WooCommerce 教程:显示产品页面上销售的产品数量
WooCommerce 数据库存储销售的产品数量。
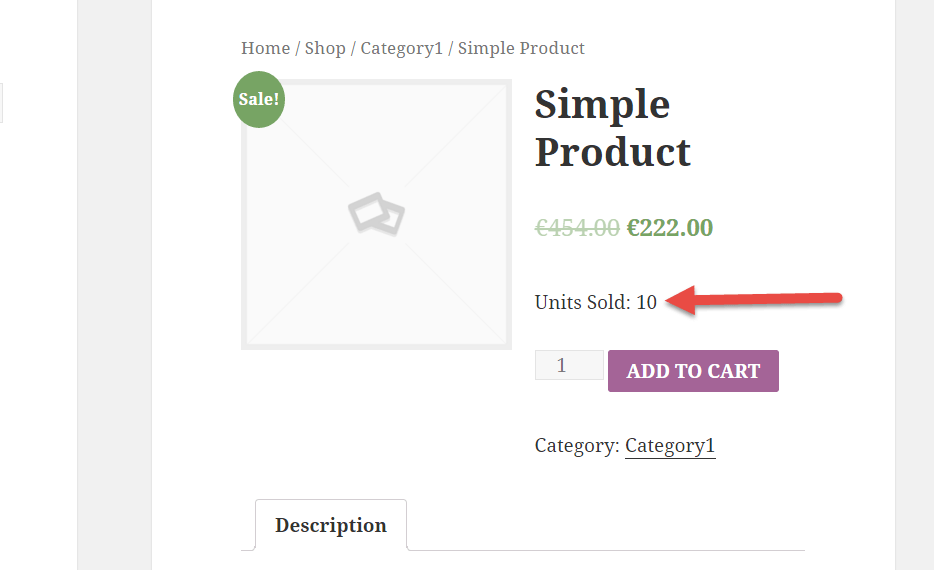
因此,您可能希望在产品页面上显示此类数字,靠近 “添加到购物车” 按钮。正如我们在 “ 电子商务与超越” 一书中所看到的,显示每个产品的销售数量可以提高您的销售转换率。
您所需要的只是将以下代码粘贴到您的 functions.php 中,以便在产品摘要中显示。
 WooCommerce:在单个产品页面上显示总销售额
WooCommerce:在单个产品页面上显示总销售额
WooCommerce 代码片段:显示产品页面上的总销售额
/**
* @snippet Show Total Sales on Product Page
* @sourcecode https://businessbloomer.com/?p=315
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_single_product_summary', 'bbloomer_product_sold_count', 11 );
function bbloomer_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->id, 'total_sales', true );
echo '<p>' . sprintf( __( 'Units Sold: %s', 'woocommerce' ), $units_sold ) . '</p>';
}
WooCommerce 代码段:显示产品循环页面的总销售量(商店,类别等)
/**
* @snippet Show Total Sales on Loop Pages
* @sourcecode https://businessbloomer.com/?p=315
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_product_sold_count', 11 );
function bbloomer_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->id, 'total_sales', true );
echo '<p>' . sprintf( __( 'Units Sold: %s', 'woocommerce' ), $units_sold ) . '</p>';
}
WooCommerce 代码片段:显示单个产品页面和循环页面(商店,类别等)的总销售额
/**
* @snippet Show Total Sales on Single Product + Loop Pages
* @sourcecode https://businessbloomer.com/?p=315
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_single_product_summary', 'bbloomer_product_sold_count', 11 );
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_product_sold_count', 11 );
function bbloomer_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->id, 'total_sales', true );
echo '<p>' . sprintf( __( 'Units Sold: %s', 'woocommerce' ), $units_sold ) . '</p>';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








