WooCommerce 教程:为非洲国家增加运费
今天我们来看看 WooCommerce Checkout 页面,特别是如何为非美国大陆国家添加自定义额外费用。您可以为非美国国家做同样的事情,只要客户会感到舒适的付出额外的费用!
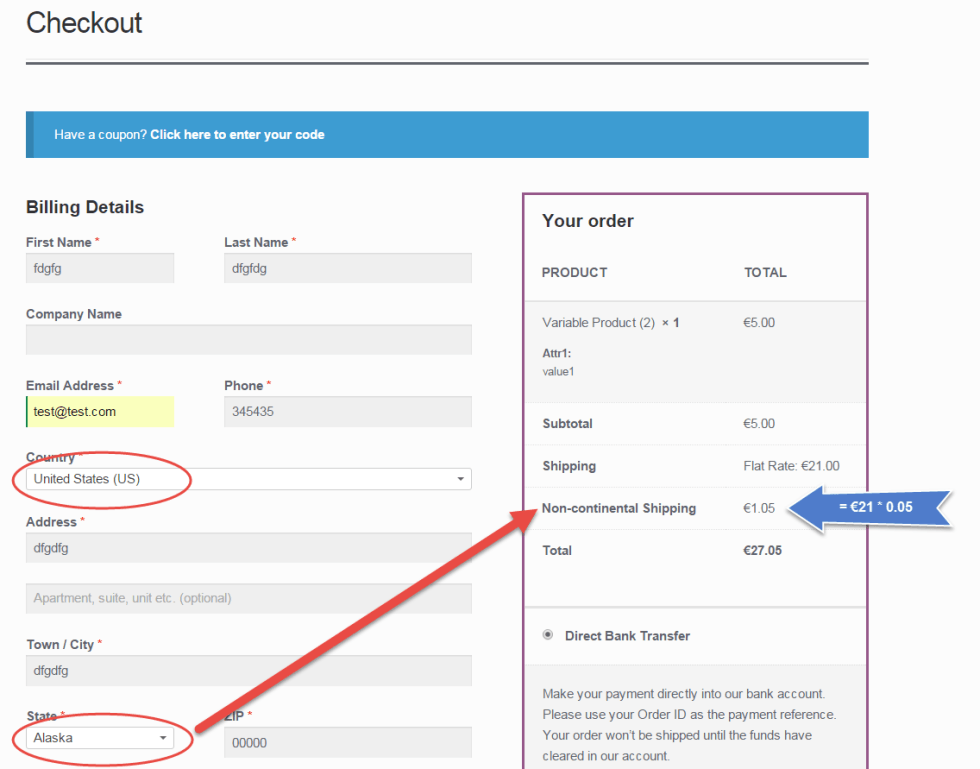
 WooCommerce:为特定国家添加运费附加费
WooCommerce:为特定国家添加运费附加费
WooCommerce 片段:为非洲大陆国家添加运费
/**
* @snippet Add Shipping Fee for Non-Continental States
* @sourcecode https://businessbloomer.com/?p=19954
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
function bbloomer_add_cart_fee() {
global $woocommerce;
$noncontinental = array('AK','HI');
if( in_array( WC()->customer->shipping_state, $noncontinental ) ) {
$surcharge = 0.05 * WC()->cart->shipping_total; // 5% surcharge based on shipping cost
$woocommerce->cart->add_fee( __('Non-continental Shipping', 'woocommerce'), $surcharge );
}
}
add_action( 'woocommerce_cart_calculate_fees', 'bbloomer_add_cart_fee' );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







