WooCommerce 教程:POA /电话价格按钮(当价格=空白)
这已经在我的写作列表,一个 looooooong 的时候!当您没有价格的产品时,您可能需要显示 “POA” 或 “Call for Price” 。许多企业需要这个,大多是房地产和批发商。所以让我们来看看它是如何完成的
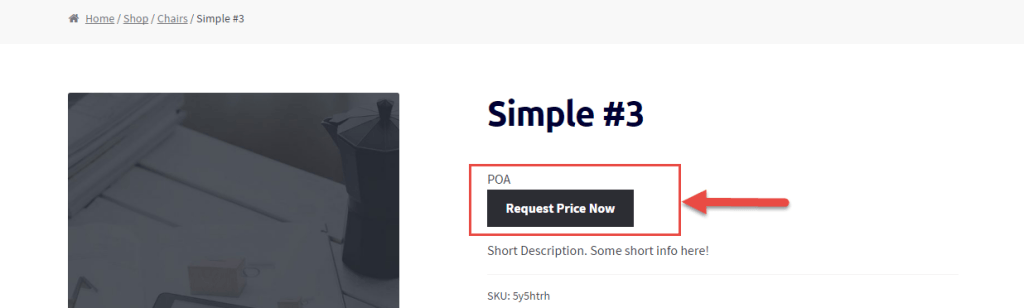
 WooCommerce POA
WooCommerce POA
PHP 代码片段:显示 “POA” 和查询按钮的空白价格产品 @ WooCommerce 单一产品页面
在查看该片段之前,请确保您的 “POA” 产品没有价格(定价和售价)。另外,如果您想添加一些 Javascript 来显示/隐藏联系表格 7,
/**
* @snippet Display "POA" for blank price products @ WooCommerce Single Product
* @sourcecode https://businessbloomer.com/?p=22158
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
add_filter('woocommerce_empty_price_html', 'bbloomer_poa_and_enquiry_cf7_woocommerce');
function bbloomer_poa_and_enquiry_cf7_woocommerce() {
$html = '<div class="poa">POA</div>';
$html .= '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt"> Request Price Now </button>';
$html .= '<div id="product_inq" style="display:none">';
$html .= do_shortcode('[paste_your_contact_form_7_shortcode_here]');
$html .= '</div>';
return $html;
}
// To show Contact Form 7 on Button Click event check:
// https://businessbloomer.com/woocommerce-show-inquiry-form-single-product-page-cf7
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







