WooCommerce 教程:编辑 “添加到购物车” 文本按产品类别
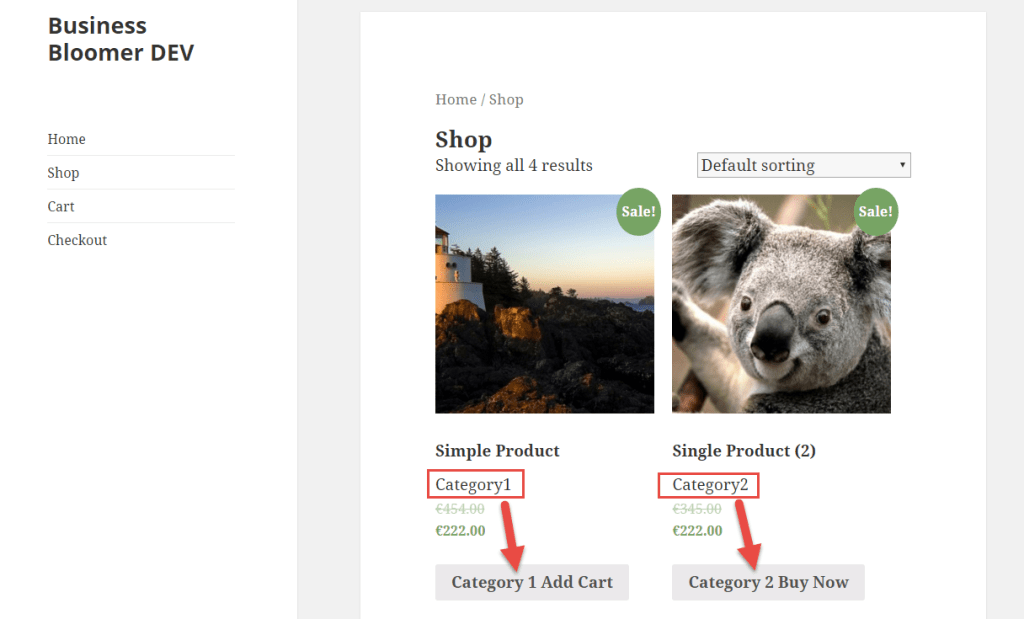
今天我们来看看 WooCommerce“Add to Cart” 按钮。如果要根据产品类别更改 “添加到购物车” 文本怎么办?例如,您可能想要显示 “立即购买” 书籍和 “添加到购物篮” 的 cds 。

WooCommerce 片段:更改 “添加到购物车” 按产品类别分类(仅限 2 类)
/**
* @snippet WooCommerce: Edit "Add to Cart" Text by Product Category
* @sourcecode https://businessbloomer.com/?p=19944
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_archive_custom_cart_button_text' );
function bbloomer_archive_custom_cart_button_text() {
global $product;
if ( has_term( 'category1', 'product_cat', $product->ID ) ) {
return 'Category 1 Add Cart';
} else {
return 'Category 2 Buy Now';
}
}
WooCommerce 片段:更改 “添加到购物车” 文本按产品类别(由 Fabio Tielen 改进的片段)
/**
* @snippet WooCommerce: Edit "Add to Cart" Text by Product Category
* @sourcecode https://businessbloomer.com/?p=19944
* @author Fabio Tielen & Rodolfo Melogli
* @testedwith WooCommerce 2.5.3
*/
add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_archive_custom_cart_button_text' );
function bbloomer_archive_custom_cart_button_text() {
global $product;
$terms = get_the_terms( $product->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat = $term->name;
break;
}
switch($product_cat)
{
case 'category1';
return 'Category 1 button text'; break;
case 'category2';
return 'Category 2 button text'; break;
// case 'category3'; etc...
// return 'Category 3 button text'; break;
default;
return 'Default button text when no match found'; break;
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







