WooCommerce 教程:检查用户是否在最近 365 天内购买了产品
之前我们介绍了一些魔术 WooCommerce 内置功能 “ wc_customer_bought_product ” – 自动地使用一行 PHP,您可以了解用户是否已经购买了产品 ID 。
但是,当构建我的新的 #BloomerArmada 部分时,我不得不知道用户是否在过去 365 天内购买了产品 ID … 所以我重写了这个功能,改变了它的名字,并添加了一点编辑 – 容易的笨蛋!
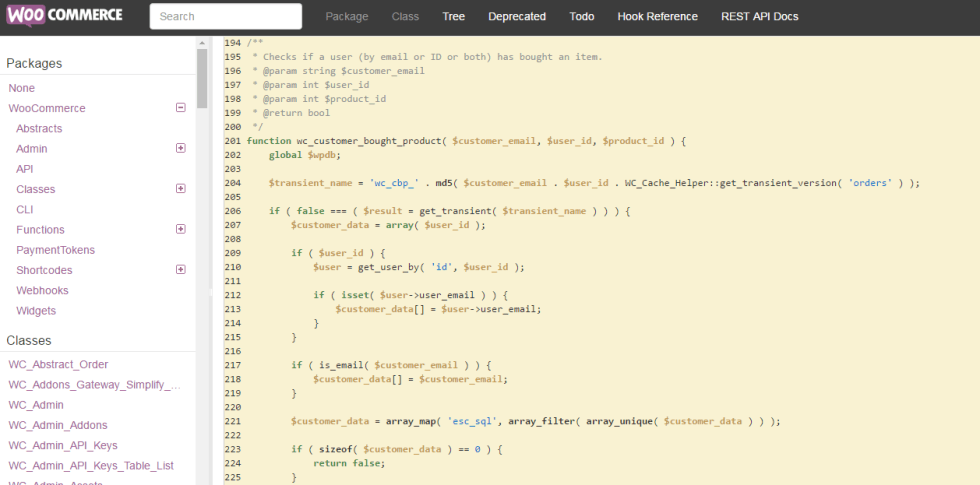
 WooCommerce 中的原始 “wc_customer_bought_product” 函数
WooCommerce 中的原始 “wc_customer_bought_product” 函数
PHP Snippet:检查用户是否在最近 365 天内购买了产品 ID
/**
* @snippet New version of "wc_customer_bought_product" function (last 365 days)
* @sourcecode https://businessbloomer.com/?p=21885
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
function wc_customer_bought_product_last_year( $customer_email, $user_id, $product_id ) {
global $wpdb;
$customer_data = array( $user_id );
$customer_data[] = $customer_email;
$customer_data = array_map( 'esc_sql', array_filter( array_unique( $customer_data ) ) );
if ( sizeof( $customer_data ) == 0 ) {
return false;
}
$result = $wpdb->get_col( "
SELECT im.meta_value FROM {$wpdb->posts} AS p
INNER JOIN {$wpdb->postmeta} AS pm ON p.ID = pm.post_id
INNER JOIN {$wpdb->prefix}woocommerce_order_items AS i ON p.ID = i.order_id
INNER JOIN {$wpdb->prefix}woocommerce_order_itemmeta AS im ON i.order_item_id = im.order_item_id
WHERE p.post_status IN ( 'wc-completed', 'wc-processing' )
AND p.post_date > '" . date('Y-m-d', strtotime('-365 days')) . "'
AND pm.meta_key IN ( '_billing_email', '_customer_user' )
AND im.meta_key IN ( '_product_id', '_variation_id' )
AND im.meta_value != 0
AND pm.meta_value IN ( '" . implode( "','", $customer_data ) . "' )
" );
$result = array_map( 'absint', $result );
return in_array( absint( $product_id ), $result );
}
现在,您的 functions.php 中存在 “wc_customer_bought_product_last_year”,您可以在代码段或简码中使用它 与 “wc_customer_bought_product” 唯一的主要区别就是这一行:
AND p.post_date > '" . date('Y-m-d', strtotime('-365 days')) . "'
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








