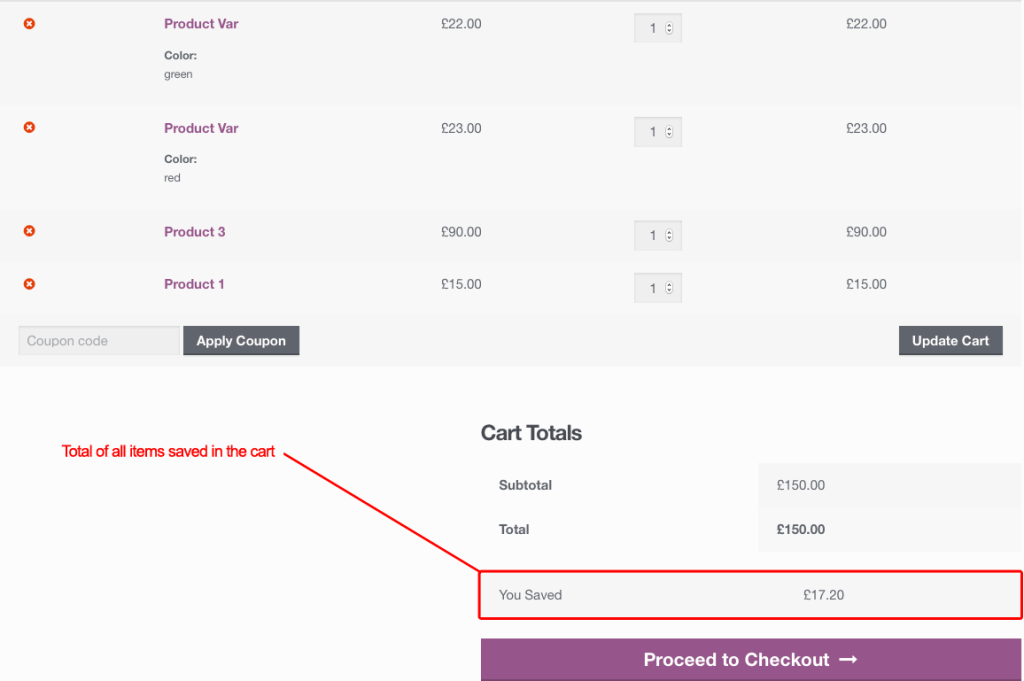
WooCommerce 教程:显示总体折扣/储蓄在购物车页面
如果您喜欢电子商务,就像销售转换率和减少购物车放弃一样热衷于电子商务,今天的代码片段将派上用场。
此外,这正式是 Business Bloomer 的第一个访客博客(有想法?请在这里发送您的建议)… 所以让我正式介绍您今天的作者:Jamie Gill,英国布拉德福德的 WordPress 和 WooCommerce 爱好者。

WooCommerce PHP 代码段:显示总的折扣金额/总储蓄 @购物车和结帐
WooCommerce 3.0+
/**
* @snippet Display Total Discount / Savings @ WooCommerce Cart/Checkout
* @sourcecode https://businessbloomer.com/?p=20362
* @author Rodolfo Melogli, Bülent Sakarya
* @testedwith WooCommerce 3.0
*/
function bbloomer_wc_discount_total_30() {
global $woocommerce;
$discount_total = 0;
foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $values) {
$_product = $values['data'];
if ( $_product->is_on_sale() ) {
$regular_price = $_product->get_regular_price();
$sale_price = $_product->get_sale_price();
$discount = ($regular_price - $sale_price) * $values['quantity'];
$discount_total += $discount;
}
}
if ( $discount_total > 0 ) {
echo '<tr class="cart-discount">
<th>'. __( 'You Saved', 'woocommerce' ) .'</th>
<td data-title=" '. __( 'You Saved', 'woocommerce' ) .' ">'
. wc_price( $discount_total + $woocommerce->cart->discount_cart ) .'</td>
</tr>';
}
}
// Hook our values to the Basket and Checkout pages
add_action( 'woocommerce_cart_totals_after_order_total', 'bbloomer_wc_discount_total_30', 99);
add_action( 'woocommerce_review_order_after_order_total', 'bbloomer_wc_discount_total_30', 99);
WooCommerce 低于 3.0
/**
* @snippet Display Total Discount / Savings @ WooCommerce Cart/Checkout
* @sourcecode https://businessbloomer.com/?p=20362
* @author Jamie Gill, Rodolfo Melogli, Lubo Enev
* @testedwith WooCommerce 2.6.14
*/
function bbloomer_wc_discount_total() {
global $woocommerce;
$discount_total = 0;
foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $values) {
$_product = $values['data'];
if ( $_product->is_on_sale() ) {
$discount = ($_product->regular_price - $_product->sale_price) * $values['quantity'];
$discount_total += $discount;
}
}
if ( $discount_total > 0 ) {
echo '<tr class="cart-discount">
<th>'. __( 'You Saved', 'woocommerce' ) .'</th>
<td data-title=" '. __( 'You Saved', 'woocommerce' ) .' ">'
. wc_price( $discount_total + $woocommerce->cart->discount_cart ) .'</td>
</tr>';
}
}
// Hook our values to the Basket and Checkout pages
add_action( 'woocommerce_cart_totals_after_order_total', 'bbloomer_wc_discount_total', 99);
add_action( 'woocommerce_review_order_after_order_total', 'bbloomer_wc_discount_total', 99);
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








