WooCommerce 教程:显示额外的内容在我的帐户页面
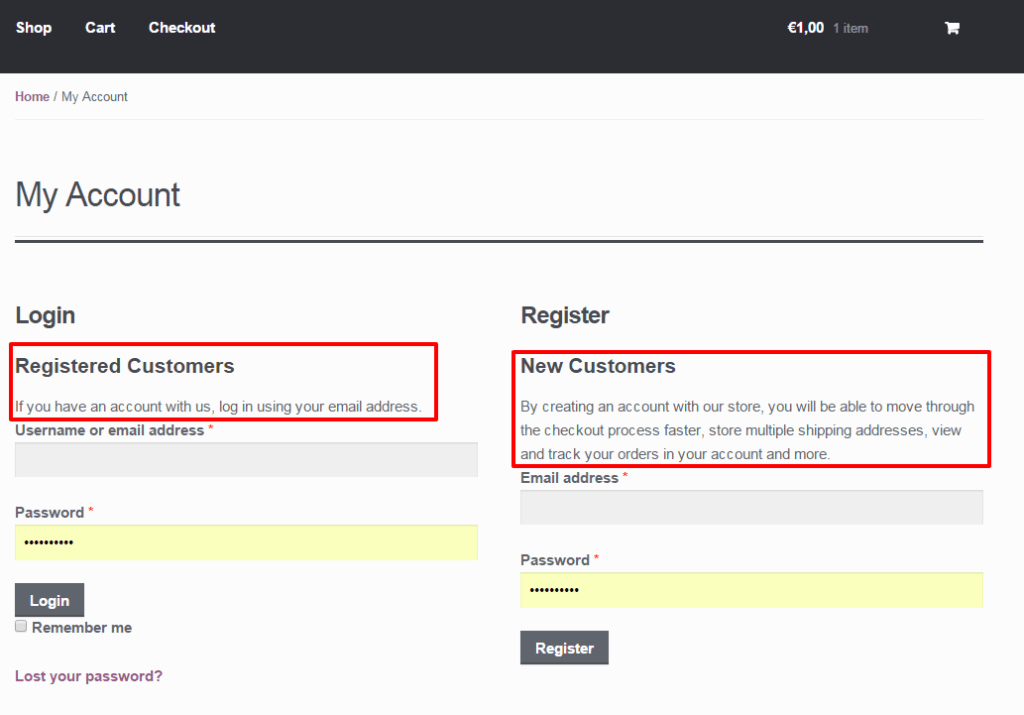
WooCommerce 定制客户端想在 “我的帐户” 页面上的 “登录” 和 “注册” 框上方添加一些文本。可以理解,用户在采取行动之前可能需要一些解释。这是您怎么做的!

代码段:在 WooCommerce 我的帐户页面上显示其他内容
/**
* @snippet Show Additional Content on the My Account Page
* @sourcecode https://businessbloomer.com/?p=19113
* @author Rodolfo Melogli (improved by Tom Lambie)
* @compatible WooCommerce 2.5.5
*/
add_action('woocommerce_login_form_start','bbloomer_add_login_text');
function bbloomer_add_login_text() {
echo '<h3 class="bb-login-subtitle">Registered Customers</h3><p class="bb-login-description">If you have an account with us, log in using your email address.</p>';
}
add_action('woocommerce_register_form_start','bbloomer_add_reg_text');
function bbloomer_add_reg_text() {
echo '<h3 class="bb-register-subtitle">New Customers</h3><p class="bb-register-description">By creating an account with our store, you will be able to move through the checkout process faster, store multiple shipping addresses, view and track your orders in your account and more.</p>';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







