WooCommerce 教程:禁用变量产品价格范围 $$$ – $$$
您可能需要禁用可变产品价格范围。这通常看起来像 $ 100- $ 999 。有了这个片段,您将能够隐藏最高的价格,并在最低价格之前添加一个 “From:” 。您所需要的是将以下代码粘贴到您的子主题的 functions.php 中
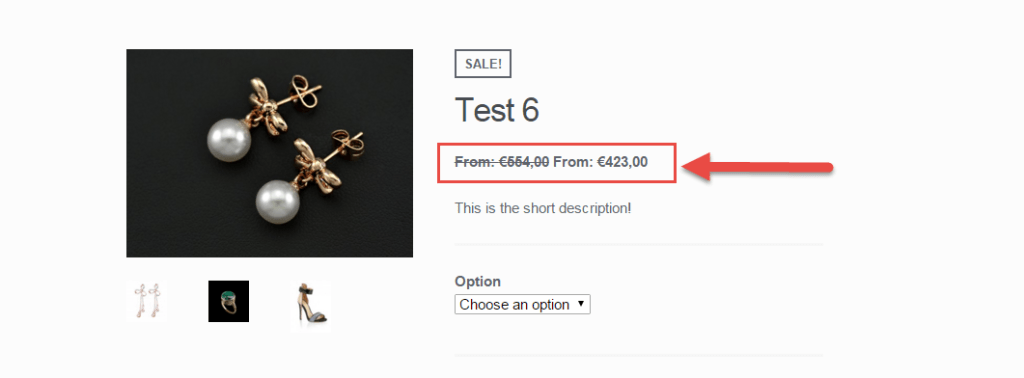
 WooCommerce:禁用单一产品页面的变化价格范围
WooCommerce:禁用单一产品页面的变化价格范围
PHP Snippet#1(Woo 3.1.0+):禁用 WooCommerce 变量产品价格范围 $$$ – $$$ – 打印 “From:$ min_price”
/**
* @snippet Disable Variable Product Price Range
* @sourcecode https://businessbloomer.com/disable-variable-product-price-range-woocommerce/
* @author Rodolfo Melogli
* @compatible WooCommerce 3.1.1
*/
add_filter( 'woocommerce_variable_price_html', 'bbloomer_variation_price_format_310', 10, 2 );
function bbloomer_variation_price_format_310( $price, $product ) {
// 1. Find the minimum regular and sale prices
$min_var_reg_price = $product->get_variation_regular_price( 'min', true );
$min_var_sale_price = $product->get_variation_sale_price( 'min', true );
// 2. New $price
if ( $min_var_sale_price ) {
$price = sprintf( __( 'From: <del>%1$s</del><ins>%2$s</ins>', 'woocommerce' ), wc_price( $min_var_reg_price ), wc_price( $min_var_sale_price ) );
} else {
$price = sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $min_var_reg_price ) );
}
// 3. Return edited $price
return $price;
}
PHP Snippet#1(Woo 低于 3.1.0):禁用 WooCommerce 变量产品价格范围 $$$ – $$$
/**
* @snippet Disable Variable Product Price Range
* @sourcecode https://businessbloomer.com/disable-variable-product-price-range-woocommerce/
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
add_filter( 'woocommerce_variable_sale_price_html', 'bbloomer_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'bbloomer_variation_price_format', 10, 2 );
function bbloomer_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
return $price;
}
PHP Snippet#2:禁用 WooCommerce 单一产品页面上的变量产品价格范围(不包括商店/存档)
在这种情况下,我建议您查看 “条件逻辑”:https : //businessbloomer.com/conditional-logic-woocommerce-tutorial/和 https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php -指南/
PHP Snippet#3:完全删除 WooCommerce 变量价格范围
/**
* @snippet Remove Variable Product Prices Everywhere
* @sourcecode https://businessbloomer.com/disable-variable-product-price-range-woocommerce/
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
add_filter( 'woocommerce_variable_sale_price_html', 'bbloomer_remove_variation_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'bbloomer_remove_variation_price', 10, 2 );
function bbloomer_remove_variation_price( $price ) {
$price = '';
return $price;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








