WooCommerce 教程:显示表中的所有产品
有趣吗,不是吗?这已经在我的写作列表的年龄,所以今天我想告诉您,我第一次尝试将商店页面变成产品列表/表格。
让我们看看我是怎么做到的 – 我会尝试尽可能多地评论我的 PHP,以便您了解我的策略。
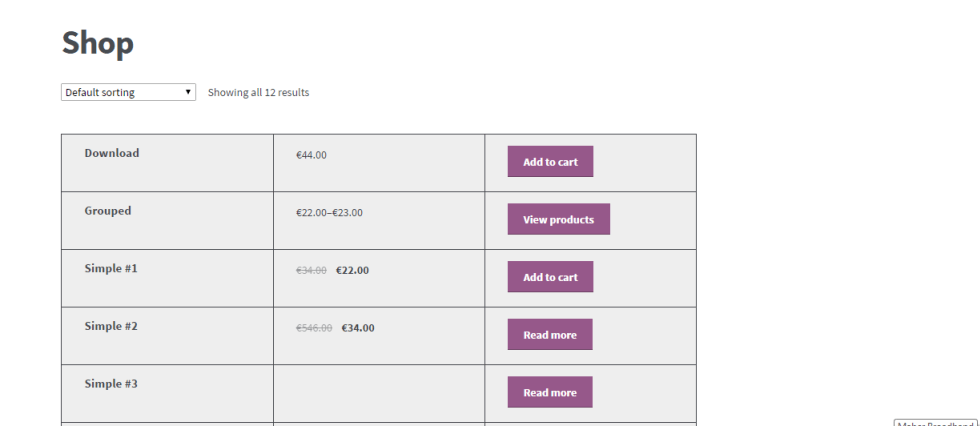
 在表中显示 WooCommerce 产品
在表中显示 WooCommerce 产品
PHP 代码段:编辑 WooCommerce 产品循环项显示
在应用 CSS 之前,我们必须确保删除不需要的元素(如 “销售!徽章”),并留下 3 个潜在的列:标题,价格,添加到购物车。
/**
* @snippet Edit WooCommerce Product Loop Items Display
* @sourcecode https://businessbloomer.com/?p=26658
* @author Rodolfo Melogli
* @compatible WooCommerce 3.0.4
*/
// -------------------------
// 1. Change number of products per row to 1
// Note: this is specific to Storefront theme
// See https://docs.woocommerce.com/document/change-number-of-products-per-row/
add_filter('storefront_loop_columns', 'loop_columns');
function loop_columns() {
return 1;
}
// -------------------------
// 2. Remove default image, price, rating, add to cart
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 );
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// -------------------------
// 3. Remove sale flash (Storefront)
add_action( 'init', 'bbloomer_hide_storefront_sale_flash' );
function bbloomer_hide_storefront_sale_flash() {
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 6 );
}
// -------------------------
// 4. Add <div> before product title
add_action( 'woocommerce_before_shop_loop_item', 'bbloomer_loop_product_div_flex_open', 8 );
function bbloomer_loop_product_div_flex_open() {
echo '<div class="product_table">';
}
// -------------------------
// 5. Wrap product title into a <div> with class "one_third"
add_action( 'woocommerce_before_shop_loop_item', 'bbloomer_loop_product_div_wrap_open', 9 );
function bbloomer_loop_product_div_wrap_open() {
echo '<div class="one_third">';
}
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_close', 6 );
function bbloomer_loop_product_div_wrap_close() {
echo '</div>';
}
// -------------------------
// 6. Re-add and Wrap price into a <div> with class "one_third"
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_open', 7 );
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_price', 8 );
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_close', 9 );
// -------------------------
// 7. Re-add and Wrap add to cart into a <div> with class "one_third"
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_open', 10 );
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 11 );
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_close', 12 );
// -------------------------
// 8. Close <div> at the end of product title, price, add to cart divs
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_flex_close', 13 );
function bbloomer_loop_product_div_flex_close() {
echo '</div>';
}
CSS:编辑 WooCommerce 产品循环项显示
现在我们已经设置了新的归档页面,我们需要 CSS 来完成这个工作。详细来说,我们要求每个元素(标题,价格,添加到购物车)看起来像一个表单元格。
我们将在 CSS 中使用 awesome“flex” 属性
注意:这个 CSS 又是专门针对 Storefront 主题的,所以您一定要改变一些调用来确保一切都触发。
@media (min-width: 768px) {
.site-main ul.products li.product {
width: 100%;
float: none;
margin: 0;
}
.site-main ul.products {
border-right: 1px solid;
border-bottom: 1px solid;
margin: 1em 0;
}
.site-main ul.products li.product .product_table {
display: flex;
flex-wrap: wrap;
}
.site-main ul.products li.product div.one_third {
width: 33.3%;
float: left;
margin: 0;
text-align: left;
background-color: #eee;
border-left: 1px solid;
border-top: 1px solid;
padding: 1em 2em;
box-sizing: border-box;
flex-grow: 1;
overflow: hidden;
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








