WooCommerce 教程:显示重量在购物车和结帐
从另一天的片段(根据购物车重量拒绝结帐)后,您可能想要在购物车和结帐页面上显示当前购物车重量。所以这里您去!
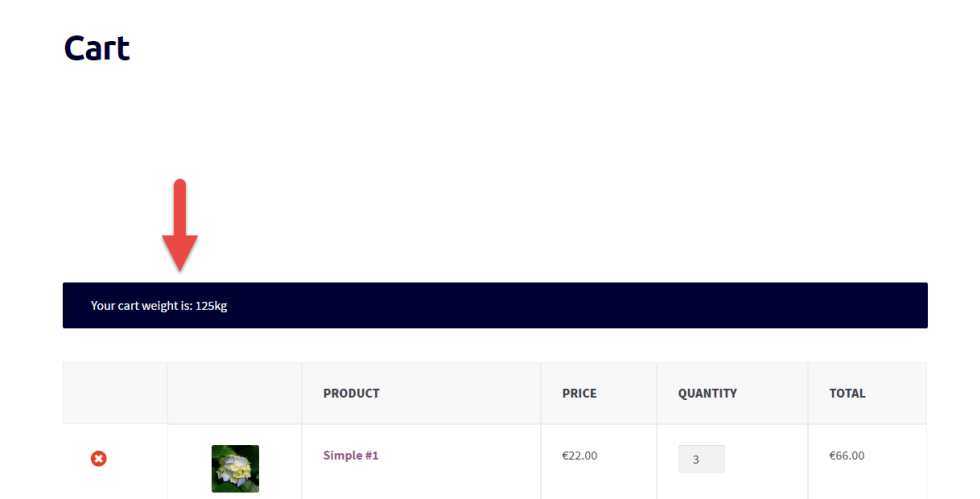
 在 WooCommerce 购物车和结帐中显示重量
在 WooCommerce 购物车和结帐中显示重量
PHP 代码片段:显示重量 @ WooCommerce 购物车和结帐
/**
* @snippet Display Weight @ Cart & Checkout - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21751
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_action('woocommerce_before_checkout_form', 'bbloomer_print_cart_weight');
add_action('woocommerce_before_cart', 'bbloomer_print_cart_weight');
function bbloomer_print_cart_weight( $posted ) {
global $woocommerce;
$notice = 'Your cart weight is: ' . $woocommerce->cart->cart_contents_weight . get_option('woocommerce_weight_unit');
if( is_cart() ) {
wc_print_notice( $notice, 'notice' );
} else {
wc_add_notice( $notice, 'notice' );
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








