WooCommerce 教程:更改 Upsells 的数量并将其移动到选项卡上方
如果您在产品页面上使用整页宽度,则可能需要将加售数量更改为 3(或多个)。另外,我的一个客户需要加价以上的标签,所以您去。
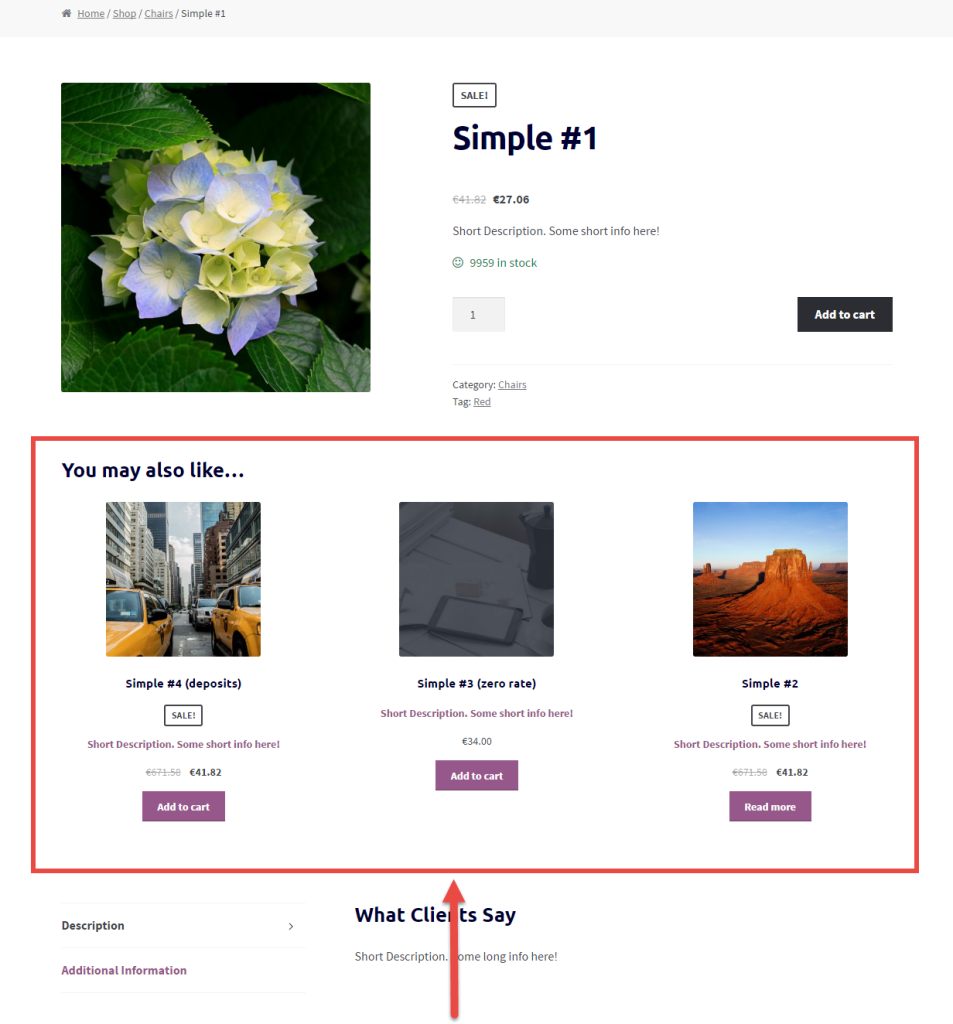
 WooCommerce:在单一产品页面上移动加售
WooCommerce:在单一产品页面上移动加售
PHP Snippet:在单个产品页面上移动 Upsells – WooCommerce
/**
* @snippet Move Upsells @ Single Product Page - WooCommerce
* @sourcecode https://businessbloomer.com/?p=172
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
// ---------------------------
// 1. Remove Upsells From Their Default Position
// NOTE: please make sure your theme is not already overriding this...
// ...for example, see specific Storefront Theme snippet below
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );
// ---------------------------
// 2. Echo Upsells In Another Position
add_action( 'woocommerce_after_single_product_summary', 'bbloomer_woocommerce_output_upsells', 5 );
function bbloomer_woocommerce_output_upsells() {
woocommerce_upsell_display( 3,3 ); // Display max 3 products, 3 per row
}
}
用于 Storefront 主题的 PHP 代码片段:在单个产品页面上移动 Upsells – WooCommerce
/**
* @snippet Move Upsells @ Single Product Page - WooCommerce & Storefront Theme
* @sourcecode https://businessbloomer.com/?p=172
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
// ---------------------------
// 1. Remove Upsells From Their Position (specific to Storefront Theme)
add_action( 'init', 'bbloomer_remove_storefront_theme_upsells');
function bbloomer_remove_storefront_theme_upsells() {
remove_action( 'woocommerce_after_single_product_summary', 'storefront_upsell_display', 15 );
}
// ---------------------------
// 2. Echo Upsells In Another Position
add_action( 'woocommerce_after_single_product_summary', 'bbloomer_woocommerce_output_upsells', 5 );
function bbloomer_woocommerce_output_upsells() {
woocommerce_upsell_display( 3,3 ); // Display max 3 products, 3 per row
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








