WooCommerce 教程:显示品牌 Loop,商店&分类页面
一位自由职业者聘请我在商店/循环页面中显示每个产品品牌。实际上,WooCommerce 品牌插件仅在单一产品页面中添加。
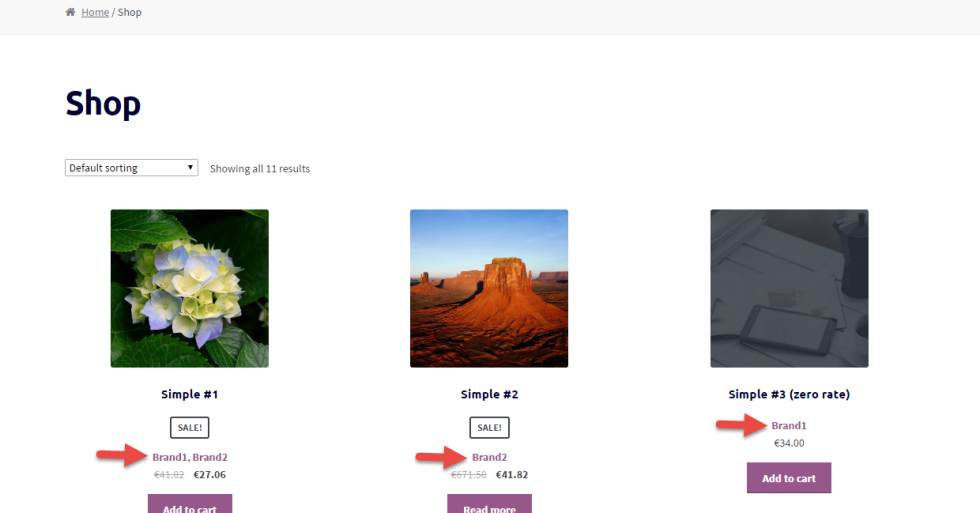
 显示 WooCommerce 品牌 @ Loop / Shop Pages
显示 WooCommerce 品牌 @ Loop / Shop Pages
PHP 代码片段:显示 “品牌”@ WooCommerce Loop – WooCommerce 品牌插件
/**
* @snippet Display "Brands" @ Shop/Loop - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21596
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'bbloomer_show_woocommerce_brands_loop', 8 );
function bbloomer_show_woocommerce_brands_loop() {
global $post;
echo get_brands( $post->ID );
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







