WooCommerce 教程:如何隐藏产品类别小工具中的非当前类别
客户要求我定制 WooCommerce 附带的产品类别小工具。她只想显示当前类别及其子类别。
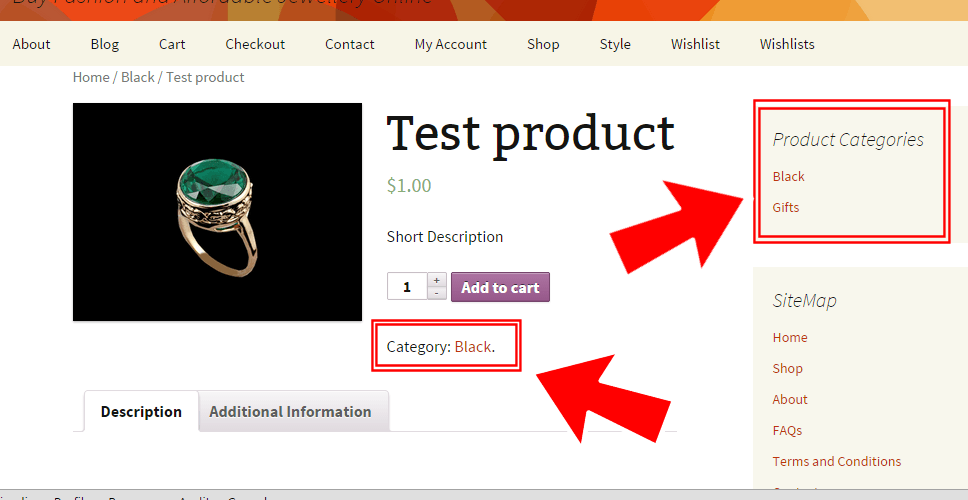
问题:想从 “WooCommerce 产品类别” 窗口小工具隐藏非当前类别
 WooCommerce:在窗口小工具中隐藏当前的类别
WooCommerce:在窗口小工具中隐藏当前的类别
CSS 片段:从 WooCommerce 产品类别小工具中隐藏非当前类别
// Add this to your style.css or child theme. And say thanks to CSS and its ":not" selector!
.woocommerce aside.widget_product_categories ul.product-categories > li:not(.current-cat) {
display:none;
}
更好的 CSS 片段:从 WooCommerce 产品类别小工具中隐藏非当前类别。也适用于子类别!
.woocommerce aside.widget_product_categories ul.product-categories > li:not(.active) {
display: none;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








