WooCommerce 教程:禁用 Postcode / ZIP 邮编验证在 Checkout 页面
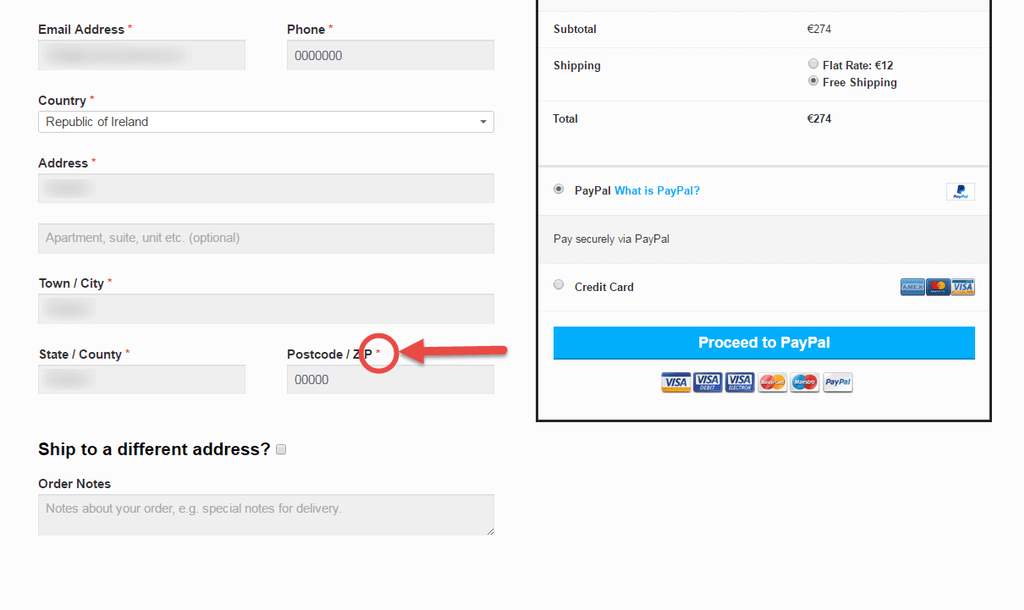
对于爱尔兰(例如)的卖家而言,令人讨厌的事情是,我们仍然不使用邮政编码(他们最近介绍了他们,但没有人使用它们)。所以,在今天的任务中,我想告诉您如何在结帐页面上禁用邮政编码的 “REQUIRED” 功能。
我们已经看到如何完全删除 PostCode / ZIP 字段… 但是这次我们希望把它留在结帐上,如果我们没有输入任何东西,只要避免验证错误。

PHP 代码段:禁用 Postcode / ZIP 验证 @ WooCommerce Checkout
/**
* @snippet Disable Postcode/ZIP Validation @ WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=20203
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_filter( 'woocommerce_default_address_fields' , 'bbloomer_override_postcode_validation' );
function bbloomer_override_postcode_validation( $address_fields ) {
$address_fields['postcode']['required'] = false;
return $address_fields;
}
官方文件
https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







