WooCommerce 教程:移动产品库缩略图
今天我们来看看 WooCommerce 单一产品页面,特别是如何将图像库从主图像移动到其他地方,例如简短描述。请享用!
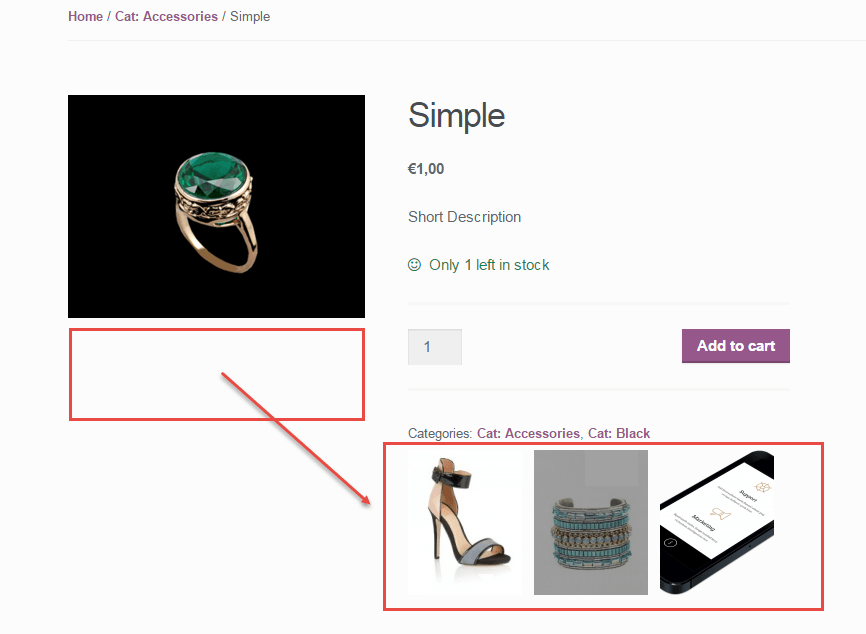
 WooCommerce:移动产品库
WooCommerce:移动产品库
在单个产品页面上移动产品库缩略图
/**
* @snippet Move Product Gallery
* @sourcecode https://businessbloomer.com/?p=19864
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
// remove images from left
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
// add them under short description
// note: this will need a bit of CSS customization!
add_action( 'woocommerce_single_product_summary', 'woocommerce_show_product_thumbnails', 50 );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







