WooCommerce 教程:检查用户是否已经购买产品
由于不同的原因,WooCommerce 客户端需要检测给定的登录用户是否已经购买了某个产品 ID 。在您的情况下,您可以使用这个小小的 “窍门” 进行营销(即 “购买更多此”)或在循环或单个产品页面上显示特殊注意事项。
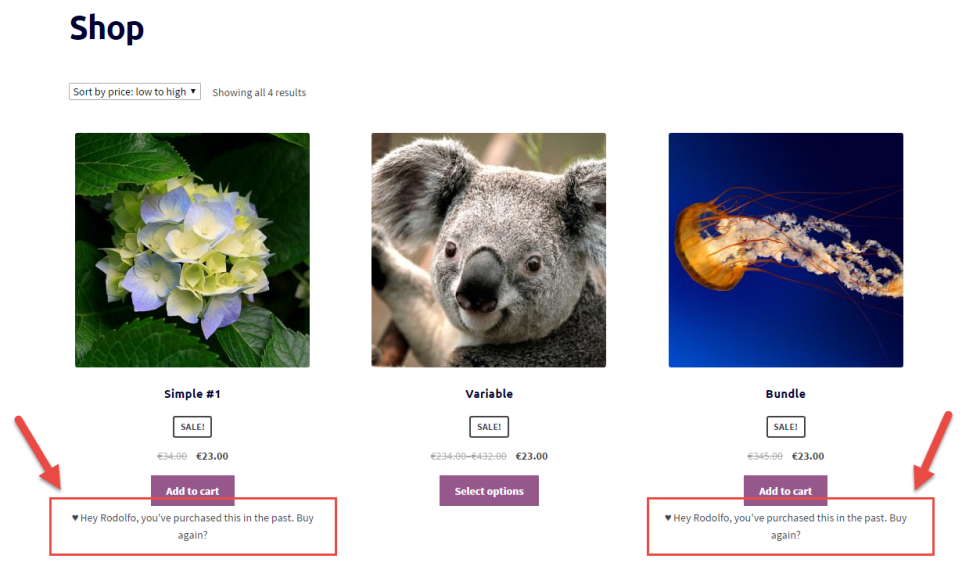
 WooCommerce:检查登录用户是否已经购买了产品
WooCommerce:检查登录用户是否已经购买了产品
PHP 代码片段:检查是否已登录用户已经购买了产品
感谢 Woo(woo-hoo!)有一个方便的小功能叫做 “wc_customer_bought_product” 。所以,不需要从头开始编写代码,那个功能已经为我们做了检查。
/**
* @snippet WooCommerce Check if User Has Purchased Product
* @sourcecode https://businessbloomer.com/?p=20910
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.4
*/
add_action ( 'woocommerce_after_shop_loop_item', 'user_logged_in_product_already_bought', 30);
function user_logged_in_product_already_bought() {
if ( is_user_logged_in() ) {
global $product;
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->id ) ) echo '<div class="user-bought">♥ Hey ' . $current_user->first_name . ', you've purchased this in the past. Buy again?</div>';
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








