WooCommerce 教程:通过 PHP 将 WP 菜单添加到 WooCommerce 页面
通过 PHP 向您的 WooCommerce 页面添加另一个自定义菜单非常简单。例如,您可能需要添加产品类别链接列表,并通过 WordPress 仪表板中的默认 “外观> 菜单” 进行管理。
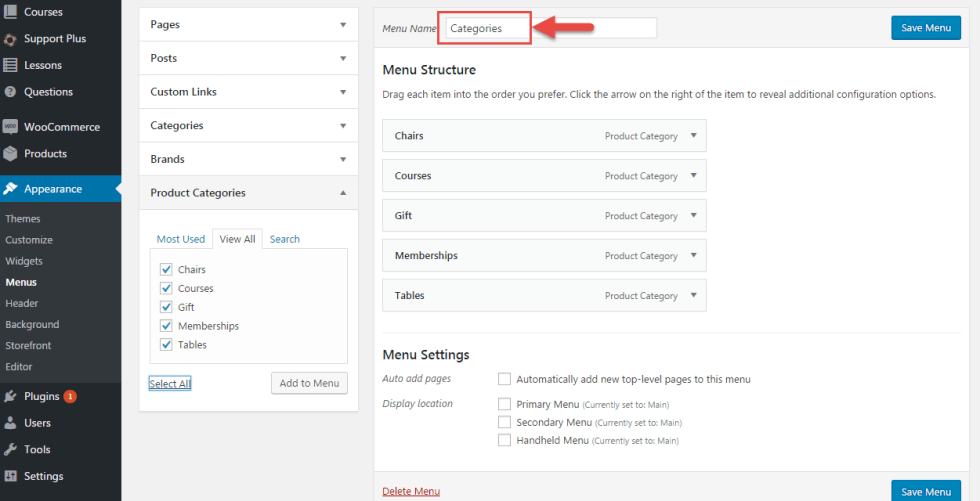
WP 仪表板> 外观> 菜单:创建一个新菜单
创建一个名为 “Categories” 的新菜单,并添加您希望的产品类别。
 在 WordPress 中创建一个新菜单
在 WordPress 中创建一个新菜单
PHP Snippet:将 WP 菜单添加到 WooCommerce 页面
/**
* @snippet Add WP menu to WooCommerce pages
* @sourcecode https://businessbloomer.com/?p=22012
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_before_main_content', 'bbloomer_echo_categories_menu' );
function bbloomer_echo_categories_menu() {
wp_nav_menu( array( 'menu' => 'categories', 'container_id' => 'nav_menu-2' ) );
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








