WooCommerce 教程:删除 Cross-Sells 在 Cart 购物车页面
除非您的主题是覆盖 WooCommerce 侧边栏,否则从单一产品页面中删除它是非常容易的!
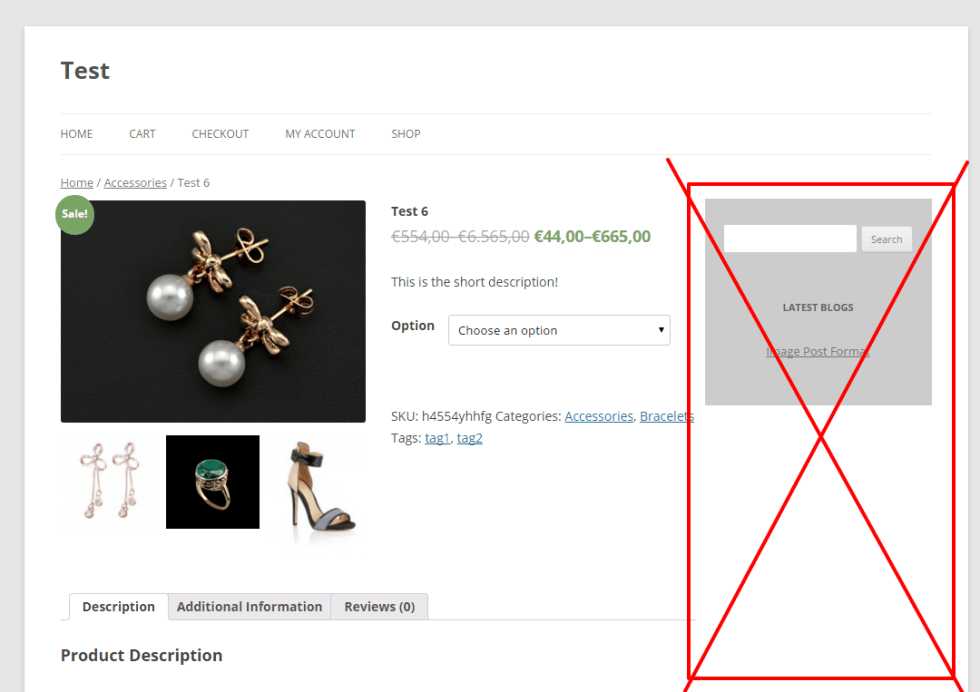
 WooCommerce:从单个产品页面中删除侧边栏
WooCommerce:从单个产品页面中删除侧边栏
WooCommerce 代码段:删除所有单个产品页面上的侧边栏
/**
* @snippet Remove Sidebar @ Single Product Page
* @sourcecode https://businessbloomer.com/?p=19572
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.4.12
*/
// Remove Sidebar on all the Single Product Pages
add_action( 'wp', 'bbloomer_remove_sidebar_product_pages' );
function bbloomer_remove_sidebar_product_pages() {
if (is_product()) {
remove_action('woocommerce_sidebar','woocommerce_get_sidebar',10);
}
}
Storefront 主题 – 删除单个产品页面上的 WooCommerce 侧边栏
/**
* @snippet Remove Sidebar @ Single Product Page for Storefront Theme
