WooCommerce 教程:如何删除 “显示单个结果”
这在 WooCommerce 中是一件令人讨厌的事情。基本上,如果在给定类别中只有 1 个产品,通知 “显示单个结果” 将显示在类别页面的产品的顶部。那么我们如何去除它呢?
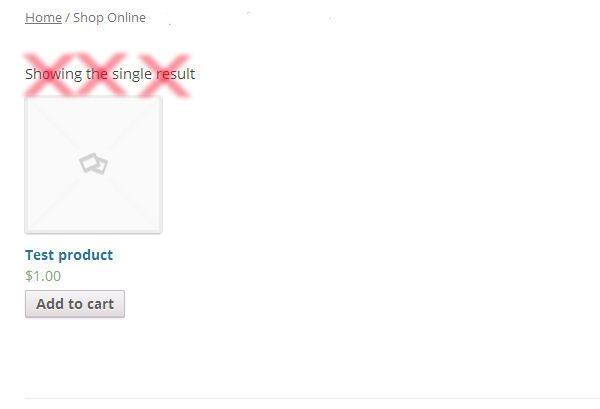
以下是我们要删除的内容:
 在 WooCommerce 中令人讨厌的 “显示单一结果”
在 WooCommerce 中令人讨厌的 “显示单一结果”
删除整个 WooCommerce 结果计数:
在这种情况下,我们要删除 “显示单个结果”,还有其他通知,显示 “显示 x – x 的 x 结果” 。基本上,整个功能。这可以用 PHP 实现,或者 – 更容易 – 用 CSS!
/* CSS that Removes All Showing Results */
p.woocommerce-result-count {
display: none;
}
另外,您可以在 functions.php 文件中使用 PHP:
// Removes showing results
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 );
在店面主题中删除 “显示单个结果”
// Removes showing results in Storefront theme
add_action('init','delay_remove_result_count');
function delay_remove_result_count() {
remove_action( 'woocommerce_after_shop_loop', 'woocommerce_result_count', 20 );
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 );
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







