WooCommerce 教程:如何缩短产品标题
一个很常见的问题:有时候(主要是联盟网上商店),WooCommerce 的产品标题太长了。除此之外,您还可能希望保持店面体验的一致性,并使所有 WooCommerce 产品的标题长度相同。这是您怎么做的
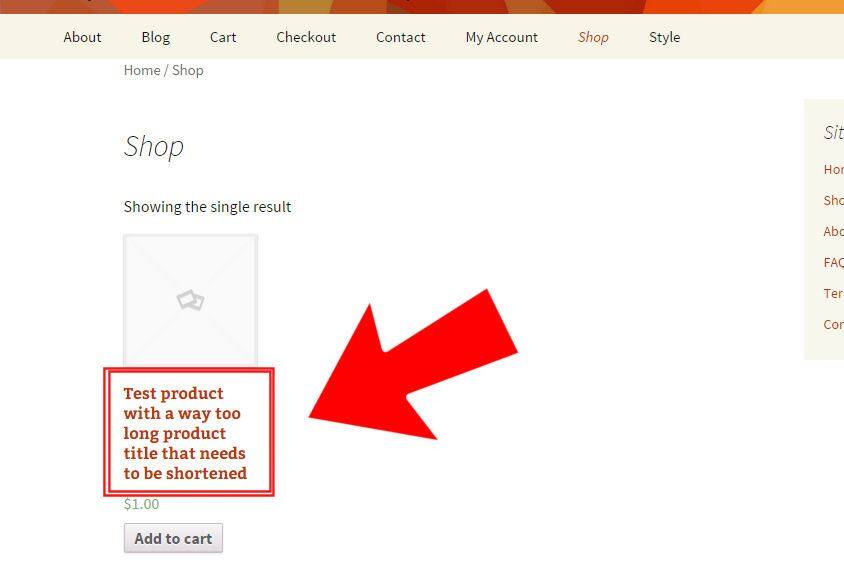
问题:WooCommerce 产品标题太长 – 我们可以在商店页面设置字符长度限制
 WooCommerce 。在商店页面缩短产品标题
WooCommerce 。在商店页面缩短产品标题
选项 1(CSS):仅将所有 WooCommerce 产品标题限制为一行
// Note: this is simple CSS that can be placed in your custom.css file
// This CSS also adds 3 dots ... at the end of each product title
.woocommerce ul.products li.product h3 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
选项 2(PHP):将所有 WooCommerce 产品标题限制为最大字符数
// Note: this is simple PHP that can be placed in your functions.php file
// Note: substr may give you problems, please check Option 3
add_filter( 'the_title', 'shorten_woo_product_title', 10, 2 );
function shorten_woo_product_title( $title, $id ) {
if ( is_shop() && get_post_type( $id ) === 'product' ) {
return substr( $title, 0, 15 ); // change last number to the number of characters you want
} else {
return $title;
}
}
选项 3(PHP):将所有 WooCommerce 产品标题限制为最大字数
谢谢 nicmare 这个片段!
function shorten_woo_product_title( $title, $id ) {
if ( is_shop() && get_post_type( $id ) === 'product' ) {
return wp_trim_words( $title, 4 ); // change last number to the number of WORDS you want
} else {
return $title;
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