* @sourcecode https://businessbloomer.com/?p=19572
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_action( 'get_header', 'bbloomer_remove_storefront_sidebar' );
function bbloomer_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Divi 主题 – 删除单个产品页面上的 WooCommerce 侧边栏
这不需要任何编码。 Divi 主题已经在其功能中删除了 WooCommerce 侧边栏,并添加了默认的 Divi 侧边栏。
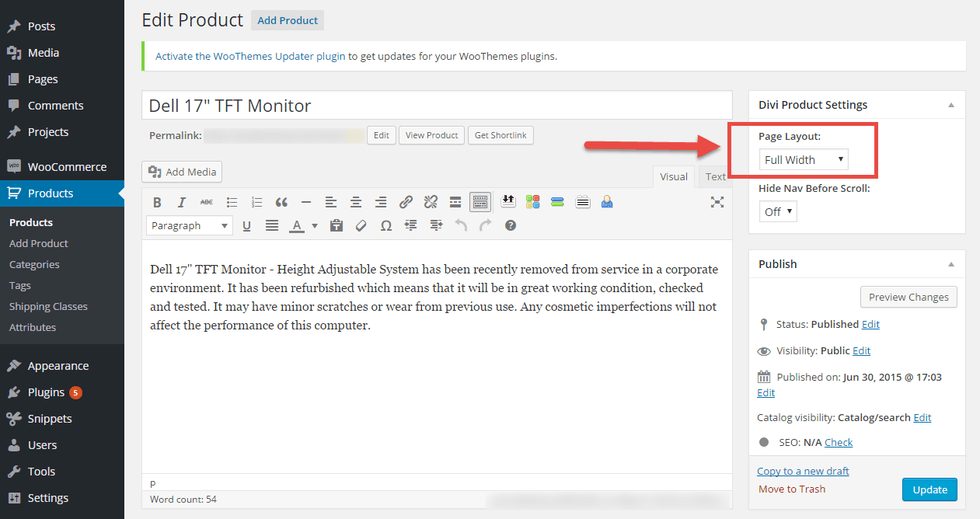
要从产品中删除侧边栏,请转到产品> 编辑,然后从右侧边栏选择 “页面布局> 全宽”:
 Divi&WooCommerce:删除单个产品页面上的侧边栏
Divi&WooCommerce:删除单个产品页面上的侧边栏
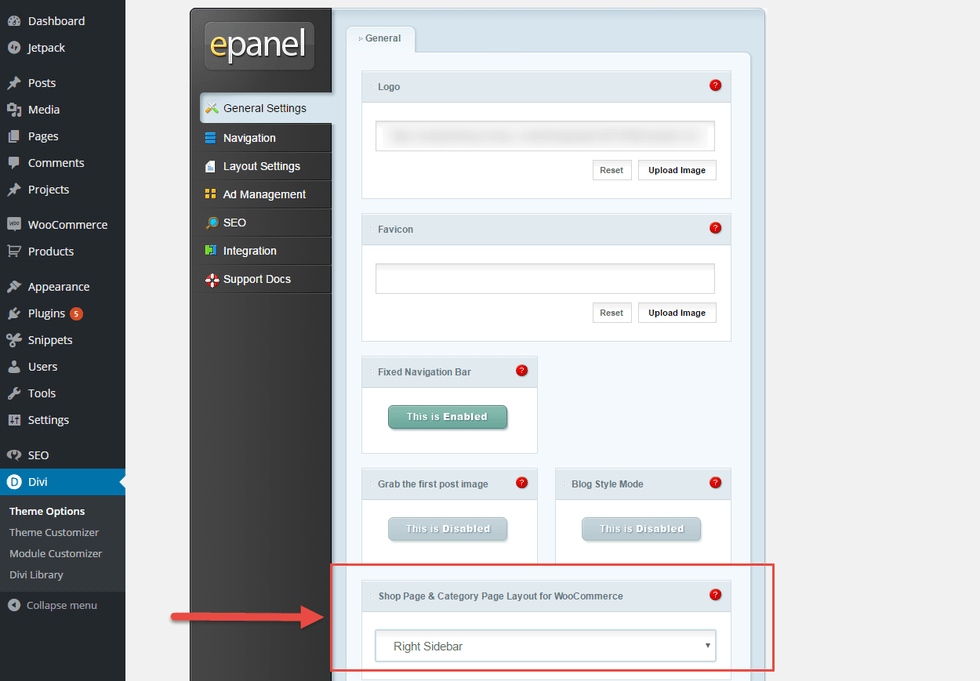
如果您还想从档案页面中删除 Divi 侧边栏,请转到 Divi> 主题选项> 常规设置,并将 “WooCommerce 的商店页面和类别页面布局” 设置为 “全宽”:
 Divi&WooCommerce:删除存档页面上的侧栏
Divi&WooCommerce:删除存档页面上的侧栏
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







