WooCommerce 教程:删除添加购物车,添加查看产品在 Loop
粉丝在 “商店/类别” 页面(或 “循环”)中请求有趣的编辑。而不是默认的 “添加到购物车” 按钮,他们想删除它,并替换为 “查看产品” 按钮链接到单个产品页面。这是简单的代码段。
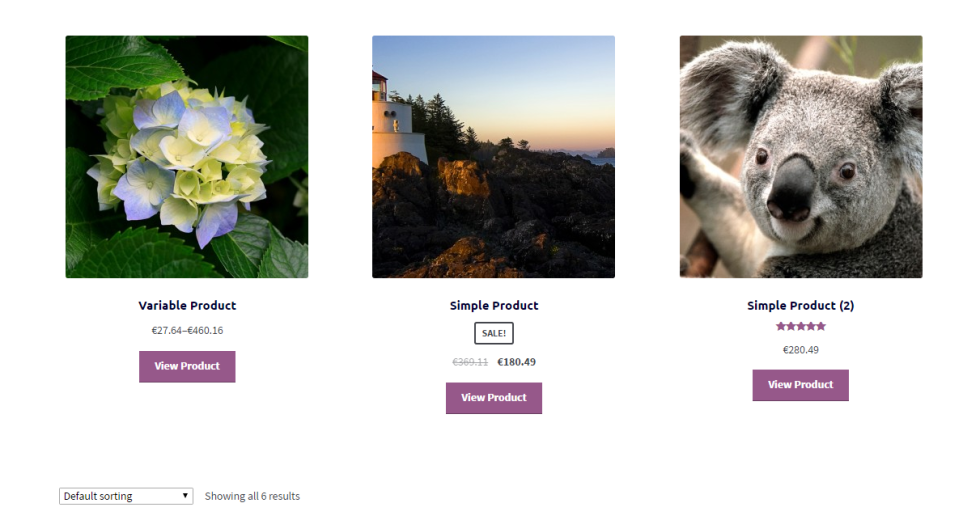
 WooCommerce:删除添加到购物车并添加一个查看产品按钮
WooCommerce:删除添加到购物车并添加一个查看产品按钮
PHP 代码段:删除添加到购物车,添加查看产品按钮 @ WooCommerce 循环
/**
* @snippet Remove Add Cart, Add View Product @ WooCommerce Loop
* @sourcecode https://businessbloomer.com/?p=20721
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
*/
// First, remove Add to Cart Button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Second, add View Product Button
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_view_product_button', 10);
function bbloomer_view_product_button() {
global $product;
$link = $product->get_permalink();
echo do_shortcode('<a href="'.$link.'" class="button addtocartbutton">View Product</a>');
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







