");
$address = strtolower( str_replace( $replace, '', $address ) );
$address2 = strtolower( str_replace( $replace, '', $address2 ) );
$postcode = strtolower( str_replace( $replace, '', $postcode ) );
if ( strstr( $address, 'pobox' ) || strstr( $address2, 'pobox' ) || strstr( $postcode, 'pobox' ) ) {
wc_add_notice( 'Sorry, we do not ship to PO BOX addresses.', 'error');
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








