WooCommerce 教程:显示变体名称&Stock 在 Shop 页面
感谢 Business Bloomer 粉丝们的各种要求,本周我将向您展示一个简单的 PHP 代码段,以回应商店,类别和循环页面上的变体名称和库存数量。
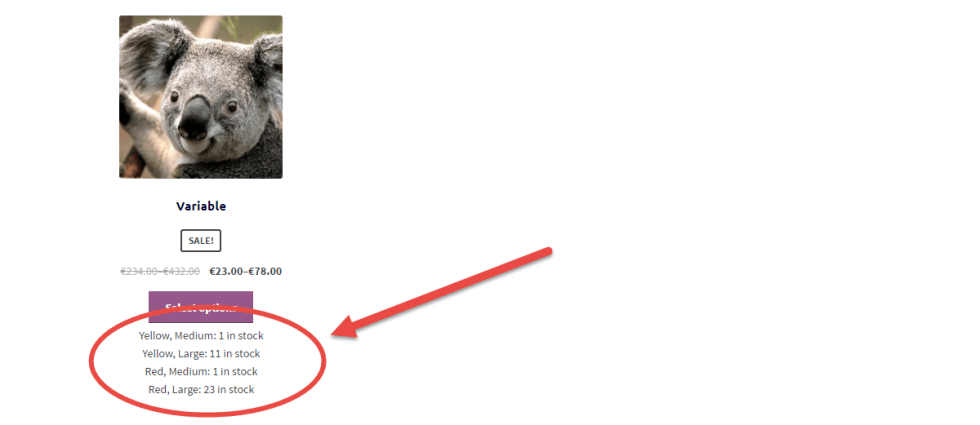
 显示变化细节 @ WooCommerce shop / loop
显示变化细节 @ WooCommerce shop / loop
PHP 代码片段:显示变体名称&Stock @ WooCommerce 循环页面
/**
* @snippet Display Variations' Name & Stock @ WooCommerce Shop Page
* @sourcecode https://businessbloomer.com/?p=22080
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_echo_stock_variations_loop' );
function bbloomer_echo_stock_variations_loop(){
global $product;
if ($product->product_type == 'variable') {
foreach ($product->get_available_variations() as $key) {
$attr_string = '';
foreach ( $key['attributes'] as $attr_name => $attr_value) {
$attr_string[] = $attr_value;
}
if ( $key['max_qty'] > 0 ) { echo '<br/>' . implode(', ', $attr_string) . ': ' . $key['max_qty'] .' in stock'; } else { echo '<br/>' . implode(', ', $attr_string) . ': out of stock'; }
}
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








