WooCommerce 教程:在每个商品页面(循环)中添加文字
客户要求我在商店页面的每个 WooCommerce 产品下添加 “免费送货” 通知。这可以提高您的点击率,从而提高您的销售转化率。这里有几个 PHP 和 CSS 片段,以便您可以实现有用的编辑。
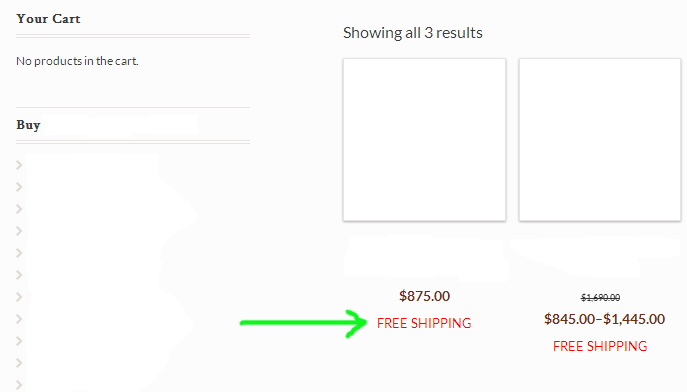
以下是 WooCommerce Shop 页面的外观:
 免费送货通知给 WooCommerce Shop Loop
免费送货通知给 WooCommerce Shop Loop
在每个产品下显示 “免费送货” 的 PHP 代码段:
// Add Free Shipping Under Each Product
function show_free_shipping () {
echo '<p class="loopfree">Free Shipping</p>';
}
add_action('woocommerce_after_shop_loop_item','show_free_shipping', 20);
和一些 CSS 风格有点:
.loopfree {
text-transform: uppercase;
color: red;
font-size: 13px;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







