WooCommerce 教程:将选择字段添加到 “我的账户” 注册表单
我们已经看到如何添加 “我的账户” 注册表单中的名字和姓氏。今天,我想扩展一下,并向您展示如何添加并保存选择框。
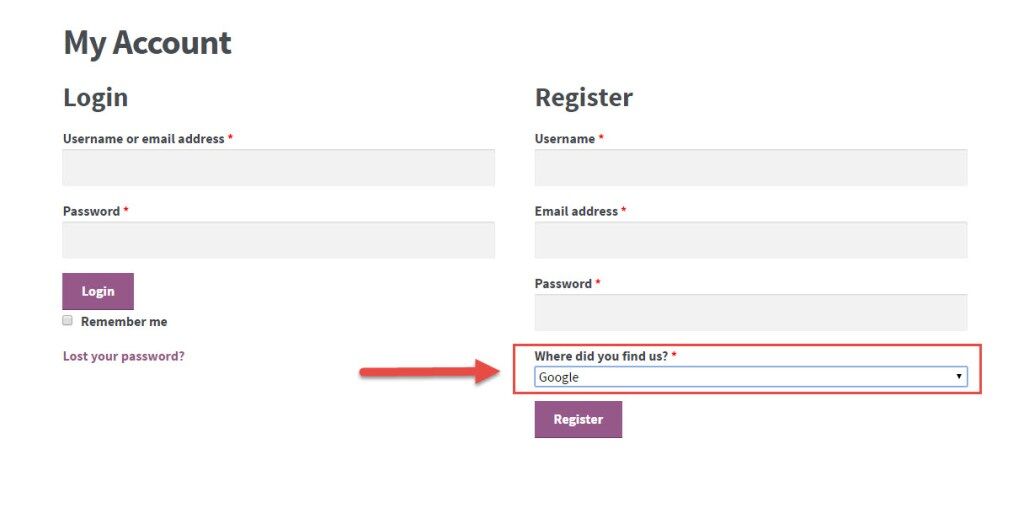
 WooCommerce:添加一个选择框 @ My Account 注册表单
WooCommerce:添加一个选择框 @ My Account 注册表单
PHP 片段:将选择字段添加到 “我的帐户” 注册表单| WooCommerce
/**
* @snippet Add Select Field to "My Account" Register Form | WooCommerce
* @sourcecode https://businessbloomer.com/?p=72508
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.5
*/
// -------------------
// 1. Show field @ My Account Registration
add_action( 'woocommerce_register_form', 'bbloomer_extra_register_select_field' );
function bbloomer_extra_register_select_field() {
?>
<p class="form-row form-row-wide">
<label for="find_where"><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label>
<select name="find_where" id="find_where" />
<option value="goo">Google</option>
<option value="fcb">Facebook</option>
<option value="twt">Twitter</option>
</select>
</p>
<?php
}
// -------------------
// 2. Save field on Customer Created action
add_action( 'woocommerce_created_customer', 'bbloomer_save_extra_register_select_field' );
function bbloomer_save_extra_register_select_field( $customer_id ) {
if ( isset( $_POST['find_where'] ) ) {
update_user_meta( $customer_id, 'find_where', $_POST['find_where'] );
}
}
// -------------------
// 3. Display Select Field @ User Profile (admin) and My Account Edit page (front end)
add_action( 'show_user_profile', 'bbloomer_show_extra_register_select_field', 30 );
add_action( 'edit_user_profile', 'bbloomer_show_extra_register_select_field', 30 );
add_action( 'woocommerce_edit_account_form', 'bbloomer_show_extra_register_select_field', 30 );
function bbloomer_show_extra_register_select_field($user){
if (empty ($user) ) {
$user_id = get_current_user_id();
$user = get_userdata( $user_id );
}
?>
<p class="form-row form-row-wide">
<label for=""><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label>
<select name="business_type" id="business_type" />
<option disabled value> -- select an option -- </option>
<option value="slt" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "goo") echo 'selected="selected" '; ?>>Google</option>
<option value="prt" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "fcb") echo 'selected="selected" '; ?>>Facebook</option>
<option value="ltd" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "twt") echo 'selected="selected" '; ?>>Twitter</option>
</select>
</p>
<?php
}
// -------------------
// 4. Save User Field When Changed From the Admin/Front End Forms
add_action( 'personal_options_update', 'bbloomer_save_extra_register_select_field_admin' );
add_action( 'edit_user_profile_update', 'bbloomer_save_extra_register_select_field_admin' );
add_action( 'woocommerce_save_account_details', 'bbloomer_save_extra_register_select_field_admin' );
function bbloomer_save_extra_register_select_field_admin( $customer_id ){
update_user_meta( $customer_id, 'find_where', $_POST['find_where'] );
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







